-
Notifications
You must be signed in to change notification settings - Fork 59
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
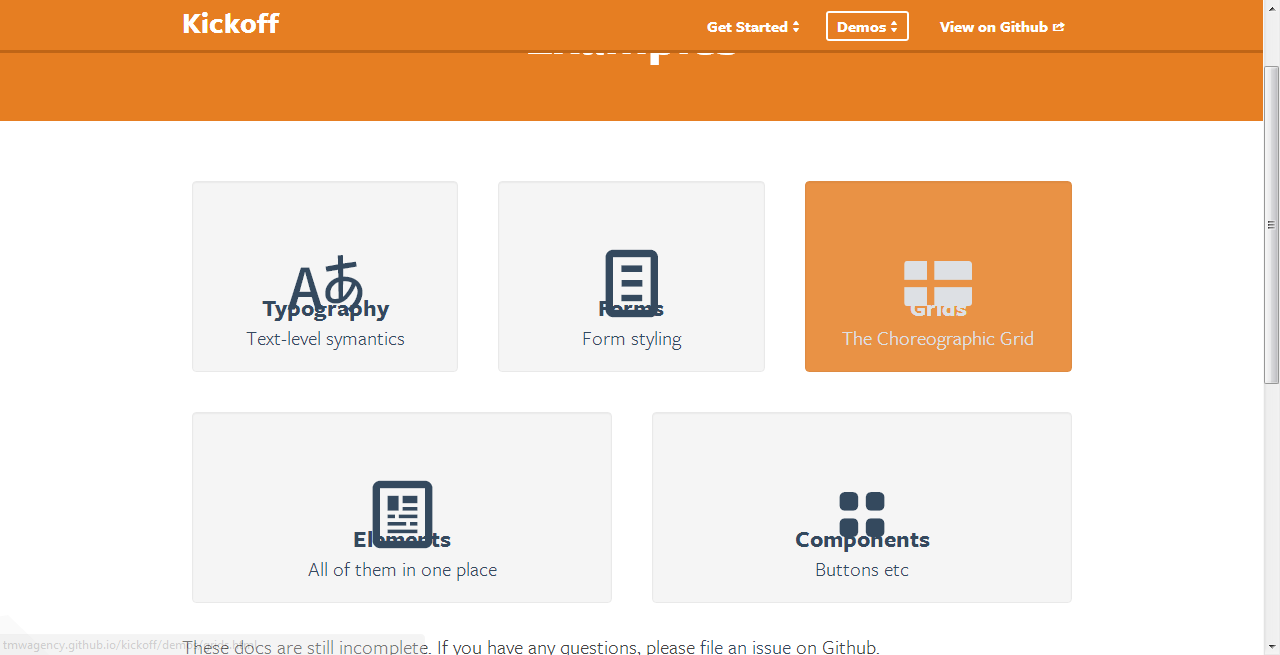
Demo page. Text crossed with icons. #9
Comments
|
Thanks @minskster, I'll look into it tomorrow. |
|
Yes I'm actually working on this right now. I think the original issue was due to different font metrics between browsers.. I am using the Entypo font so now need to convert it again.. |
|
There are a lots issues with icon fonts - they are too influenced by browsers or even os' they are running on. That's why I've came to the solution not using them at all and use a svg instead) The interesting thing about my screenshot is - some icons are still present(components icon and social icons at the bottom of the page are ok). So, there is a question - you are using a couple of different icon fonts? If not it is probably encoding issue, so try to change characters for the icons. |
|
I updated the icon font and they changed the mappings so they are all incorrect. I am about to try another verson now. Also, I agree with you about icon fonts to an extent; they are sometimes more hassle than they're worth but I find I choose a different solution depending on what I need. |
|
All fixed now. To those that care, I converted the Entypo font again using the Font Squirrel webfont generator making sure that the 'Fix vertical metrics' checkbox was checked. Also, because Entypo uses much of the private font namespace, I unchecked the Subsetting option so that any char was used. I have checked in the offending browsers and they look much better now. Let me know if this is not the case. |
|
Everything is fine for me too, thank you! Take a look at iconmelon it is more platform independent, so can save a lot of your time) Cheers! |
|
Thanks @sol0mka, iconmelon looks interesting, I hadn't seen it before |

Text and icons mixed on the examples page http://tmwagency.github.io/kickoff/demos/index.html

Could you look at
Windows 7. Last google chrome. Version 31.0.1650.63 m and IE10
Screen resolution 1280x800
The text was updated successfully, but these errors were encountered: