Laravel Blade Templates extension for coc.nvim. Provides "formatter", "linter", "completion" and more...
- Format
- Lint
- Completion
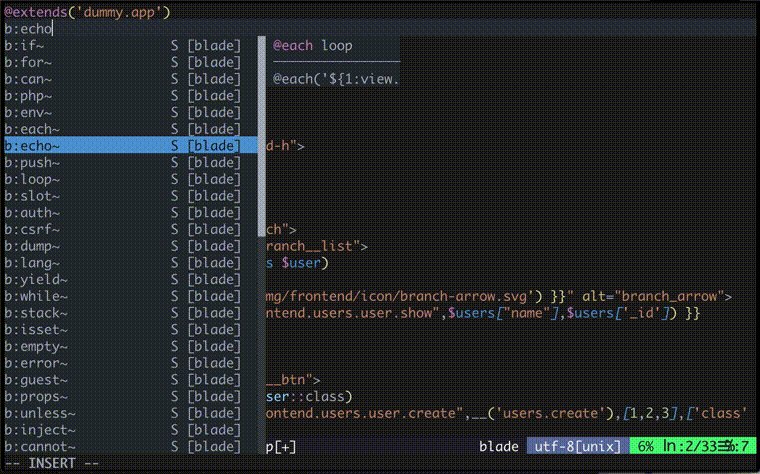
- Blade Snippets Completion
- Blade Directive Completion
- Definition
- Jump to template file specified by
@extends,@includedirective, etc. - Jump to "Blade Components" file.
- [Warning] Class-based Components are not supported.
- Jump to "Jetstream Components" file.
- Jump to template file specified by
- Code Action
- Add a blade comment to disable the formatting.
- Hover
CocInstall:
:CocInstall coc-bladevim-plug:
Plug 'yaegassy/coc-blade', {'do': 'yarn install --frozen-lockfile'}Recommended coc extension:
- @yaegassy/coc-laravel
- Various completions, definitions, references, hovers, diagnostics, codeActions, artisan and sail commands integration and more features for Laravel projects.
- @yaegassy/coc-intelephense
- intelephense (PHP language server) extension for coc.nvim. intelephense's various LSP features and this extension's additional features are available.
- coc-html
- html-related support will be added in blade
The "filetype" must be blade for this extension to work.
Install "blade" related plugin (e.g. jwalton512/vim-blade or sheerun/vim-polyglot or nvim-treesitter with tree-sitter-blade).
For more information on setup tree-sitter-blade in nvim-treesitter, please click here.
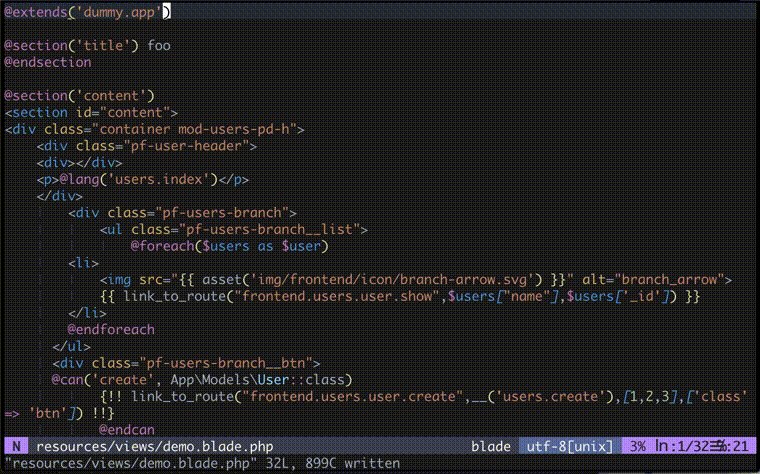
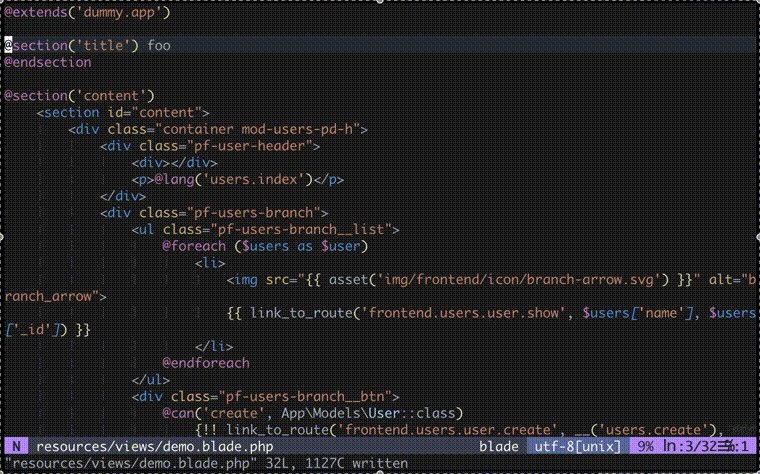
Run:
:call CocAction('format'):CocCommand bladeFormatter.run
If there is a "syntax error" in the blade template, the formatting will fail.
