本リポジトリはRailsチュートリアルの GitHub Codespaces 用テンプレートです。2022年11月にリリースされたGitHub公式のRailsテンプレートを、Railsチュートリアル用にカスタマイズしたものです。
本テンプレートは、Railsチュートリアルの第1章・第2章・第3章の冒頭にある rails new および Gemfile の更新まで(難しいとされる「環境構築」まで)が完了している状態となっており、rails server が立ち上げられる状態から学習をスタートできます 📝✨
より良い学習体験に繋げるため、本テンプレートには以下の VS Code 拡張機能がデフォルトで入っています。
 rubyide/vscode-ruby:
rubyide/vscode-ruby:
- Ruby コードのハイライトや折り畳みなどが可能になります
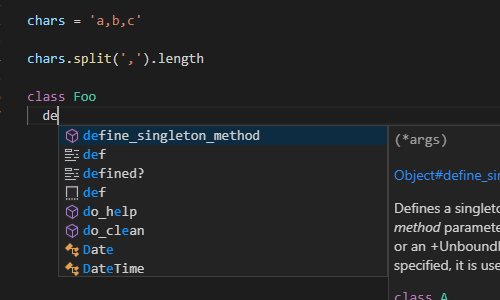
 castwide/vscode-solargraph:
castwide/vscode-solargraph:
- Ruby コードの定義元が調べられるコードジャンプ機能や、Ruby の型情報を使ったコード補完、公式ドキュメントの表示機能などが使えます(以下は公式のデモ動画です)
RuboCop によるコード整形、Ruby 公式デバッガーなどの拡張機能はお好みで追加してください。本テンプレートでは必要最低限の拡張機能に留めています。
 misogi/vscode-ruby-rubocop
misogi/vscode-ruby-rubocop ruby/vscode-rdbg
ruby/vscode-rdbg ruby-debug/ruby-debug-ide
ruby-debug/ruby-debug-ide Shopify/vscode-shopify-ruby
Shopify/vscode-shopify-ruby primer/github-vscode-theme
primer/github-vscode-theme
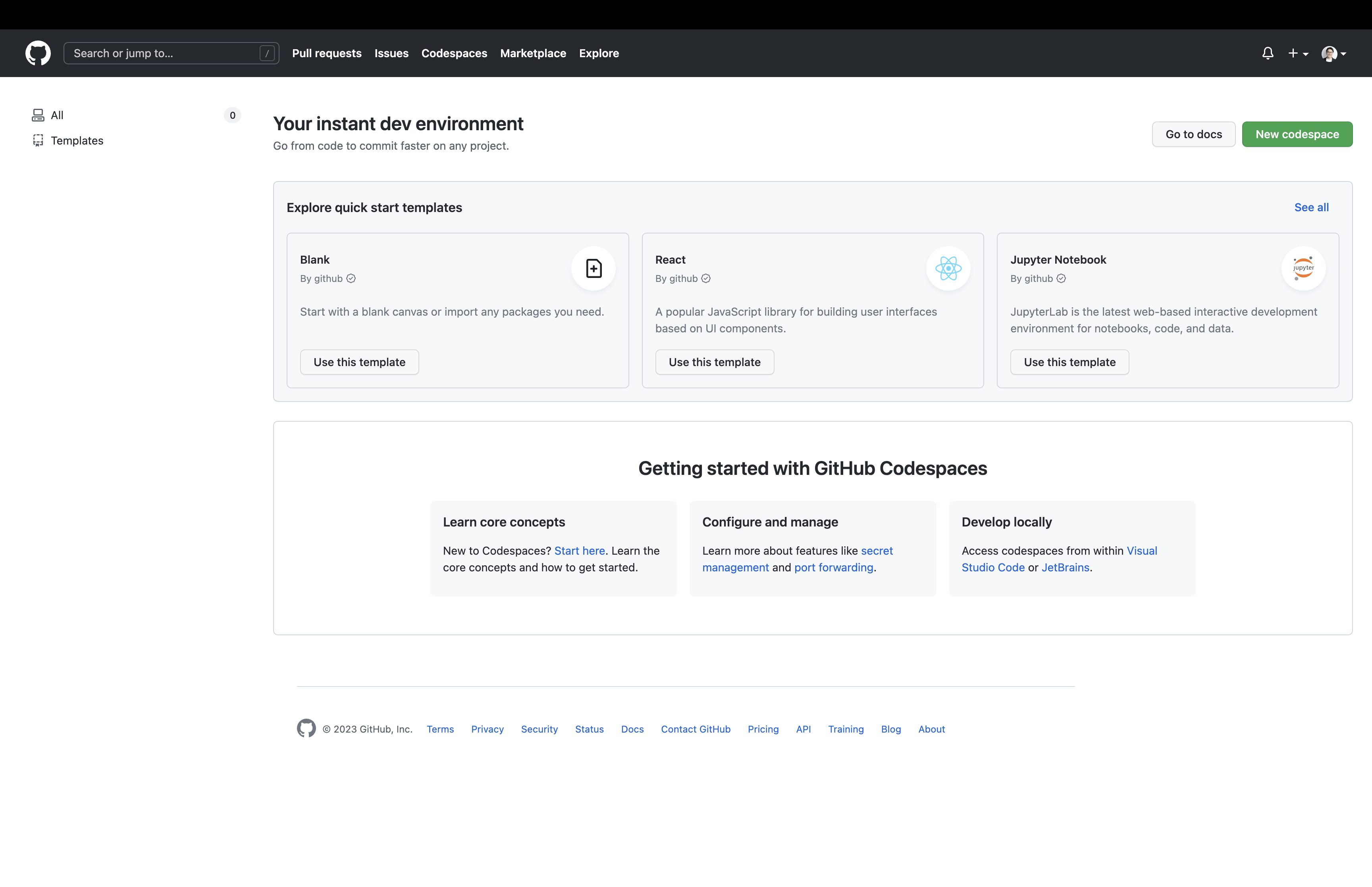
