This repository has been archived by the owner on Jun 6, 2019. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 141
Weex开源首月记 #1
Comments
|
您好,申请内测虽然收到邮件,但还是没有通过。我一直想了解下就是WEEX 集成其他的SDK方便吗?比如:地图、支付、IM 这些常用的。一直在等开源正式用在生产环境。就刚说的这问题一直没看到相关资料。期待您的佳音! |
|
关注好久,同楼上疑问 |
|
请问有人知道具体什么时候开源么? |
|
各位前辈铺路辛苦了 |
|
关注,支持 |
|
路过 |
|
接口定义好了,等待大家实现。 |
|
支持,一直关注中。。。 |
这个现在怎么样了? |
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
Weex于 2016年4月21日在北京QCon大会上宣布开源并同时上线开源站点 已近一月。对于技术同学来说,”开源”一词肯定经常听闻,不少同学还是知名或低调的开源项目的参与者或创建者。 但这次“Weex开源”第一次让我们一个技术团队集体参与到开源项目中来, 其中经历,心得和收获我想无论是对于参与其中的同学,兄弟技术团队乃至业界都是有价值的。 希望本次和其后的记录能给大家带来帮助.
“内测”与邀请
看多了不少“晒代码后撂下不管”式的开源项目 , 也观摩了很多代码质量,开发过程,社区活跃情况皆优的开源项目。同时,Weex又已经在内部开发了近一年时间,并已运用于多个关键阿里产品里。 出于对“开源”和公司“数据安全”的敬畏, 我们决定采用以下三步走的策略来推进开源过程.
我们目前处于第二阶段 , 对Weex感兴趣的同学请访问 http://alibaba.github.io/weex/ 提交你的个人邮箱和Github ID, Weex项目组期待与你在Github相会。
社区活跃情况
开源首月,截至至2016/05/12, 一共有3414位用户向我们提交了内测申请, 我们分11批邀请了其中信息较为完整 (有工作/组织信息,有GithubID ,GithubID有活跃记录) 的1962位用户成为我们的Github “Collaborator”, 月内,这些最早的Weex外部种子用户一共给我们提交了130项Github Issue 。某种程度上,这些Issue可以看做业界对Weex的第一印象,项目组同学们对此非常重视,在每一项Issue下面热情的为提出Issue的同学答疑解惑, 目前已有92项Issue得到了解决。
Github Issue 除了作为“技术支持”的渠道, 同时也是借助社区力量帮助Weex完善的平台。
通过这些Issue,有同学指出我们文档中的typo ; 有同学给我们提了组件完善建议;有同学甚至研究了我们的底层渲染策略后给出了可行的改进建议; 有同学通过Issue宣传自己的Weex技术交流QQ群 ; 当然,也有这样让列表气氛欢乐起来,最后不得不锁帖的Issue。
在自身的改进之外,作为一款UI框架,我们最期待用户能通过Weex做出新的,超出我们预计的App或Demo , 首月内,我们看到了内测参与同学的回应 , 虽然略显简单,但Weex项目组同学非常珍视,因为这令我们想起了改变世界的Web最初的时候,质朴中蕴含着无限的可能.
