-
Notifications
You must be signed in to change notification settings - Fork 131
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Wrong upload progress when network interrupts #361
Comments
Two things here:
Unless there's an actual problem with the algorithms under |
|
@annevk Thanks for your reply. I tried in firefox and got a different result. During the upload, I press After i select I also tried Opera. The behaviour differs from chrome and firefox. I didn't find any pattern of its' behaviour ... I guess maybe different browsers have different ways to deal with the interruption in this issue. "This is not a bug, it's a feature" |
|
I think it's normal that when it's interrupted it will continue to fill the outgoing buffer a bit as it might not immediately get a connection close. And we don't actually track which bytes have been successfully delivered. But going all the way to 100% does seem surprising, but it seems not all implementations are doing that in which case I'd consider this an implementation bug. There's certainly nothing in the specification that supports that kind of behavior. |


Problem
xhr upload progressevent showsloadedandtotal, and I found thatif network error occures during the upload, the loaded grows fastly and reach total, which is out of my expect.
How to reproduce
I created a repo to describe the problem.
xhr upload progress issue
Chrome open http://localhost:3000/
F12 go to devtool, network pannel.
Set network to 'Slow 3G' (this makes sure the upload progress will not terminate too quickly)
Go to main page and choose a large file(10M or larger) and click the upload button, it will make a XMLHttpRequest to upload the file.
Set the network to 'Offliine' before the request finish.
Then go to console pannel, check the output.
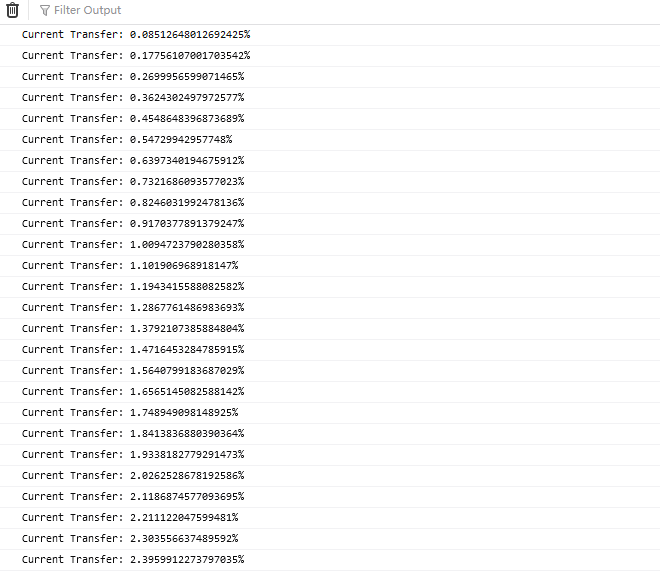
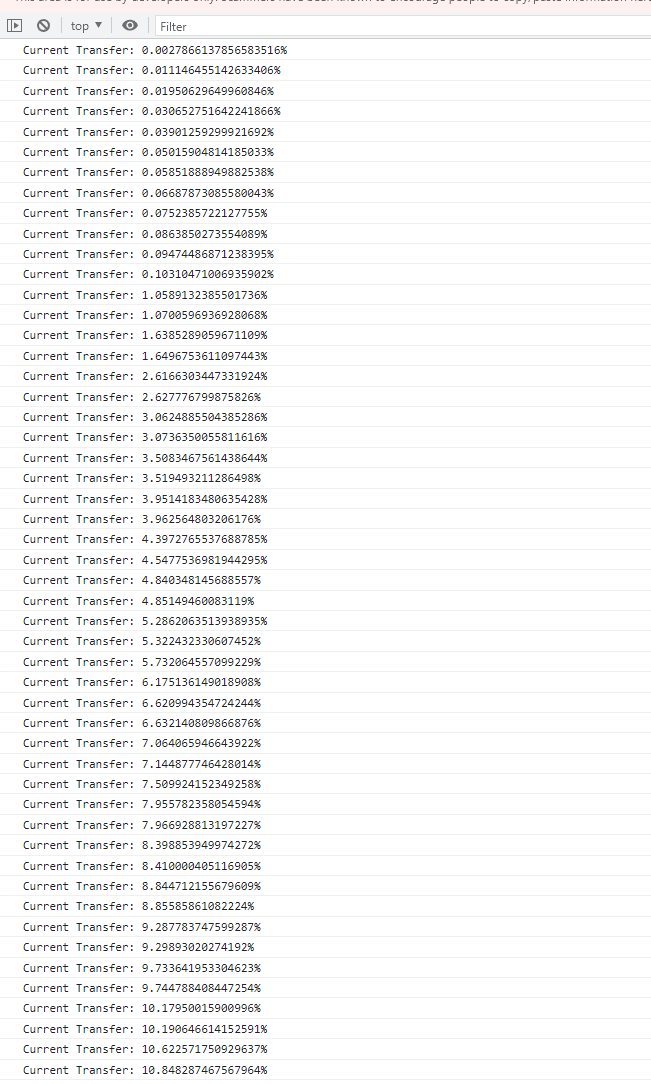
In this picture, the network offline happens at about 0.8%, after the offline event, the transmitted part grows fastly and reach 100%. Then the error was catched.
Below is my code.
Similar issue
Wrong upload progress event raising · Issue #127 · whatwg/xhr (github.com)
javascript - XMLHttpRequest wrong progress - Stack Overflow
Discuss
The documentation mentions that the error event will be dispatched "After the last progress has been dispatched", which means the progress
loaded/totalwill grow to 100% even if the network interrupts.If someone builds a progress bar indicating the upload progress and then the network interrupts, then the progress bar will immediately grow to 100%. I think it is quite a strange behavior.
My expect: Network interrupts, the upload progress terminates immediately, the
loadedimmediately stop growing and stuck to current value, then the error event occurs.Could anyone explain why the
loaded/totalis designed to grow to 100% even if the network interrupts? And how can i build a progress bar which will stuck immediately when the network interrupts.The text was updated successfully, but these errors were encountered: