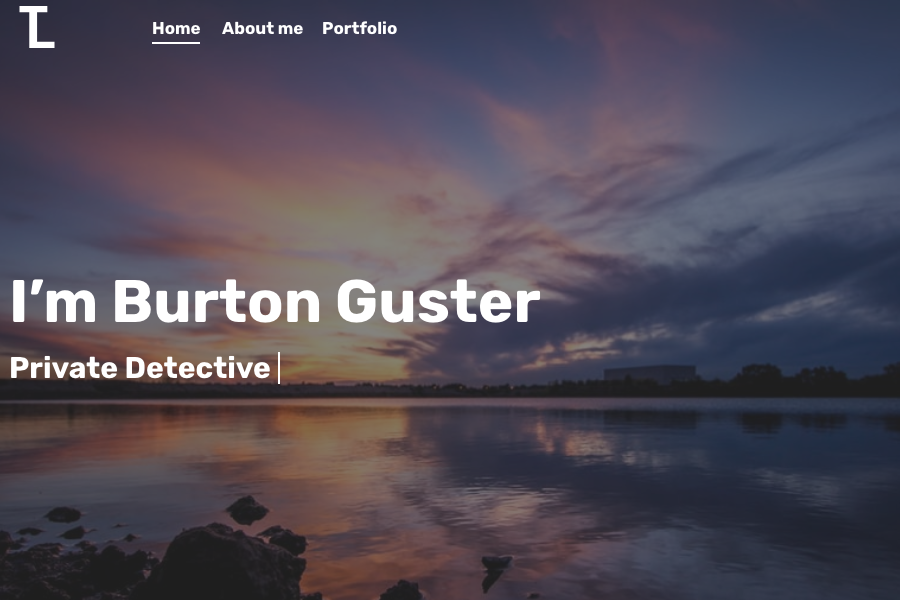
This theme is a simple, customizable portfolio for designers or web developers.
- Responsive portfolio
- Easy sections to use
- Hugo image processing for optimization
- PostCSS for autoprefixing
- SCSS for easy styling
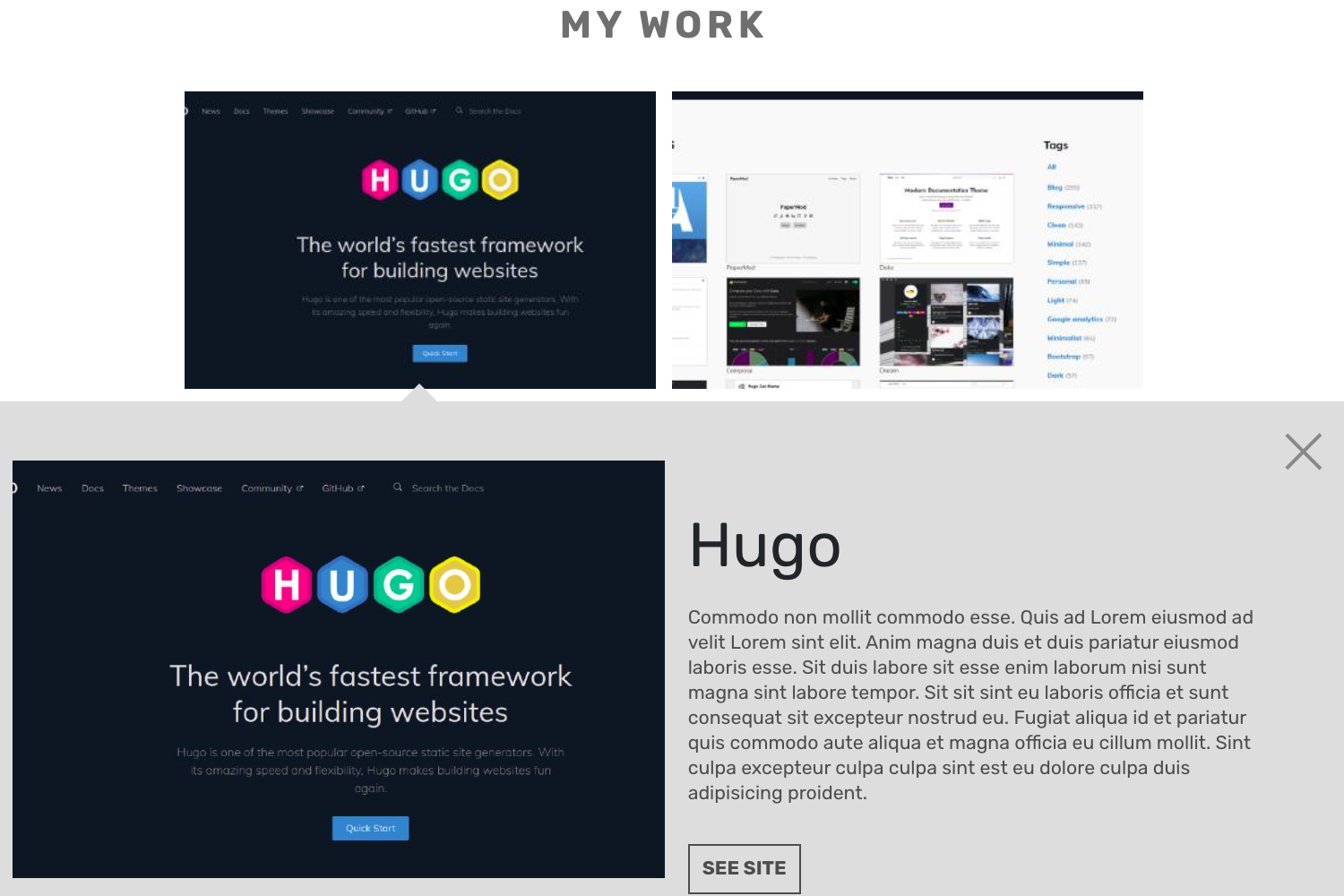
- Hugrid based portfolio section
- Somrat based design
hugo new site your-site-name # if you already have a site ignore this line and the next
cd your-site-name
cd themes
git clone https://github.com/tylerjlawson/port-hugo.git
Once you have done this, you may use the exampleSite folder as an example for how to set your project up. The two main things to pay attention to is to first set this in your config.toml file:
theme = "port-hugo"Then you will need to replicate the data used in the exampleSite/data/content.yaml file to fill in the fields for your portfolio. Please also see the exampleSite/config.toml for guidance on setting up the more general site configurations.
Images named logo.svg and logo-dark.svg are meant to be used for the logos. They should be stored in static/images as seen in ./exampleSite/static/images. If you wish to change this, the code to control the images is in assets/js/script.js.
I'd like to express gratitude to somrat and hugrid for creating wonderful themes that I have used as a jumping off point. You may notice this theme is very similar in design to somrat, however it has distinct differences by using a manipulated version of hugrid for the portfolio section. I have also trimmed down the features of somrat, to only include what I wanted for a simple theme.
Please feel free to post issues or make pull requests at any time. I am always open to collaboration.