月内改进
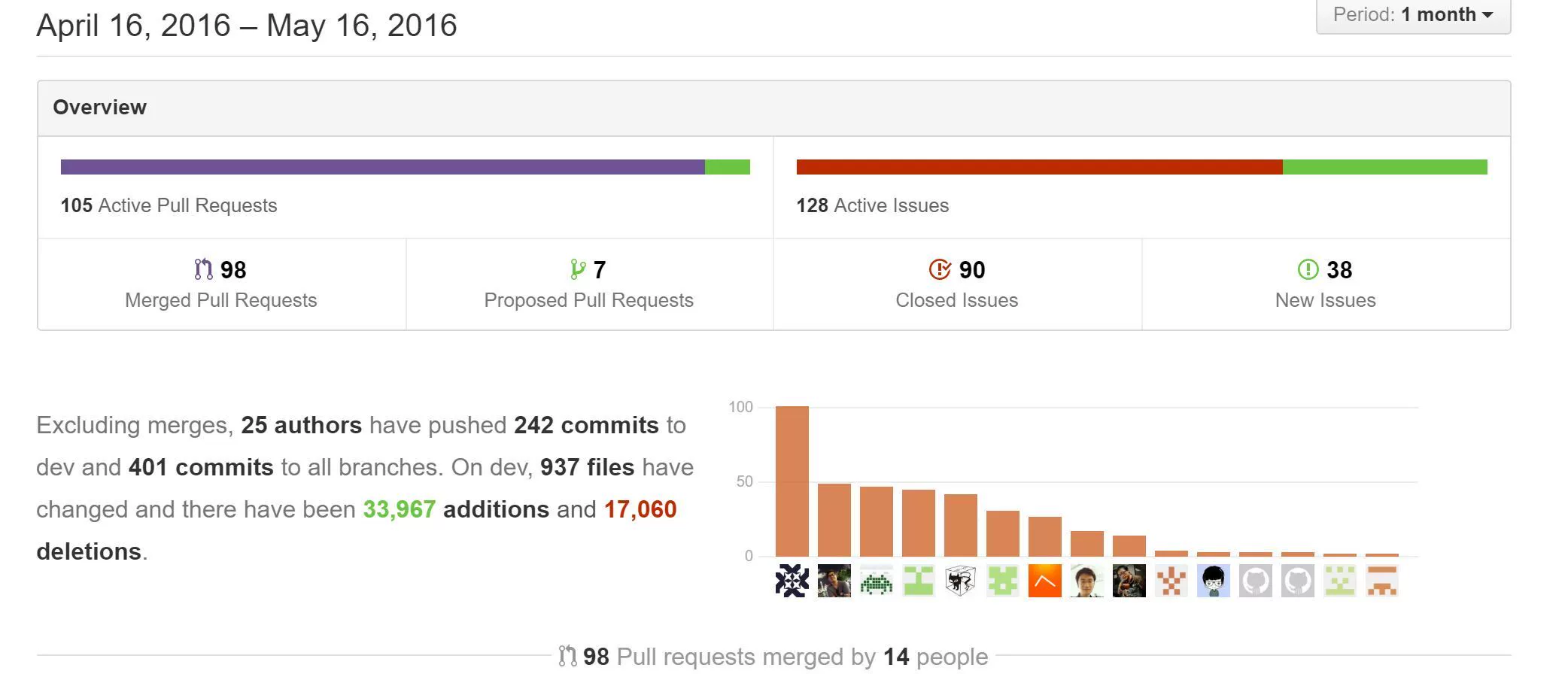
可视化直观呈现开发过程数据是Github吸引开发者的一大特性, 通过下面的图表可以直观的看出在Weex开源首月,一共有25位同学在Weex Github仓库进行了401次提交和98次分枝间的Pull Request.

具体的变更记录可以在这里查看, 为了保证工程质量,同时让新开发者参与Weex项目更容易,我们参考了多个开源项目后制定了关于 Commit Log 和 Branch Name的格式规范. 每个内测期受邀的用户,都会在代码库赋权通知邮件中被强调在开始参与Weex前需要学习并遵守这些规范。
本月之内的工作多是完善,改进和优化。 内置组件中新增了移动应用中常见的Navigation Bar和Tab Bar , List组件也添加了很多同学期待已久的"pull to refresh"特性。WeexDSL语法也有所增强, 马上同学们就能使用起 require/ inline event / require / compute等让你写we时更趁手一些的新语法。
完整的Change Log, 我们会在随后两天内和Weex 0.5版一起在Github上发布.
经验教训
Weex的代码组织结构在开源前发生了一次较大的变化, 在Github提交前,我们把内部的10多个仓库中的内容合并到一个主仓库中. 这样做的好处是可以方便外部用户更快上手同时汇聚社区关注. 但为项目组也带来了不小的工程负担, 原来可以在不同仓库中分而治之的Android ,iOS, Javascript团队现在需要在一个仓库中协作. 每个部分都有独立的构建过程,同时又需要协调一致.
我们初步的解决思路是让不同的功能团队在不同的分枝中进行开发,功能完成后再合并到主分枝。
虽然在同一个库中,Weex不同部分依赖形式各不相同,有基于代码的依赖,有基于构建产出的依赖。 为了修复问题,某个分枝会产生紧急变更,独立构建版本提供给Weex用户. 面对这样的情况, 我们最初较为简单的分枝策略经历几次迭代就显现出局限性了,功能分枝合并时都每每遇到各种问题.
为了应对这种情况,我们把分枝策略进行了升级。 最新的策略如下图所示
我们希望通过多层次的分枝结合CI , 能应付后续更复杂的代码管理情景.
近期规划
Weex目前只开源了Android部分, 我们知道对于想尝试基于Weex跨终端开发的同学这是仓促不周的,当前,Weex 开源团队正在全力准备. 预计到6月底iOS渲染器就会和HTML5渲染器,功能更丰富的命令行工具一起“准备好行头"来到Github和大家相见.
后续,我们会根据大家在Github Issue 列表里的讨论,把一些有共性的问题汇总,通过文档或Blog做答。也欢迎大家尝试把自己的Weex使用体验,对Weex的所思所想记录成文投递给我们, 让这里的文章更加丰富,让其他用户学到新知识, 让Weex开源社区成为一个更好的地方.
The text was updated successfully, but these errors were encountered: