-
Notifications
You must be signed in to change notification settings - Fork 761
Reordering Datagrid columns (design spec) #1771
Comments
|
Will there be an ability to save the state of the grid once it has been re-ordered? |
|
@bangelakos I think we will expose public Input/Output for controlling the column orders. So users can figure out the position order of each column as well as change them. |
|
Hi there, this feature would be massively appreciated. We use datagrids to display 20+ columns. |
|
@Shijir ☝️ |
|
@mathisscott Any updates on the ETA of this feature? |
|
@namitabandal as I mentioned above, we have the PR for the feature. You can follow it here: #4020. It's currently blocked because of issues we found in Angular Ivy. Once those Angular Ivy issues are resolved, we should be able to move forward and merge the PR into the master. |
|
@Shijir Thanks for your quick response. Waiting for this feature to get merged ASAP. |
|
The feature request here has been captured into our list and we’re going to take it into consideration as we develop Clarity Core capabilities. In an effort to clean up our backlog and focus our attention, I’m going to close this as captured in our feature requests. Please follow our development and releases to see when we release relevant components to make this possible. Future feature requests can be made in our GitHub Discussions. |
|
Hi there 👋, this is an automated message. To help Clarity keep track of discussions, we automatically lock closed issues after 14 days. Please look for another open issue or open a new issue with updated details and reference this one as necessary. |
Description
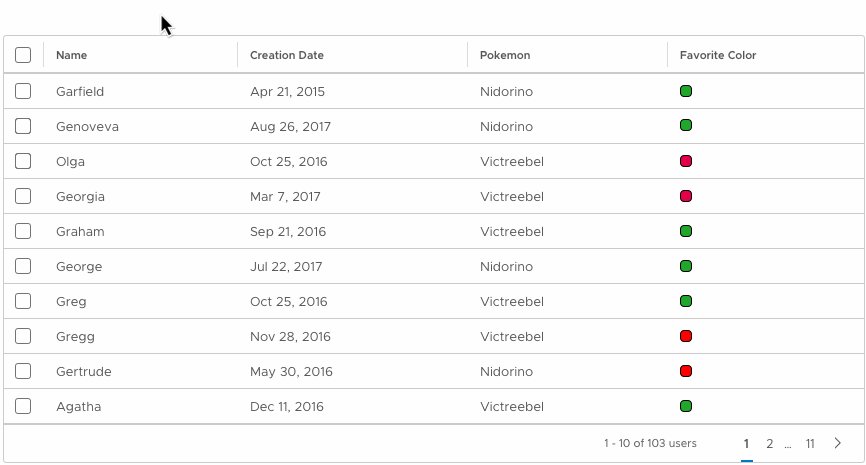
Datagrid columns can be reordered by dragging the column header in the datagrid.