- Codespaces のページに行きます
- 画面右の New codespace ボタンをクリックします
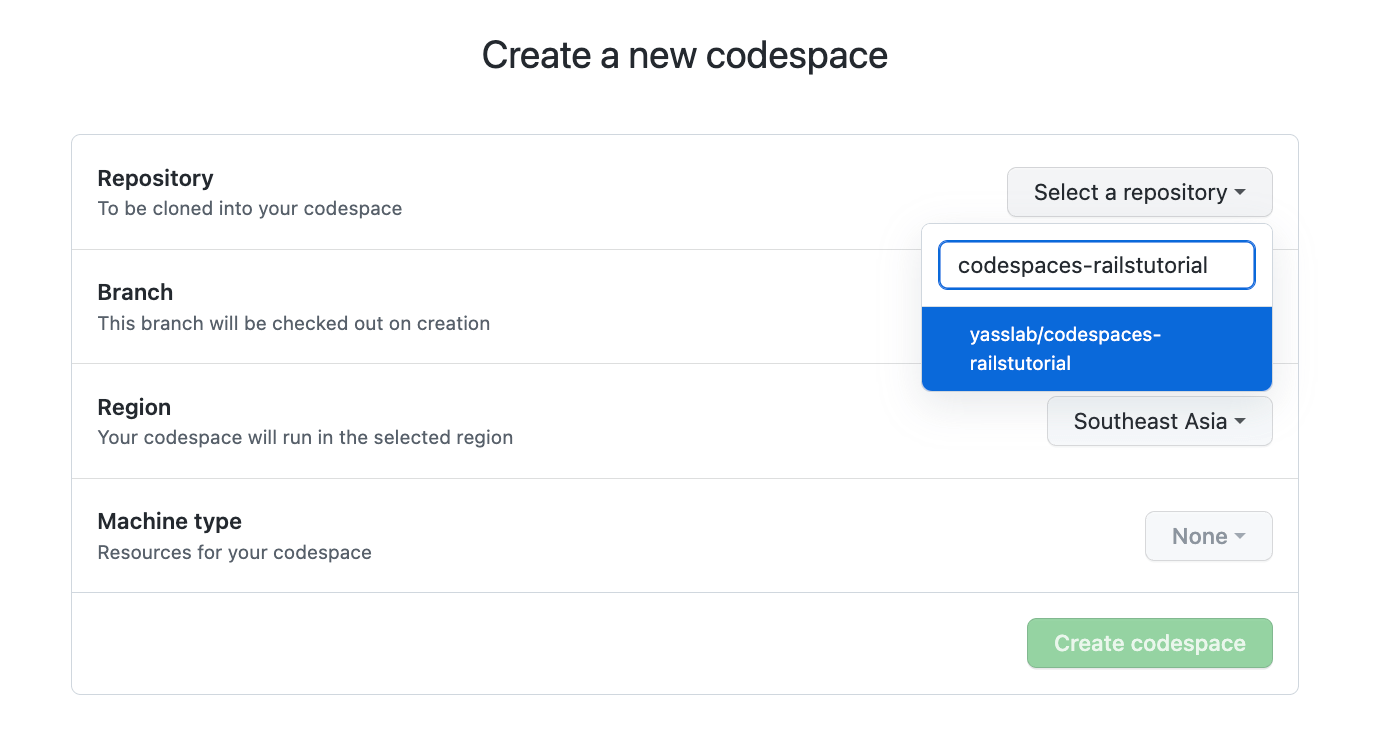
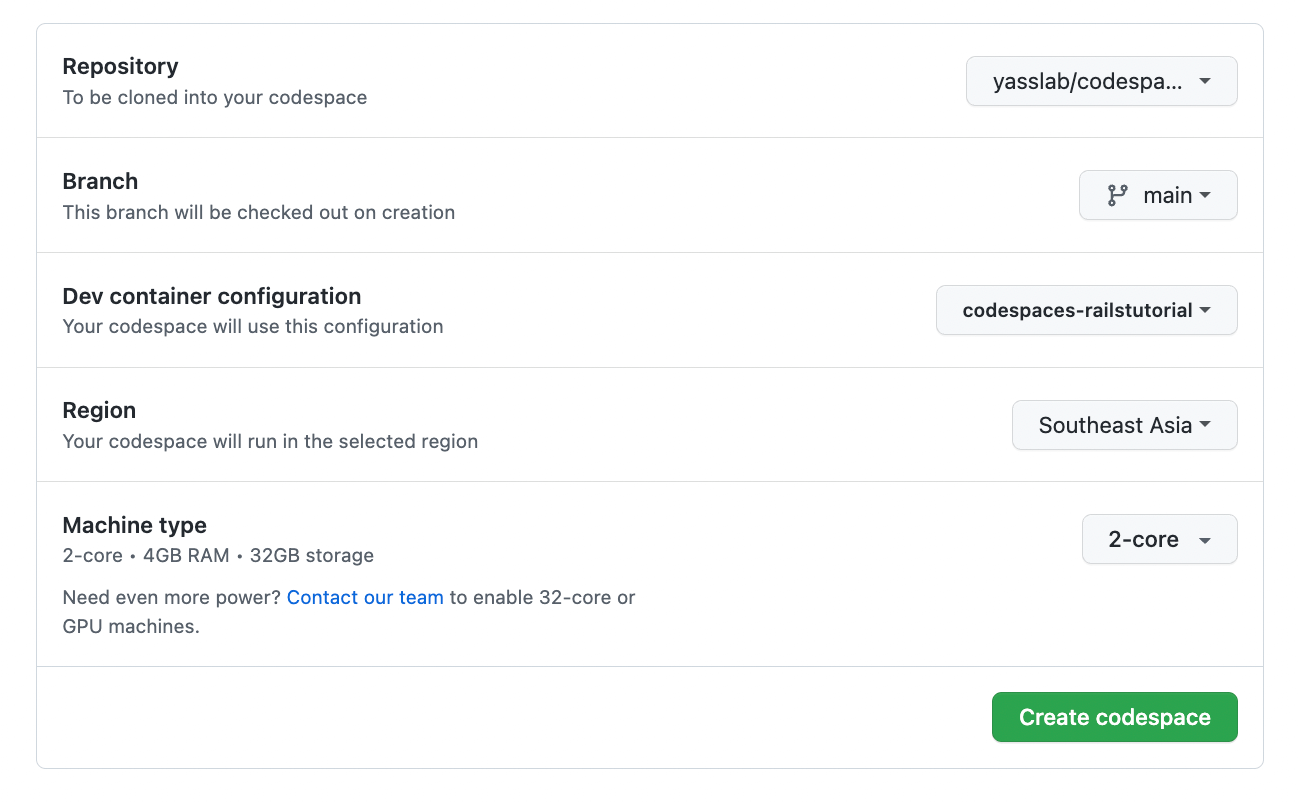
Select a repositoryをクリックし、yasslab/codespaces-railstutorialと入力します(他の項目は自動で補完されます)- 以下の画面になったら、右下の
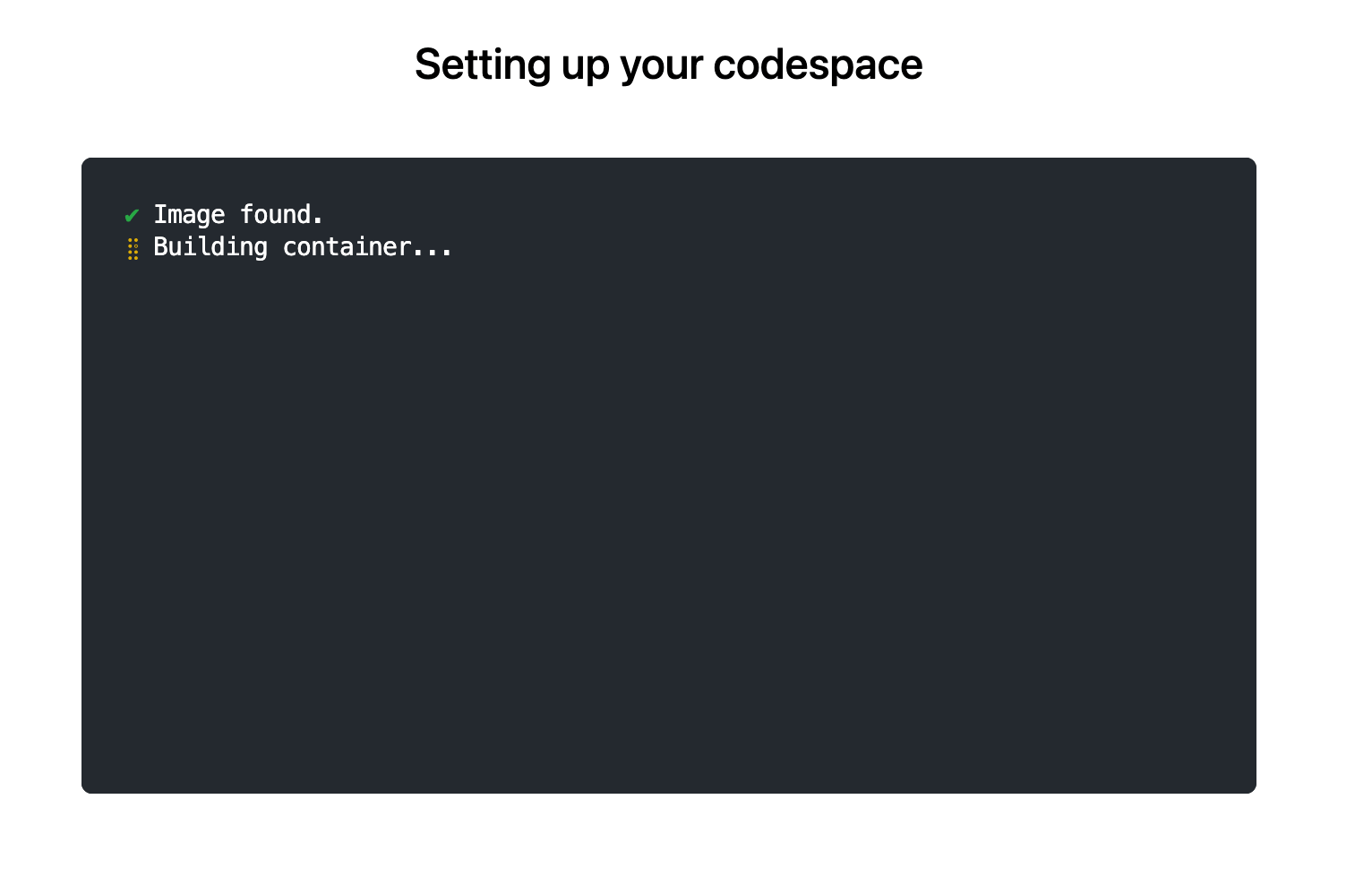
Create codespaceボタンを押します - 環境構築が完了するのを待ちます(1〜2分ほど掛かります)
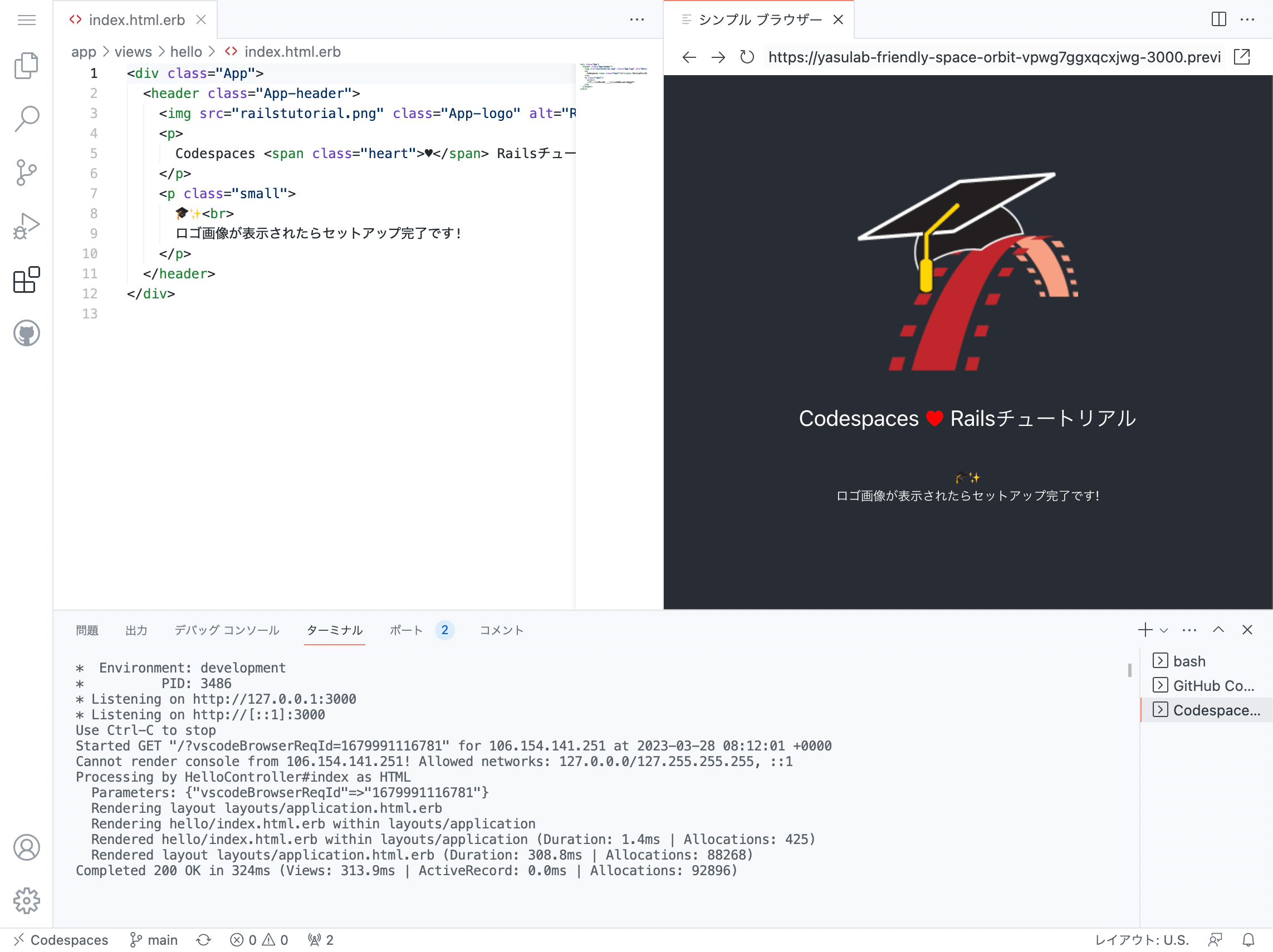
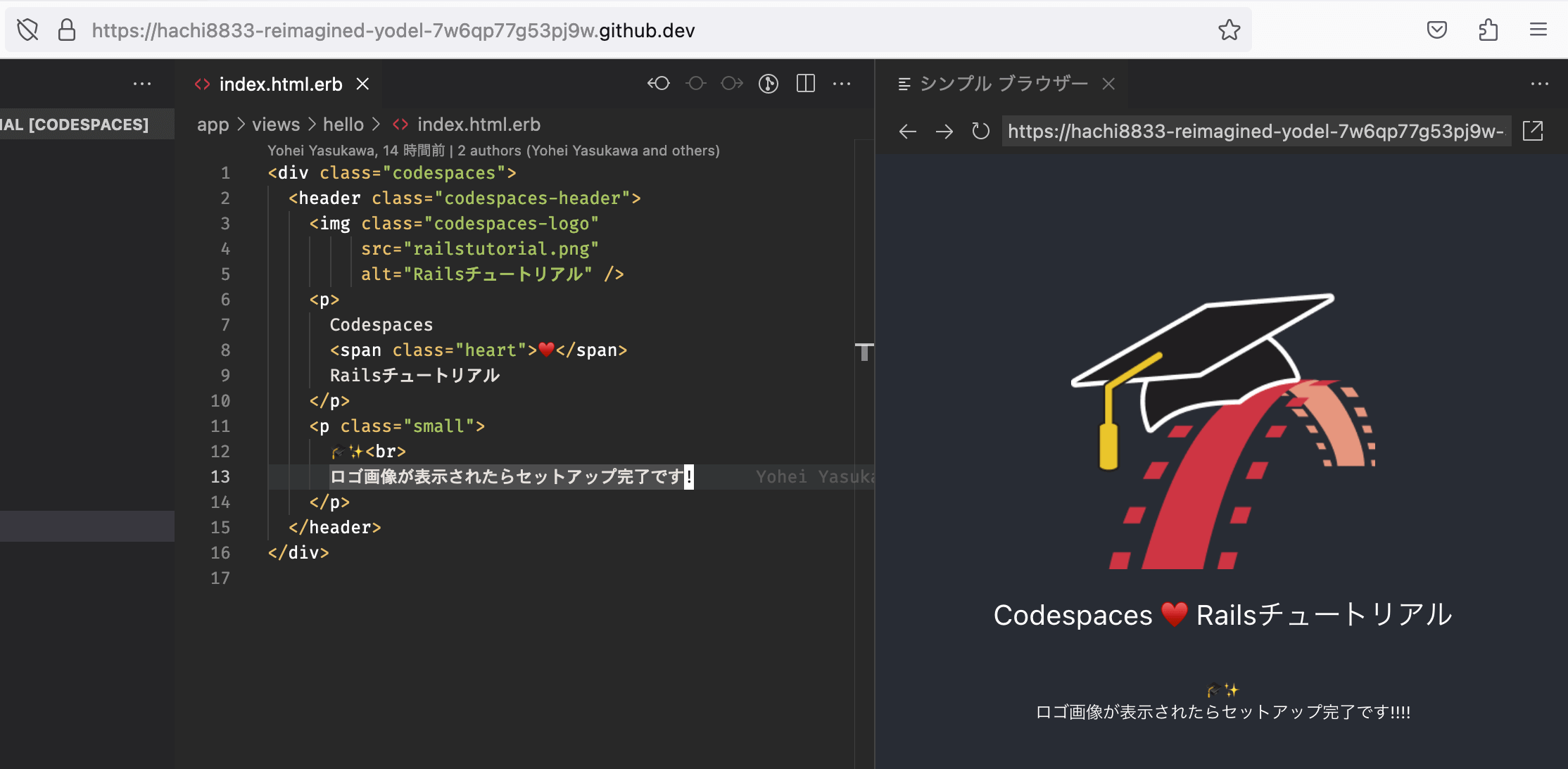
- Railsチュートリアルのロゴ画像が表示されたら完成です!
