-
Notifications
You must be signed in to change notification settings - Fork 10.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Error during WebSocket handshake: Unexpected response code: 400 #1942
Comments
|
I am experiencing the exact same issue at the moment, any help? |
|
I am also having this issue since I installed a SSL cert on my domain. Here is a better description of the issue: http://stackoverflow.com/questions/28025073/error-during-websocket-handshake-unexpected-response-code-400-with-nginx-proxy |
|
Im also having a similar issue connecting with with one of the Android library's. Web sockets won't connect to https through either HAproxy doing ssl termination or letting node do ssl directly. Long polling works fine however |
|
I resolve it by changing the domain to the true IP address: var socket = io.connect('http://182.92.79.215:3007'); |
|
Had the same issue, my app is behind nginx. Making these changes to my Nginx config removed the error. location / { This is originally from https://chrislea.com/2013/02/23/proxying-websockets-with-nginx/ |
|
Same issue here on production server. Development machines do not show the error. The strange thing is that the connection is working. I can send messages via WebSockets from the server and the client gets them. I can also see the WebSocket connection being established on the server. I just get this error in developer tools saying: WebSocket connection to 'wss://.../socket.io/?EIO=3&transport=websocket&sid=2b_v_BXtbwzl5z2yAAAI' failed: Error during WebSocket handshake: Unexpected response code: 400 I'm using Apache ProxyPass to send connections to node. |
|
Same here - full functional but Error message in dev tools. Somewhere else i read its related to the apache version - using 2.2.14 on this machine. |
|
Make sure you're socket.io connection isn't going through an Amazon Load Balancer. Or if so, do this: http://blog.flux7.com/web-apps-websockets-with-aws-elastic-load-balancing |
|
Same issue here, only in production environment. I'm using Nginx and only one server for node, so it seems to be not a load balancing problem. I was already using the solution suggested by tylercb (with the exception of "proxy_set_header Host $host;") and it is not solving the issue. |
|
also have problem ,but work well.... |
|
I had this same issue. Are you using CloudFlare? Currently, only their Enterprise plan supports WebSockets. |
|
Solved for me. It was due to wrong socket.io address in nginx configuration, that was not matching the path using the websocket. |
|
I googled because I got the same problem and I also use nginx. The solution is to add this part proxy_http_version 1.1; into the nginx configuration file like tylercb mentioned. |
|
Worked for me. Thanks. |
|
Got same error directly connecting to my app hosted on Windows Server 2008R2 (no proxy, no IIS). Only dumb intermediate hardware in between. |
|
Work fine after switched host name to ip address, i.e. 127.0.0.1:9000. may caused by httpd ProxyPassReverse |
|
In my case, the issue was as a result of cloudfare not supporting websockets on the free plan. I turned off CloudFare for the domain and it worked. |
|
I just needed to add some Apache rewrite conditions to handle the websockets, more info here: |
|
I know this is an old issue, but since it's high on Google search results, but this might help people: The reason the connection still works even with this error is that socket.io is falling back to AJAX, which is not optimal and you should fix your server configuration. Btw, this issue should remain closed, it's not a socket.io issue. |
|
@arosenfeld-mentel I keep reading the posts above your comment that "this is not a socket.io issue" but I don't see where anyone says WHAT the issue actually is. I see this myself although, as you say, the connection still seems to work. Any tips would be very gratefully received. Thanks! |
|
The issue could be anything really, you need to debug your whole setup. For me it was NGINX, which as reverse proxy needs the additional configuration settings posted above many times. For you could be something else. Start by debugging the local connection, get it to work without the warning, then move to the production server and make sure you get firewalls, front-facing servers and proxys to cooperate with WebSockets. It's not a socket.io issue, but it is a WebSockets issue, so make sure the server and the client works well with WebSockets. |
|
Create manual instance (without express |
I was missing |
|
I've been spending a whole night to solve this problem when I start to use Just a minutes ago, I found a solution for that: 0. CloudflareAt the SSL/TLS tab:
1. Make sure you have a right proxy configuration.
2. Make sure your server
|
worked for me well thank you ! |
|
If you are using Elastic Beanstalk just like me to create node-server, |
|
Been googling for hours and none of the solutions above applied to us since we just had a nodejs app and no nginx. The way we solved this was just to disable nginx from the container -> load balancer settings to pass all traffic directly to node. |
how did you do that? |
|
If you go to Configuration > Load balancer you can find a drop-down for the proxy server, you can use nginx, Apache or set it to "none" to pass through all connections to the node app. This only appears if you create an environment with a load balancer, doesn't work for single instances Edit: my original comment was referred to Elastic Beanstalk |
So so thank youuu. |
|
This document is for those who use laravel-echo-server & Nginx & socket.io & Redis-server with the separated server between client project and Redis-server. Please follow the link here. Thanks |
|
I had this issue. Updating my nginx config didn't help, but @santhosh77h 's solution fixed it for me. For some reason passing the array of allowed origins doesn't work, but using the callback does. I use Nest.js websockets (just a wrapper around Socket.io) and added the following to my gateway: |
|
I had the same issue with NUXT.js with Node.js / Express running on AWS Elastic Beanstalk (Nginx proxy). Took me a few days to figure this out. I'll share my reading points. Maybe someone will find it useful. My environment is on Application Load Balancer with two ports 80 for https and 443 for https with SSL. In the combination of the answer from above, big thanks to @tylercb and official documentation from AWS and socket.io documentation I created an Nginx config file that seems to be fixing the issue. I will quickly outline the steps: In my index.js Node file: On the front-end (one of my components): Finally, In the application root, I created a folder .ebextensions Additional readings: That's it. Quite lengthy. My apologies and good luck. |
|
working for me below change in ubuntu and ngnix server for angular .net core location / { |
This info helped me |
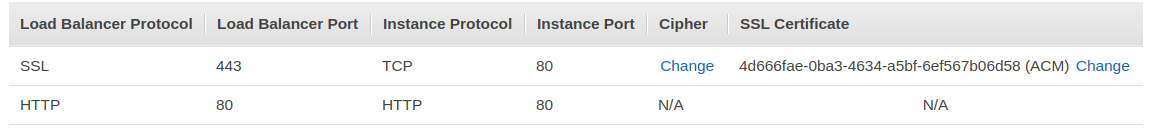
If someone else had this issue using AWS load balancer, The article metioned doesn't say that it's possible too to use SSL as load balancer protocol and keep using your certificate on this configuration, out of you app server level. This is how my LB listeners looks like Worked well for me! |
Yes. This was help-ful and worked for me as well. |
Nice, it worked. |
in this case your application is running on 80? |
Page not found |
|
我同样遇到了这个问题,我是wx小程序端+flask socketio, |
|
location /{ location /socket.io { Above works form me!! |
It works!!!! |
|
For future readers, this issue is most certainly due to either:
Please check the documentation here: https://socket.io/docs/v4/reverse-proxy/
Please check the documentation here: https://socket.io/docs/v4/using-multiple-nodes/ And finally: https://socket.io/docs/v4/troubleshooting-connection-issues/ |

Can't find out a solution, I get this error on the browser console:
WebSocket connection to 'ws://.../socket.io/?EIO=2&transport=websocket&sid=p3af7ZNfvogtq6tAAAG0' failed: Error during WebSocket handshake: Unexpected response code: 400.
Hava any advice ?
The text was updated successfully, but these errors were encountered: