-
Notifications
You must be signed in to change notification settings - Fork 2
表单属性
upupzealot edited this page Jul 27, 2021
·
5 revisions
配置菜单的最上方是【表单属性】配置区,在这里可对
标签宽度 | 行间距 | 列间距 | 对齐方式
等四个属性进行配置,配置是对于整个表单生效的。

对于子表单、容器、列表之类的嵌套类表单项,也可以对嵌套表单的表单属性进行单独配置。
标签宽度用于设置表单中各字段的标签(label)的展示宽度,单位为 px,默认情况下为 80px。
标签宽度也支持其他单位,如 20%,因此标签宽度在填写时需要带上单位。
行间距指定了各个表单项之间的竖直距离,单位为 px,默认情况下为 15px。
注意事项
在所选 uikit 为 ant-design 时,因为 ant-design-vue 的样式关系,视觉上的各行的间隔会比实际设置的值大 8px。
行间距指定了各个表单项之间的水平距离,单位为 px,默认情况下为 20px。
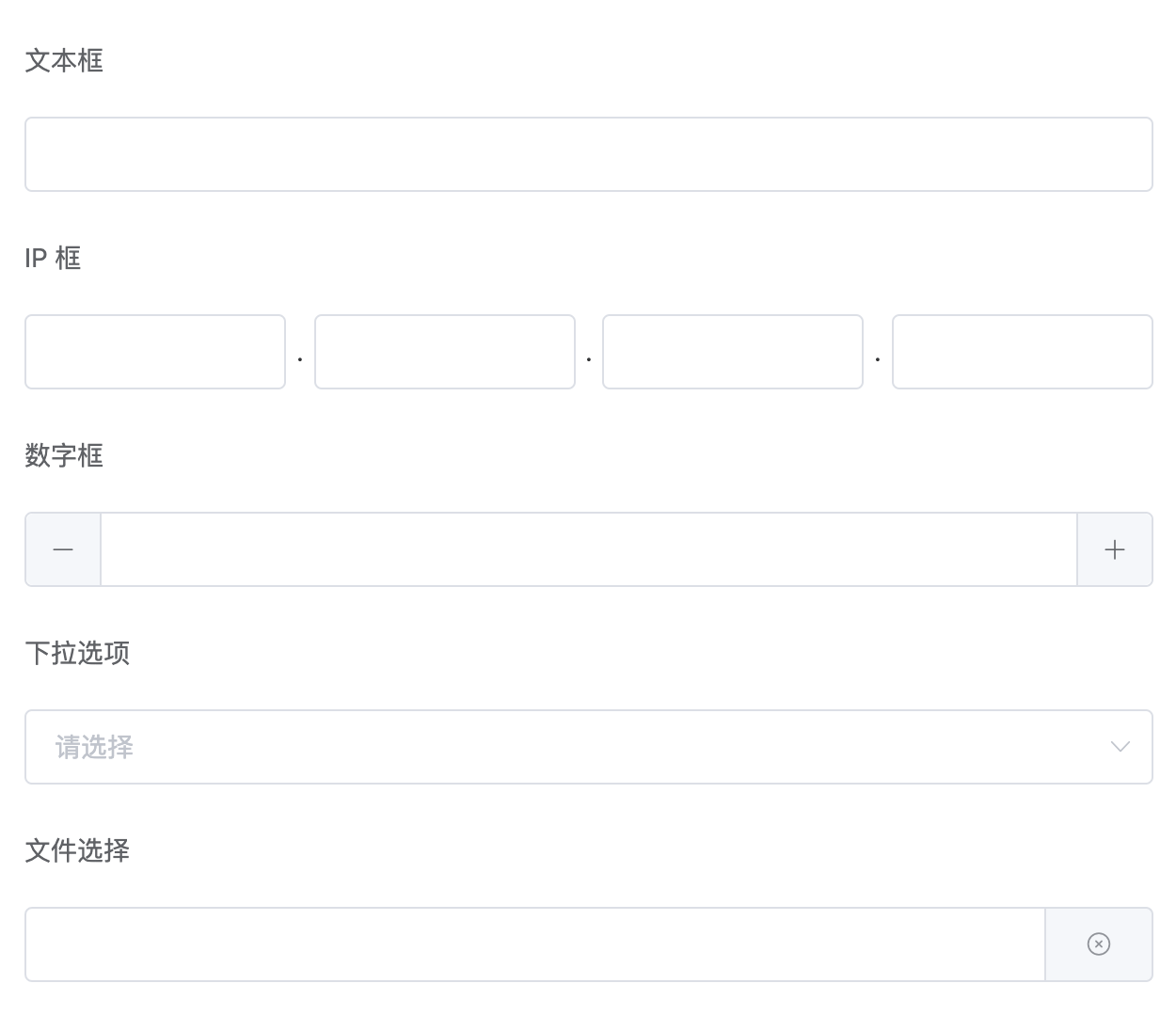
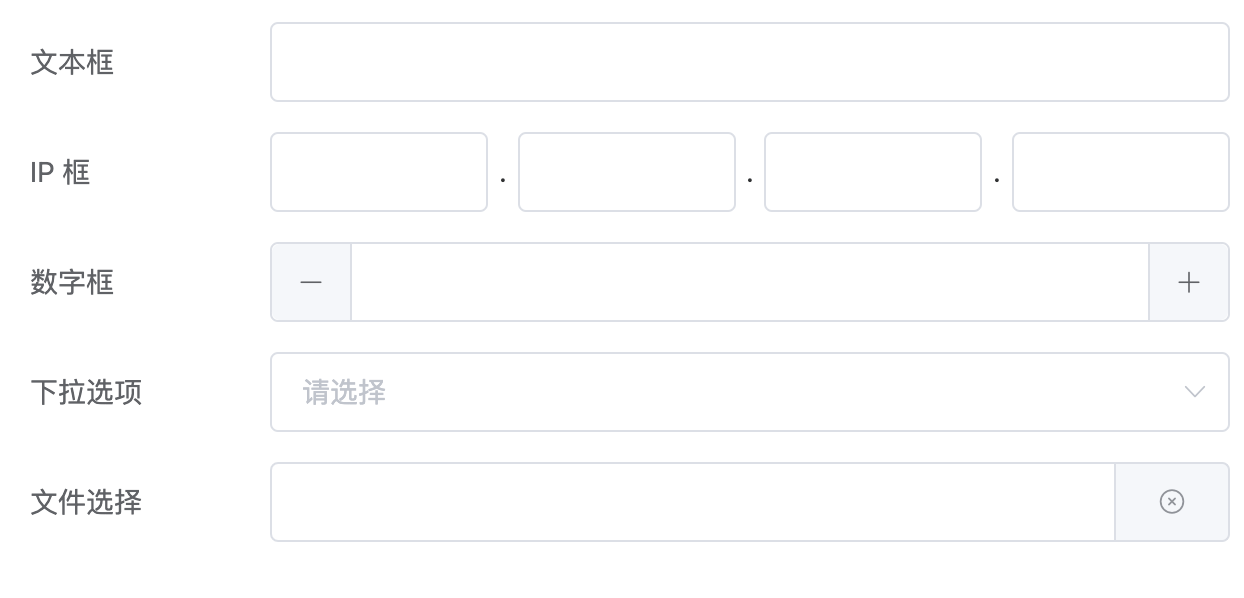
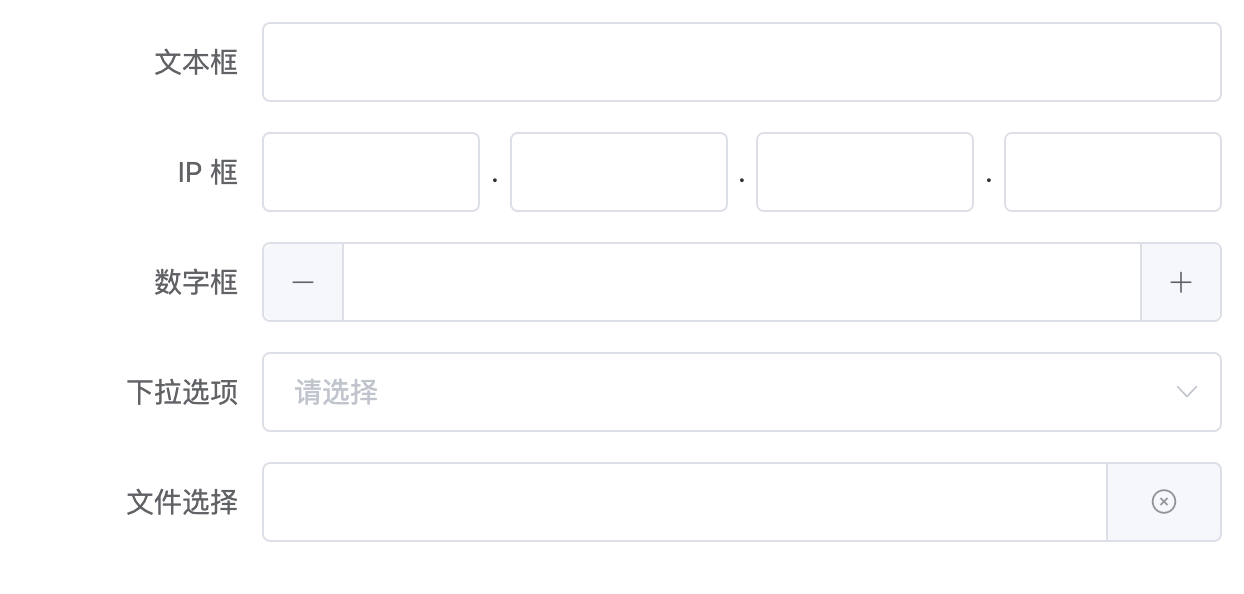
对齐方式指定了表单标签和表单项如何对齐,对齐方式公有三种取值:
- 左对齐
- 右对齐
- 顶部对齐
默认情况下为右对齐。
标签和表单左侧对齐

标签和右侧表单项对齐

标签位于表单项左上方