-
Notifications
You must be signed in to change notification settings - Fork 92
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
* vscode config draft * draft
- Loading branch information
Showing
1 changed file
with
61 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,61 @@ | ||
| # Nebula Graph 文档工程师 Visual Studio Code 推荐配置 | ||
|
|
||
| 图数据库 Nebula Graph 的所有文档均使用 markdown 格式并已在 [GitHub](https://github.com/vesoft-inc/nebula-docs-cn) 开源。很多跨平台开发工具都支持 markdown 格式,比如 Visual Studio Code、Atom、Sublime Text 等。本文档将介绍一些在写文档时比较常用的 Visual Studio Code 插件,以帮助你提高写文档的效率。 | ||
|
|
||
| Visual Studio Code(简称 VS Code)是一个由微软开发的免费代码编辑器,它内置了 Git 版本控制功能和丰富扩展程序。利用这些插件,可以有效提升写文档的速率。接下来介绍几种写文档时常见的插件。 | ||
|
|
||
| ## 插件安装方法 | ||
|
|
||
| 点击左侧的扩展按钮,输入插件名称即可下载。打开扩展的快捷方式为: `Ctrl+Shift+X`。 | ||
|
|
||
| ## 中文汉化包 | ||
|
|
||
| 如果你更习惯使用中文语言环境,使用中文汉化包 Chinese (Simplified) Language Pack for Visual Studio Code 即可将 VS Code 默认的语言切换成简体中文。使用快捷键 `Ctrl+Shift+P` 调出命令面板,输入 Configure Display Language,选择 zh-ch,然后重启 VS Code 即可。 | ||
|
|
||
|  | ||
|
|
||
| ## Markdown All in One | ||
|
|
||
