Are you tired of the AWS Console yet? Can't figure out name starts-with vs path recursive when searching for parameters?
Parameter Store Manager is a desktop application that helps users easily view/search/manage AWS parameter store parameters.
Built with electron-react-boilerplate.
- Download the binary here (Supports Windows, MacOS, Linux): https://github.com/smblee/parameter-store-manager/releases
- Set up AWS Credentials (there are several ways to do this. E.g.
~/.aws/credentialsmethod) https://docs.aws.amazon.com/sdk-for-go/v1/developer-guide/configuring-sdk.html#specifying-credentials - Run the downloaded binary!
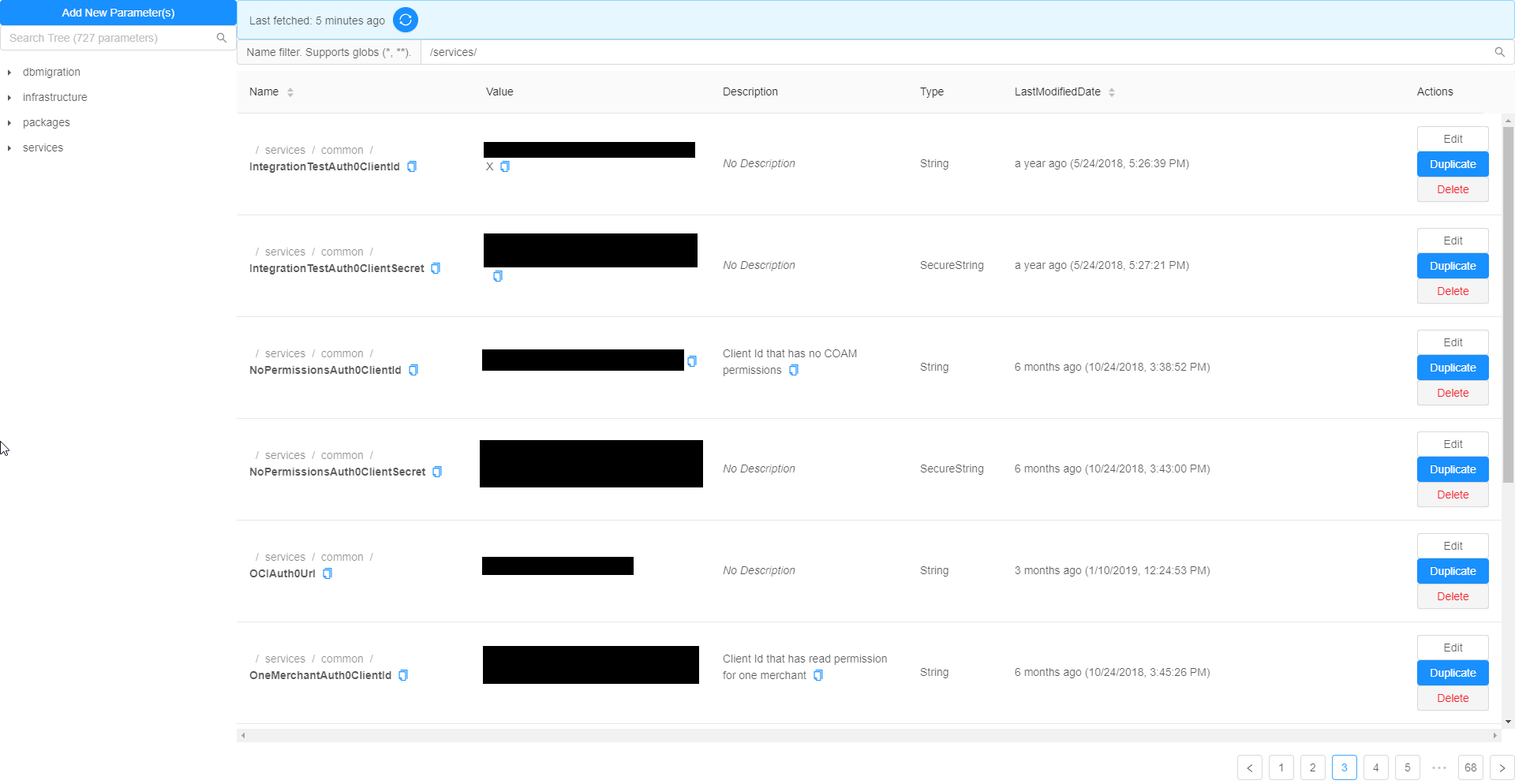
- View parameters: Tree view, list view
- Filter parameters: Filter by keyword (with highlighting)
- Search parameters: by path (glob (*, **) supported)
- e.g.
/path/**/*Url - e.g.
*parameter
- e.g.
- Add new parameters
- Service parameter (assuming path
/services/{environments}/{serviceName}/{parameterName}) - Generic parameter
- Supports
String,SecureString(noStringListsupport atm)- Supports KMS Key Encryption for
SecureString
- Supports KMS Key Encryption for
- Service parameter (assuming path
- Edit parameter
- Change the description, value
- Change from/to
StringandSecureString
- Duplicate parameter
- Opens the
add new parametersflow with the values pre-filled.
- Opens the
- Delete parameter
- Copy parameter values with one click
- Refetch/refresh parameters
- Program Auto Updater/Update checker (Buggy?)
Start the app in the dev environment. This starts the renderer process in hot-module-replacement mode and starts a webpack dev server that sends hot updates to the renderer process:
$ yarn devIf you don't need autofocus when your files was changed, then run dev with env START_MINIMIZED=true:
$ START_MINIMIZED=true yarn devTo package apps for the local platform:
$ yarn packageTo package apps for all platforms:
First, refer to the Multi Platform Build docs for dependencies.
Then,
$ yarn package-allTo package apps with options:
$ yarn package --[option]To run End-to-End Test
$ yarn build-e2e
$ yarn test-e2e
# Running e2e tests in a minimized window
$ START_MINIMIZED=true yarn build-e2e
$ yarn test-e2e💡 You can debug your production build with devtools by simply setting the DEBUG_PROD env variable:
DEBUG_PROD=true yarn packageThis boilerplate is configured to use css-modules out of the box.
All .css file extensions will use css-modules unless it has .global.css.
If you need global styles, stylesheets with .global.css will not go through the
css-modules loader. e.g. app.global.css
If you want to import global css libraries (like bootstrap), you can just write the following code in .global.css:
@import '~bootstrap/dist/css/bootstrap.css';If you want to use Sass in your app, you only need to import .sass files instead of .css once:
import './app.global.scss';This project comes with Flow support out of the box! You can annotate your code with types, get Flow errors as ESLint errors, and get type errors during runtime during development. Types are completely optional.
- Add app icon
Set up CI for release. (Windows, Mac, Linux)- Clean up the code base and all the unneeded boilerplate code.
Create other releases besides Windows.- Add tests
- Support other types of add use cases besides the assumed
servicespattern. - Ability to view previous versions
- Logging
- Backup
- Autocomplete (service names)
Configure AWS Setup (Environments, etc.)- Bulk delete
- Bulk edit
and a lot more...