Usage
To manipulate the order of columns and enable users to visually compare relevant information side-by-side
Behavior
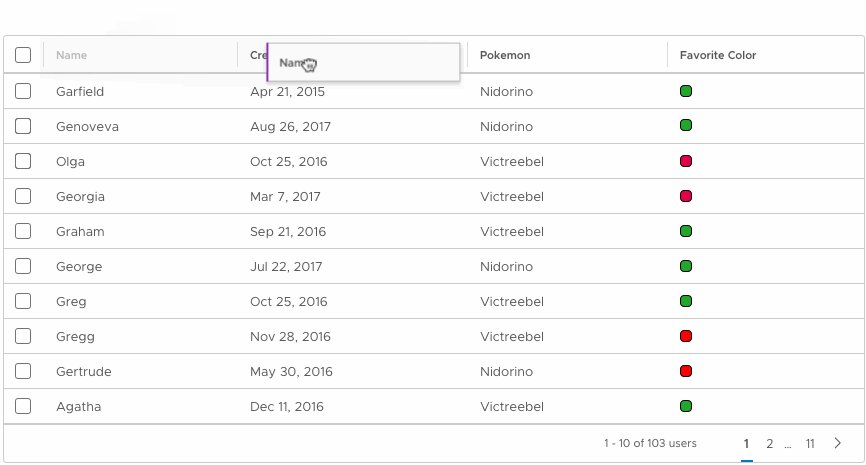
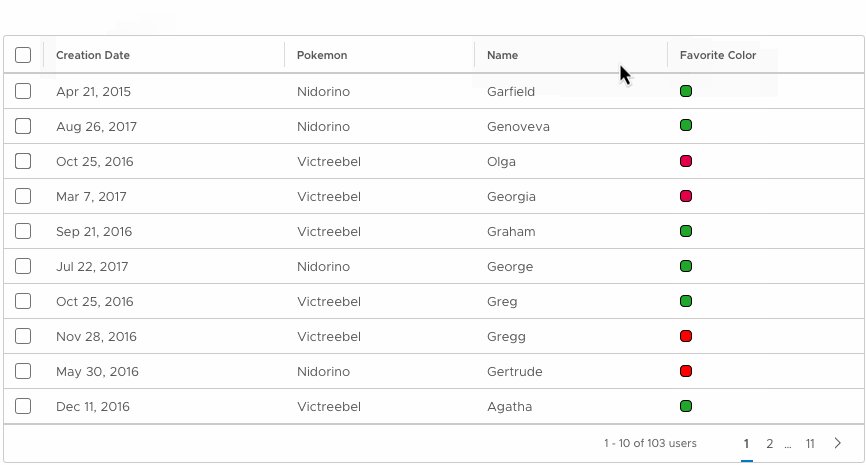
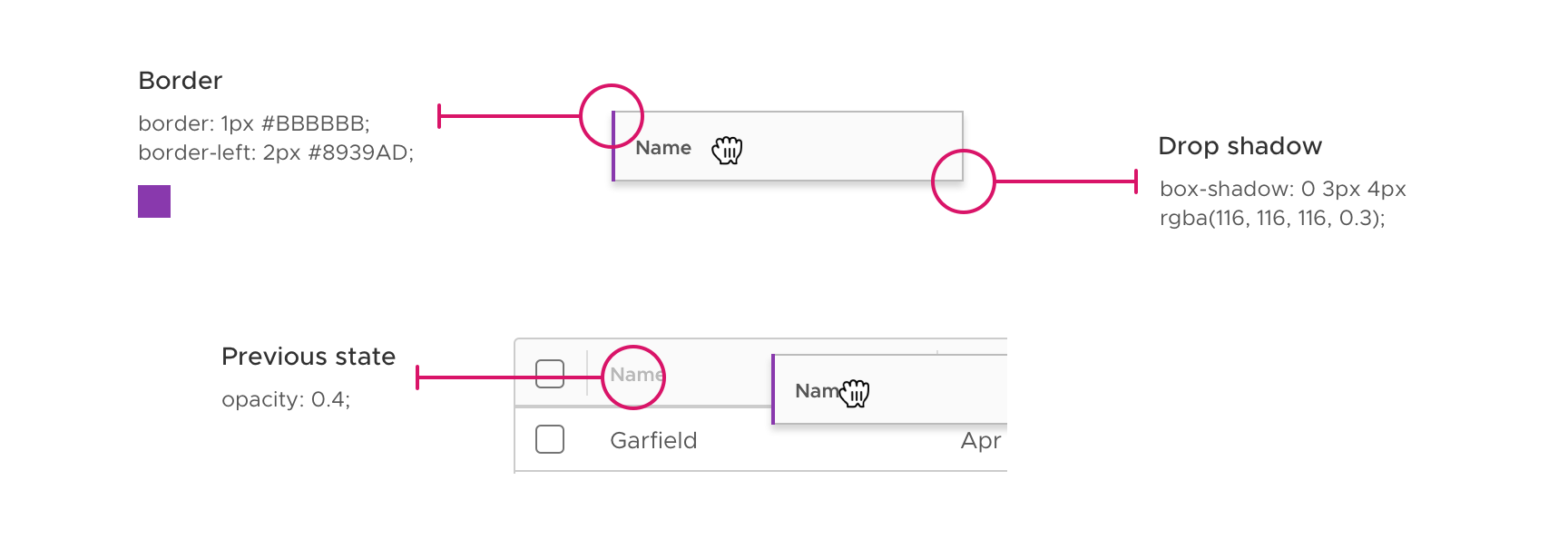
When a column header is dragged, a new object the same width of the column header and containing the column name will be dragged with the cursor. The original column header and contents will be greyed out, indicating its previous position.




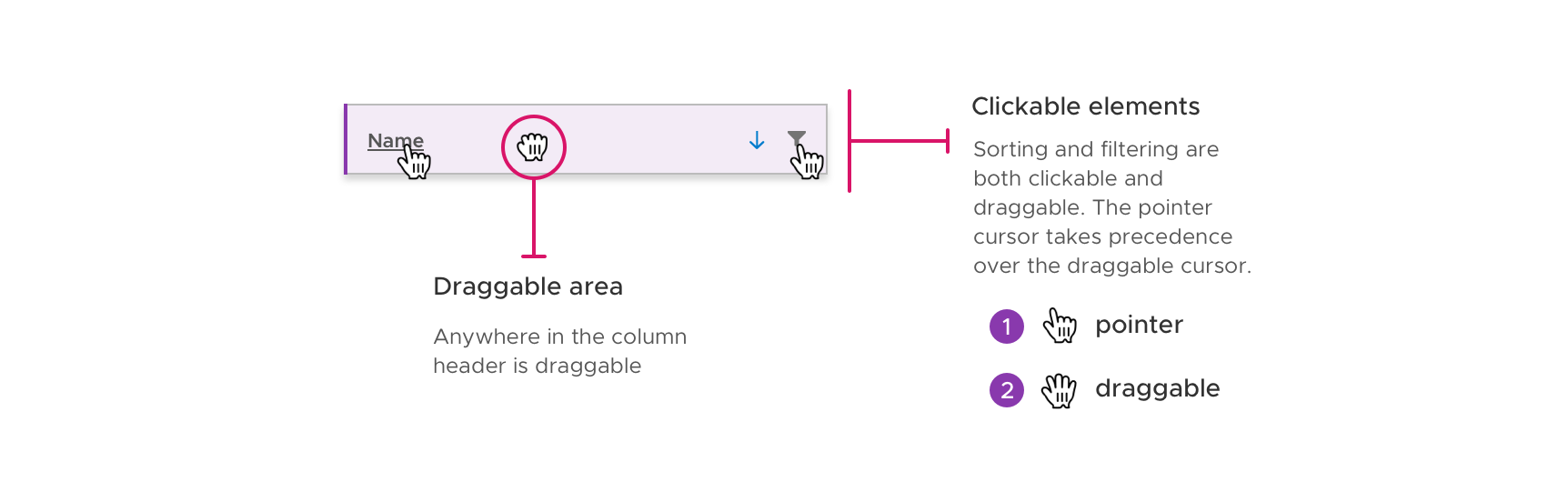
The column can be dragged from anywhere inside of the column header. If the column is sortable, the column name is clickable. If filtering is enabled, the filter icon is also clickable.