| 使用 markdown 写文档当然少不了这个插件。你可以借助这个插件使用各种快捷键。此外,它还会自动帮你处理列表以及表格的格式。 | ||
|
|
||
|  | ||
|
|
||
| ## Markdown lint | ||
|
|
||
| markdownlint 插件可以帮你规范 markdown 文档的格式。这样多人协作也不用担心文档格式不一致了。 | ||
|
|
||
|  | ||
|
|
||
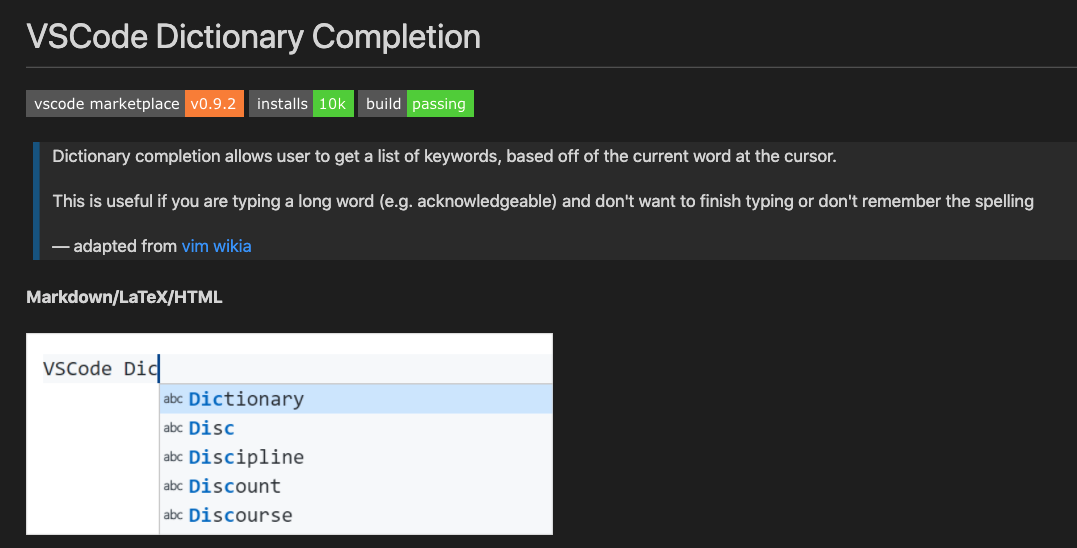
| ## 英语自动补全 | ||
|
|
||
| 插件 VSCode Dictionary Completion 可以帮你自动补全英文单词,提高文档开发效率。 | ||
|
|
||
|  | ||
|
|
||
| ## 拼写检查 | ||
|
|
||
| 拼写检查插件 Code Spell Checker 在写英文文档时十分有用。这个插件会自动识别单词拼写错误并且给出修改建议,能够帮我们减少文档中的 typo。 | ||
|
|
||
|  | ||
|
|
||
| ## Markdown Preview Enhanced | ||
|
|
||
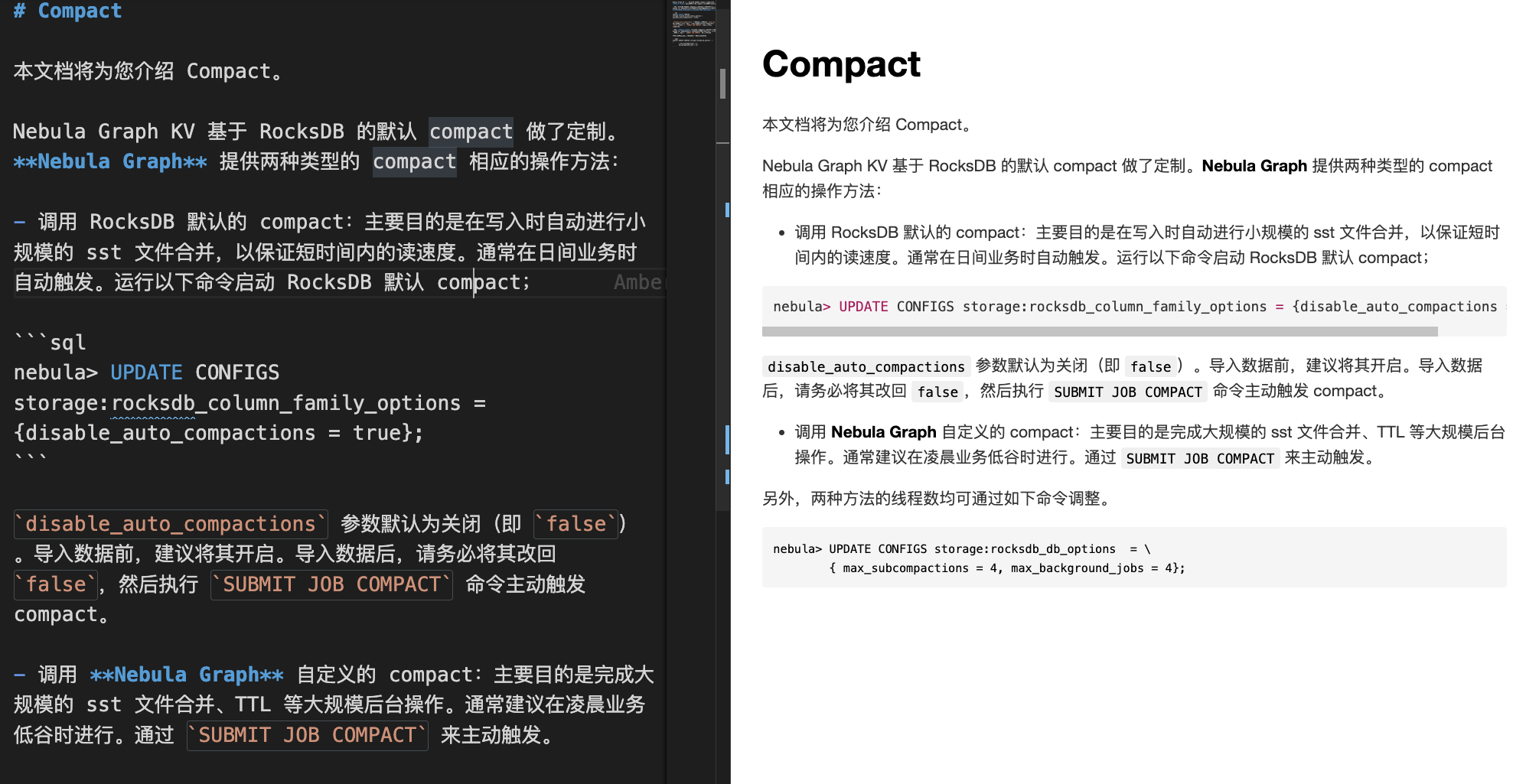
| Markdown Preview Enhanced 插件可以让你实时预览你的 markdown 文档。效果如下图,左侧书写 markdown 文本,右侧预览实时渲染效果: | ||
|
|
||
|  | ||
|
|
||
| ## 将 VS Code 配置同步到 Gist | ||
|
|
||
| Settings Sync 插件可以将你的 VS Code 设置同步到 Gist,下次在你更换电脑需要重新配置开发环境时,你就可以通过 Gist 下载你的配置了。 | ||
|
|
||
| ## 大小写转换 | ||
|
|
||
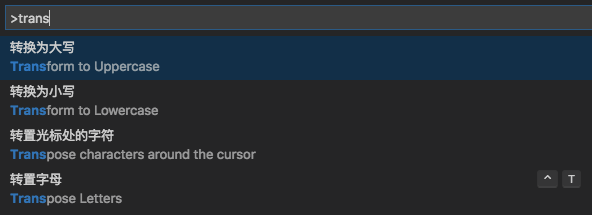
| 打开命令面板,输入 transform,就可以修改英语的大小写了。 | ||
|
|
||
|  | ||
|
|
||
| ## 自动保存 | ||
|
|
||
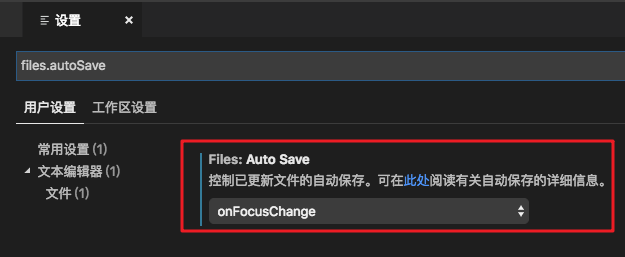
| 点击 Code> 首先项 > 设置,快捷键为 `command+,`,将文件设置为自动保存。这样就不用一直 `control+s` 手动保存了,也不用担心电脑突然关机的意外情况了。 | ||
|
|
||
|  |