Configuration file: .bladeformatterrc.json or .bladeformatterrc:
To configure settings per project, put .bladeformatterrc.json or .bladeformatterrc to your project root will blade-formatter treat it as setting files.
Configuration file will like below:
{
"indentSize": 4,
"wrapAttributes": "auto",
"wrapLineLength": 120,
"endWithNewLine": true,
"useTabs": false,
"sortTailwindcssClasses": true
}Ignoring Files: .bladeignore:
To ignore specific file, put .bladeignore to your repository root will blade-formatter treat it as ignored files.
resources/views/users/index.blade.php
resources/views/products/*
resources/views/books/**/*Disabling format in file:
In coc-blade, there is a code action feature to add a blade comment to disable the formatting.
This feature is enabled by default. If you do not need the linter feature, set blade.bladeParserLint.enable to false
You can auto-complete by typing b:, lv:, Blade::, livewire::.
It uses snippet files from onecentlin/laravel-blade-snippets-vscode to provide completion.
You can auto-complete by typing @.
blade.enable: Enable coc-blade extension, default:trueblade.completion.enable: Enable completion feature, default:trueblade.completion.enableDirective: Enable directive completion, default:trueblade.completion.enableSnippets: Enable snippets completion, default:trueblade.completion.excludeSnippets: Exclude specific prefix in snippet completion, e.g.["b:extends", "lv:url", "Blade::component"], default:[]blade.bladeFormatter.enable: Enable/Disable the formatting feature byblade-formatter, default:trueblade.bladeFormatter.optIndentSize: Indent size, valid typeintegerornull, default:null,blade.bladeFormatter.optWrapLineLength: The length of line wrap size, valid typeintegerornull, default:nullblade.bladeFormatter.optWrapAttributes: The way to wrap attributes, valid options["auto", "force", "force-aligned", "force-expand-multiline", "aligned-multiple", "preserve", "preserve-aligned"], valid typestringornull, default:nullblade.bladeFormatter.optEndWithNewLine: End output with newline, default:trueblade.bladeFormatter.optEndOfLine: End of line character(s), valid options["LF", "CRLF"], valid typestringornull, default:nullblade.bladeFormatter.optUseTabs: Use tab as indentation character, default:falseblade.bladeFormatter.optSortTailwindcssClasses: Sort Tailwindcss classes automatically. This option respectstailwind.config.jsand sort classes according to settings, valid typebooleanornull, default:nullblade.bladeFormatter.optSortHtmlAttributes: Sort HTML Attributes in the specified order, valid option["none", "alphabetical", "code-guide", "idiomatic", "vuejs", "custom"], default:"none"blade.bladeFormatter.optCustomHtmlAttributesOrder: Comma separated custom HTML attributes order. To enable this you must specify sort html attributes option ascustom. You can use regex for attribute names, valid typestring,string[]ornulldefault:nullblade.bladeFormatter.optNoMultipleEmptyLines: Collapses multiple blank lines into a single blank line, default:falseblade.bladeFormatter.optNoPhpSyntaxCheck: Disable PHP syntax check. Enabling this will suppress PHP syntax error reporting, default:falseblade.bladeFormatter.optNoSingleQuote: Use double quotes instead of single quotes for php expression, default:falseblade.bladeFormatter.optWrapAttributesMinAttrs: Minimum number of html tag attributes for force wrap attribute options. Wrap the first attribute only if 'force-expand-multiline' is specified in wrap attributes, valid typeintegerornull, default:nullblade.bladeFormatter.optIndentInnerHtml: Indent<head>and<body>tag sections in html, default:falseblade.bladeFormatter.optNoTrailingCommaPhp: If set to true, no trailing commas are printed for php expression, default:falseblade.bladeFormatter.optExtraLiners: Comma separated list of tags that should have an extra newline before them, default:[]blade.bladeParserLint.enable: Enable/Disable the linting feature usingstillat-blade-parser, default:trueblade.bladeParserLint.debug: Output the results of the parsing of stillat-blade-parser to the channel log, default:falseblade.bladeParserLint.optCustomIfs: A list of custom if directives, default:[]blade.bladeParserLint.optDirectives: A list of directives that can be parsed, default:[]blade.bladeParserLint.optIgnoreDirectives: A list of directive names that should be ignored, default:[]
blade.showOutput: Show blade output channelblade.bladeFormatter.run: Run blade-formatterblade.showReferences: Show BladeDirective (@...) or BladeEcho ({{ ... }},{!! ... !!}) location information for the current file
Example key mapping (Code Action related):
nmap <silent> ga <Plug>(coc-codeaction-line)
nmap <silent> gA <Plug>(coc-codeaction)Actions:
Add "blade-formatter-disable-next-line" for this lineAdd "blade-formatter-disable" for this lineAdd "blade-formatter-enable" for this lineAdd "blade-formatter-disable" for whole file
- shufo/blade-formatter
- shufo/vscode-blade-formatter
- Stillat/blade-parser-typescript
- onecentlin/laravel-blade-snippets-vscode
MIT
This extension is built with create-coc-extension