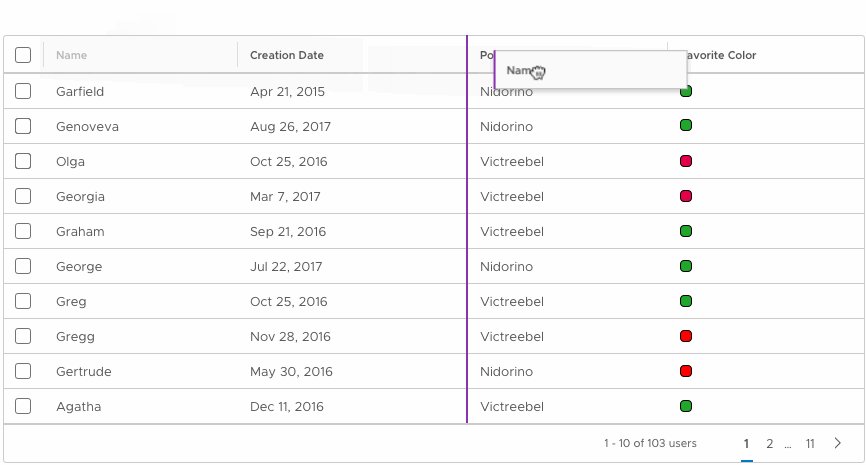
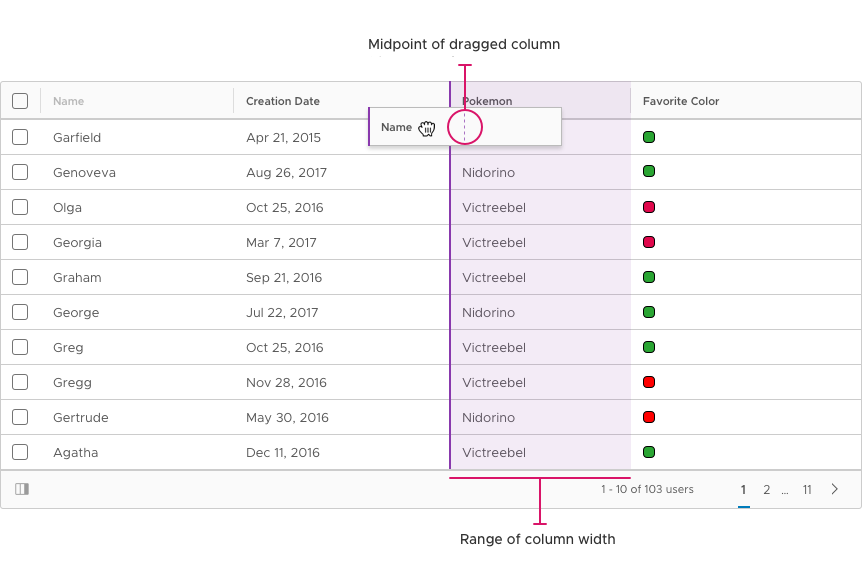
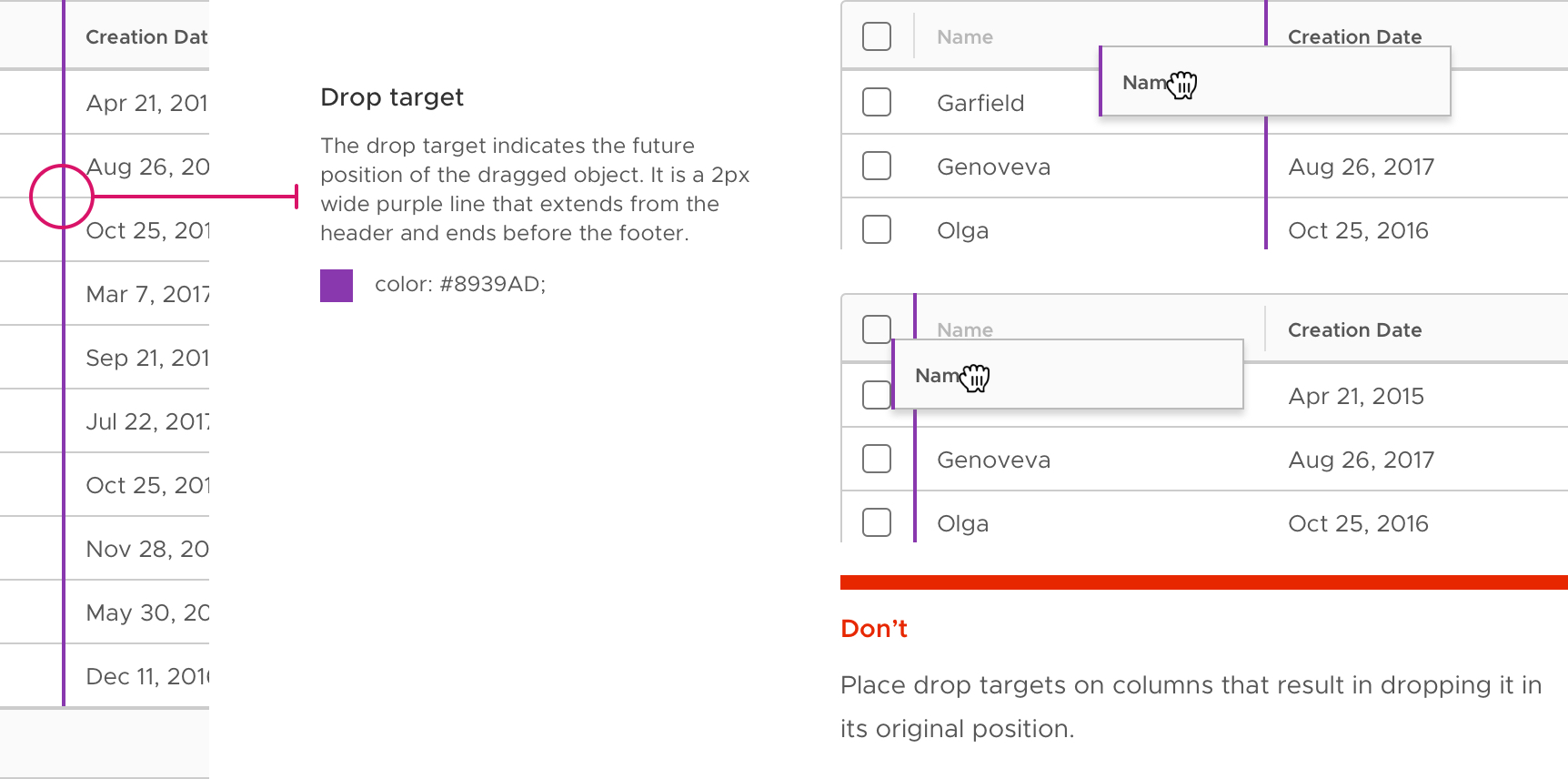
When the midpoint of the dragged column enters the range of a column’s width, a drop target will be triggered. The drop target is a 2px wide purple line that appears at the left-most edge of a column.
To drag a column to the far right, the midpoint must surpass the edge of the last column and still be within the datagrid. If the column header being dragged is completely outside of the datagrid, the drop target will not appear.
Horizontal Scrolling
When there is horizontal scrolling applied to a datagrid, dragging the column over the edge of the datagrid will automatically scroll the datagrid to reveal columns. The farther away from the datagrid the object is dragged, the faster it will scroll.
Invalid drop
When the entire column header is dragged out of the datagrid range, the cursor will become disabled. If the column is dropped out of range, the dragged column will return to the column’s original position and fade to opacity: 0.
The original column header will change back to opacity: 1 when the dragged column header returns to the original position.
Other datagrid examples
Single selection
Single row selection and action
Sorting and filtering
Keyboard accessibility
Users can drag and drop columns using keyboard controls. Tabbing to the column header object and pressing space bar will activate drag and drop mode.
Then users can use the arrow keys to move the drop target left and right. Pressing space bar again will confirm the action and drop the column in its new place.
Related Issues: #145 and #620
The text was updated successfully, but these errors were encountered: