-
Notifications
You must be signed in to change notification settings - Fork 2
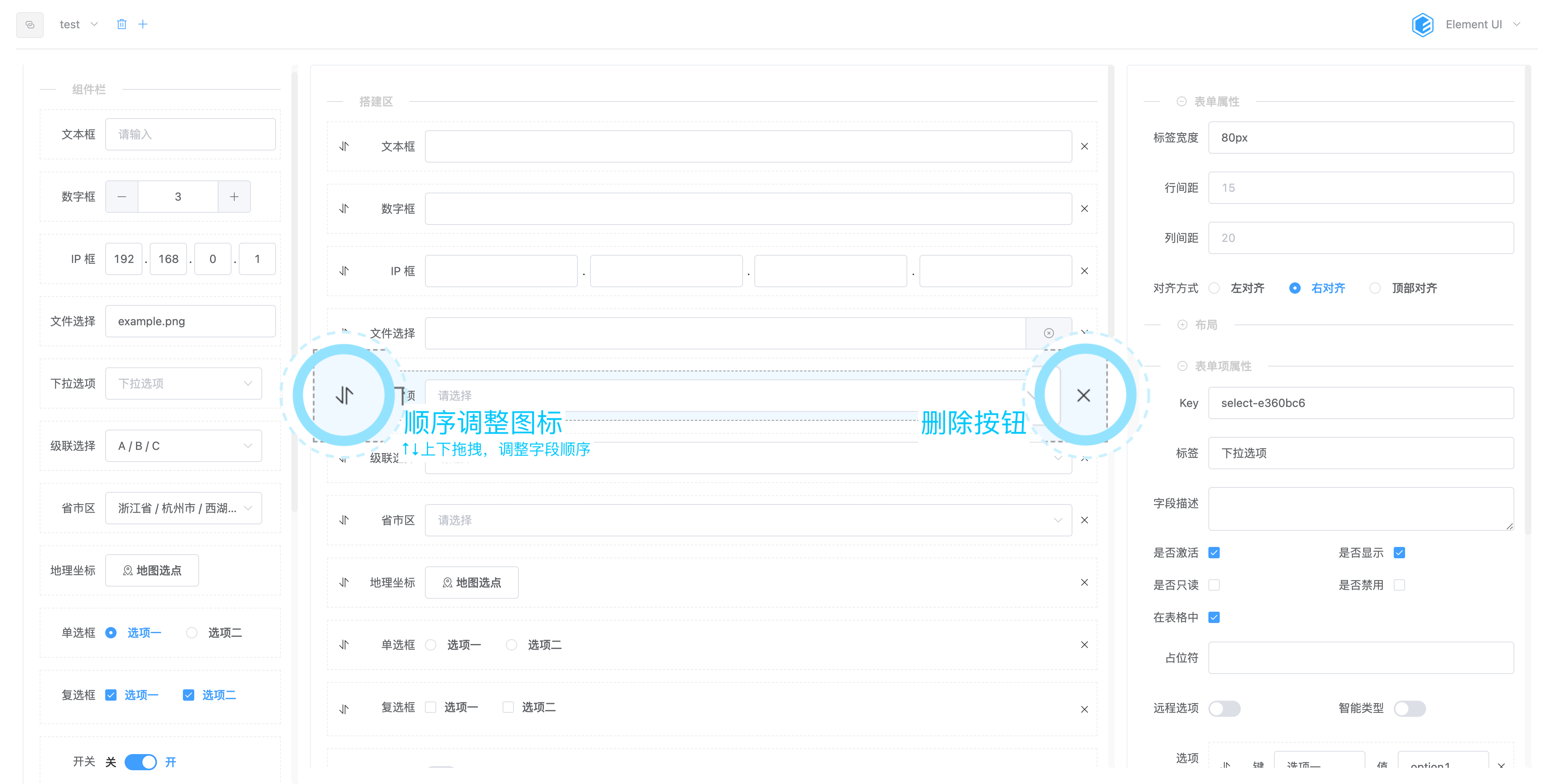
搭建区
视图的中间是【搭建区】,这里展示了当前正在编辑的表单。
单击选中其中的某一表单项后,可在右侧的【配置菜单】,并对其进行编辑。

将左侧【组件栏】中的组件拖拽进中间的【搭建区】中,即可向表单中新增字段。
【搭建区】中每个字段的最右侧,有一个删除按钮,点击即可删除对应的字段。

【搭建区】中每个字段的最左侧,有一个顺序调整图标,按住后可上下拖拽字段,以调整各字段顺序。
schema-form-maker 表单编辑器在一定程度上是所见即所得的。
【搭建区】中的每个字段都是可填写、可交互的。
表单交互所产生的表单数据,可以点击最下方的【数据】按钮 进行查看
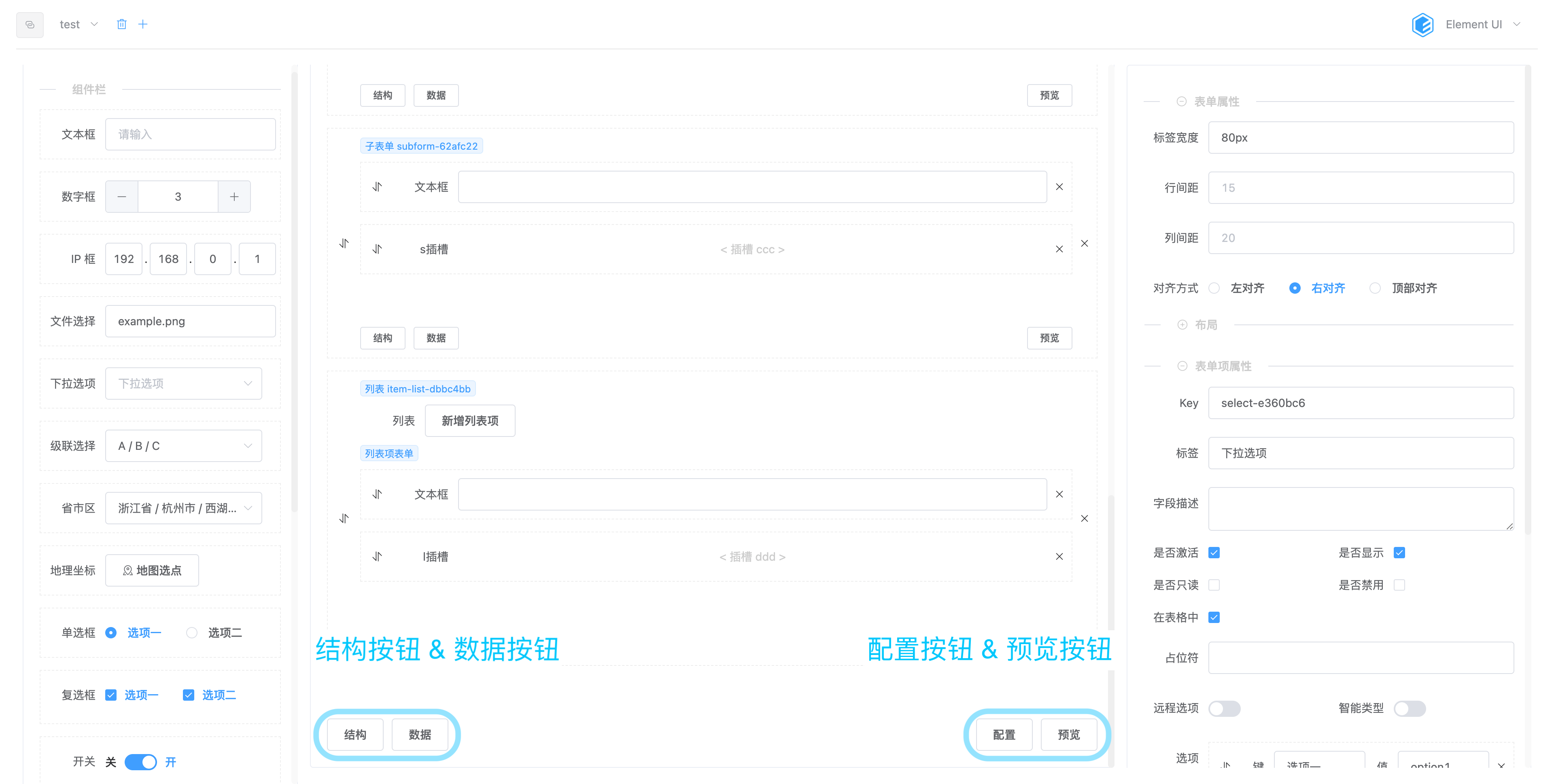
搭建区的最下方,有四个动作按钮,分别为:
结构 | 数据 | -------------------- | 配置 | 预览

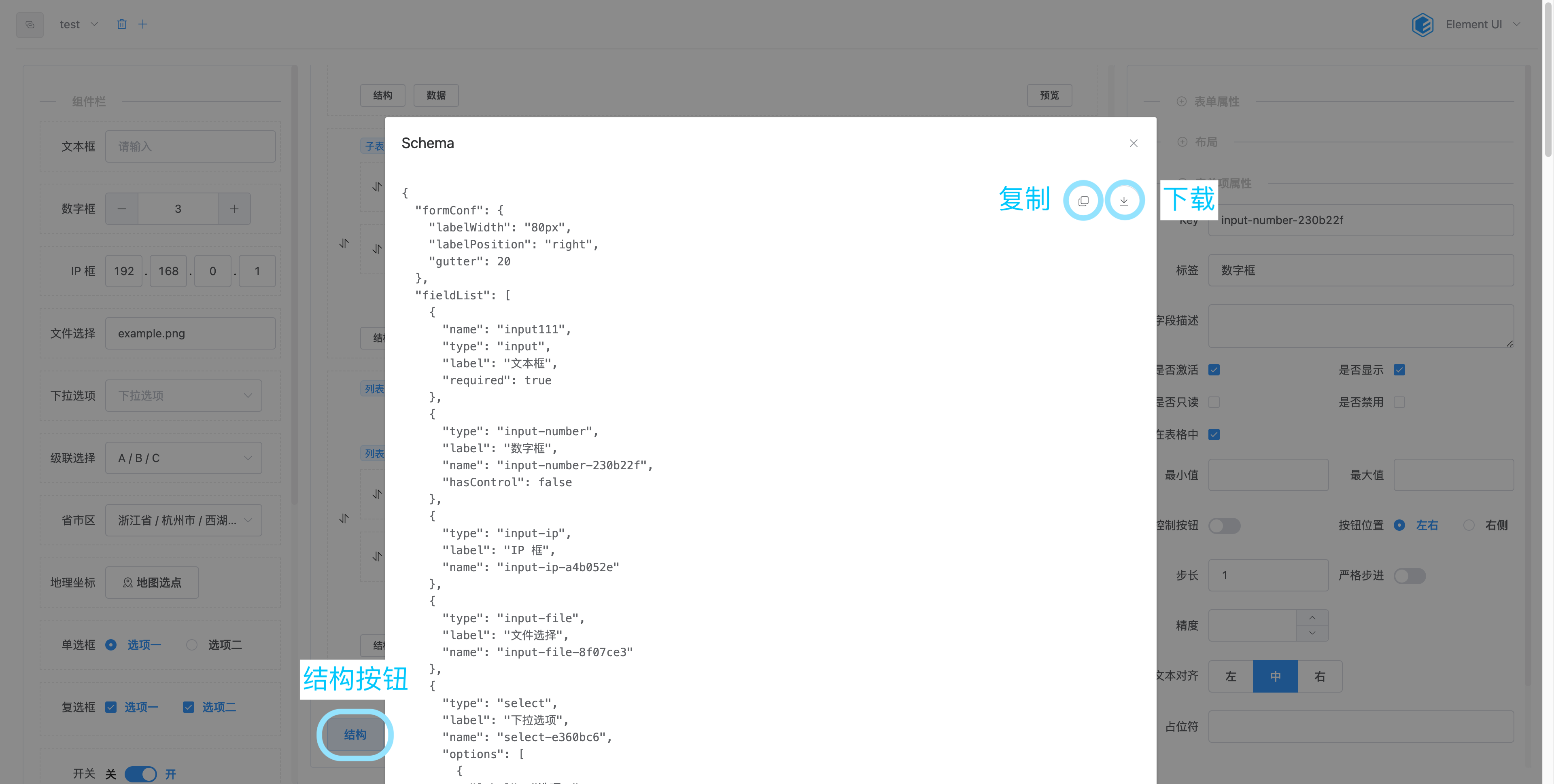
点击【结构】按钮便可以在弹出的对话框中查看表单的 schema。
在 schema 对话框的右上角,有【复制】和【下载】两个按钮,可用于导出 schema。

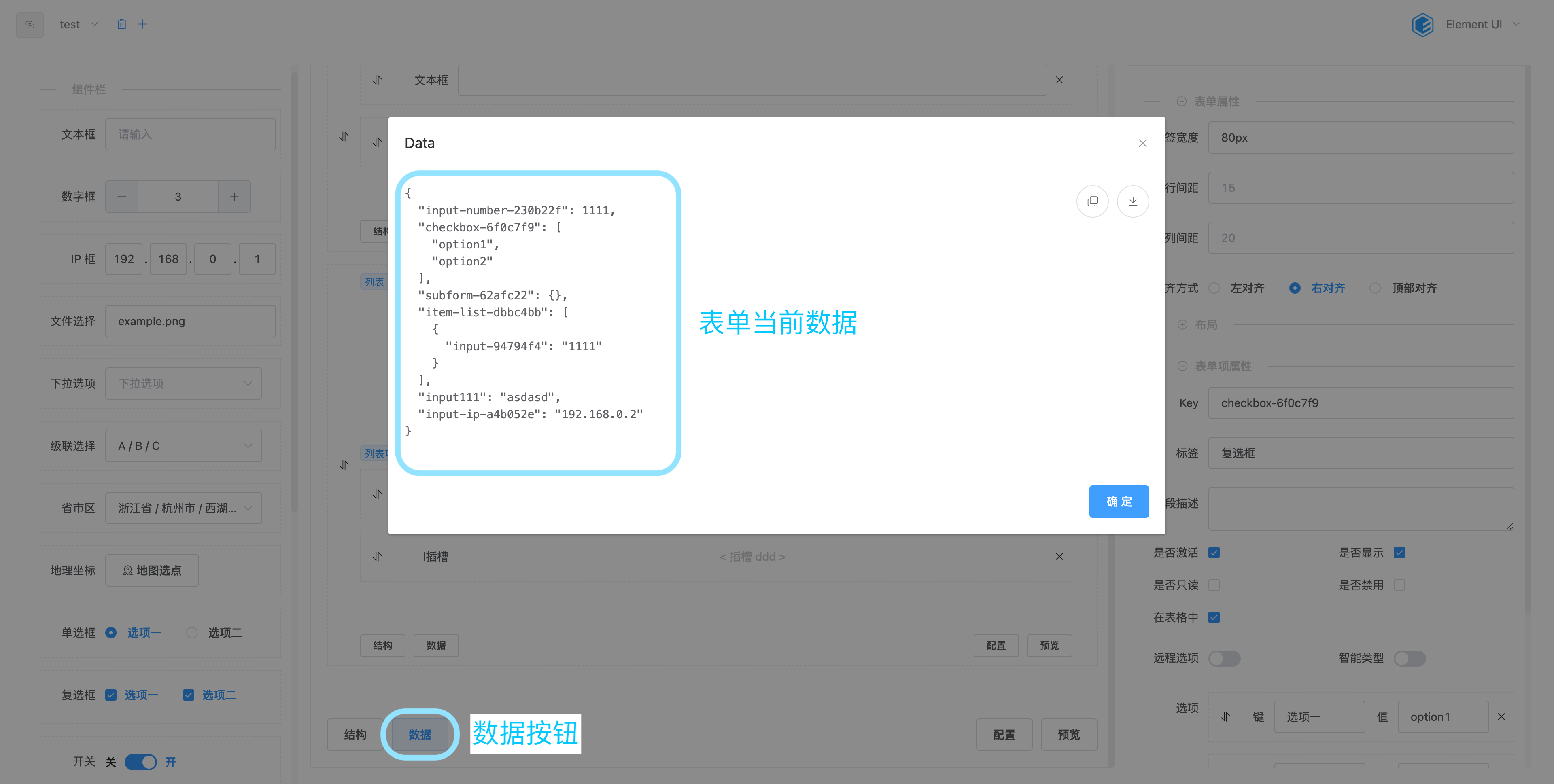
点击【数据】按钮便可以在弹出的对话框中查看表单当前数据。
在 data 对话框的右上角,有【复制】和【下载】两个按钮,可用于导出表单当前数据。

在 预览 表单时,会自动将当前的表单数据传值给预览表单作为初始值。
在渲染表单环节,也可以将导出的数据通过 data 属性作为初始值传入 schema-form-render 组件。
示例代码:
<template>
...
<!-- 这里的 device 即作为初识数据传入表单 -->
<!-- 后续用户操作表单引起的数据变化也会直接作用到 device 对象上 -->
<SchemaFormRender
:schema="DeviceSchema"
:data="device"
/>
...
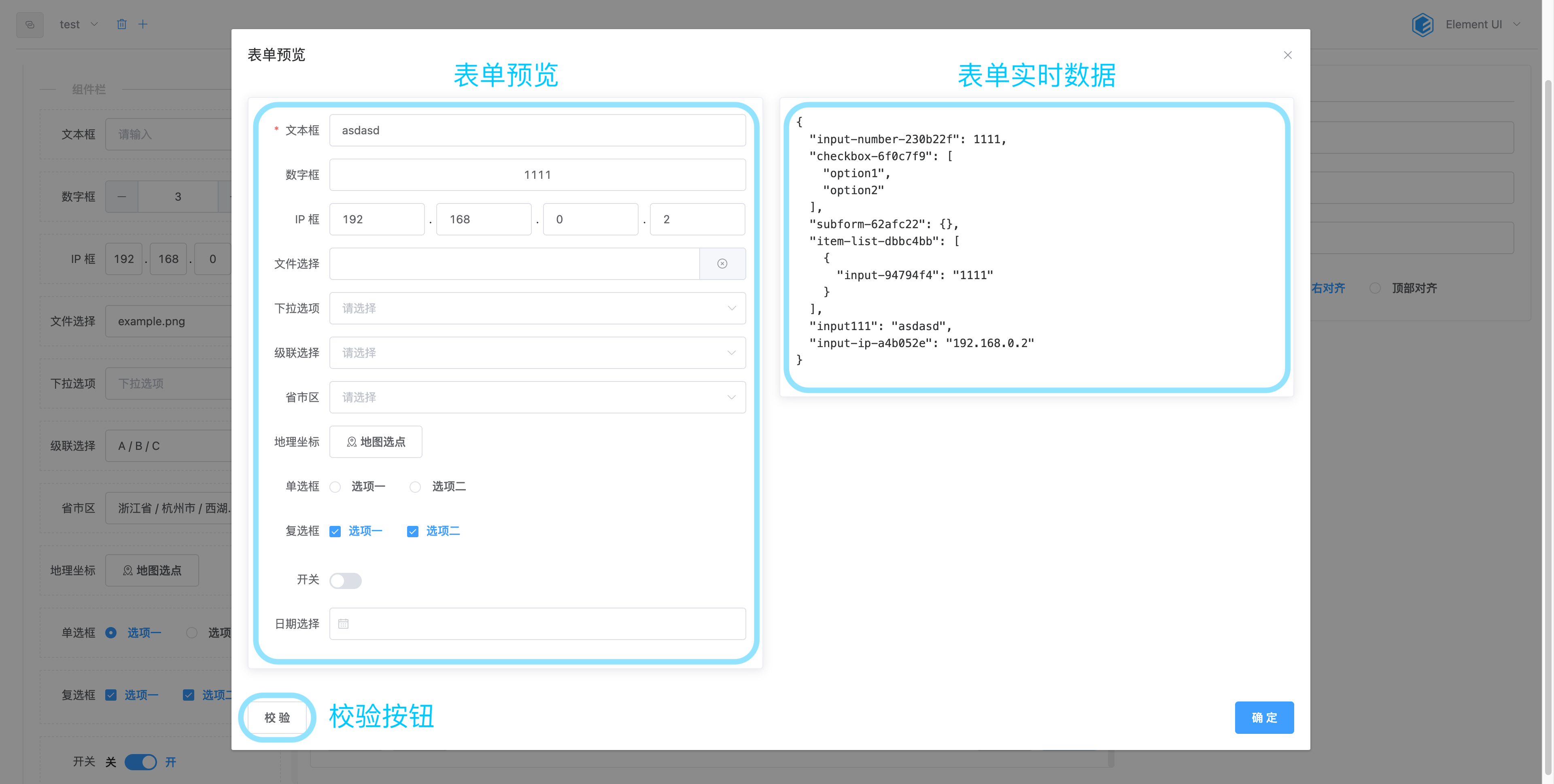
</template>点击【预览】按钮便可以在弹出的对话框中实时预览当前表单。
- 预览对话框共分为左右两部分:
- 左侧是表单实时预览
- 右侧是当前表单数据展示

预览对话框的左下角有一个【校验】按钮,点击校验按钮可以触发表单校验,用于验证表单的校验逻辑是否正确。
点击【配置】按钮便可以在弹出的对话框中对表单组件的全局配置参数进行设置。
该配置只在表单编辑器内生效。
在表单渲染环节,配置数据可以通过通过 config 属性传入 schema-form-render 组件。
目前编辑器自身用到的配置如下示例:
{
"baiduAk": "wWsSVVCCMm9977ttqqtt44yYOo8888gG",
"axios": {
"baseUrl": "http://api.example.com",
"headers": {
"token": "6a5621e1b8c5b7a3955422936a41776b"
}
}
}| key | type | 描述 |
|---|---|---|
| baiduAk | String |
地理坐标/地图选点 组件用到的百度地图 appKey |
| axios | Object |
远程选项在发送请求时的 axios 配置 |
| axios.baseUrl | String |
axios 发送请求时的 baseUrl |
| axios.headers | Object |
axios 发送请求时额外携带的 headers |
也可以根据实际的业务需求,在 config 中任意增加额外字段。 |
配置参数前只支持输入标准的 JSON 字符串,不允许有注释或 JS 写法。
传入的配置参数,可以在联动函数中,通过 config 变量访问。
在编辑过程中可以随时按下 ctrl+s 或 cmd+s 进行保存。