rails newやGemfileの更新、rails serverを立ち上がるところまで(難しいとされる「環境構築」が終わるところまで)が完了している状態なので、第1章・第2章・第3章のコードを書くところから始められます! 📝✨
ブラウザ別のエラー解決方法を見る(2023年3月時点)
)
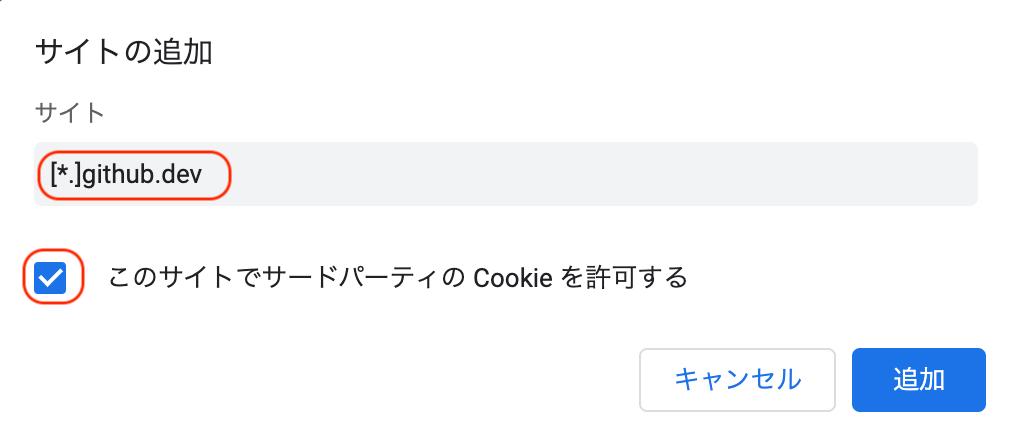
Error: Could not register service workers: NotSupportedError ... などが表示され、「シンプルブラウザーは開いたけど何も表示されない」という場合があります。これは必要な Cookie が許可されていない場合に起こります。以下の例を参考に、サードパーティの Cookie を許可すると解決する場合が多いです。

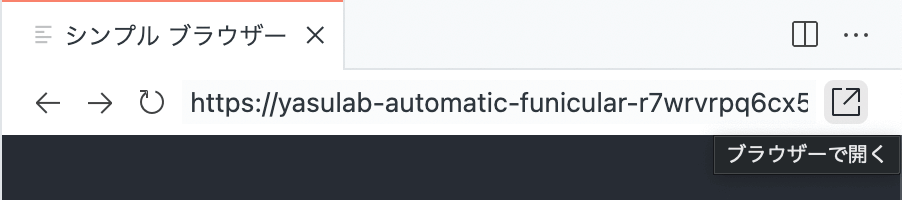
Cookie を許可しても解決しない場合は、シンプルブラウザーの右端にある「ブラウザーで開く」アイコンをクリックしてください。ブラウザの別タブで画面が表示され、こちらの画面でも現在の状態をご確認いただけます。

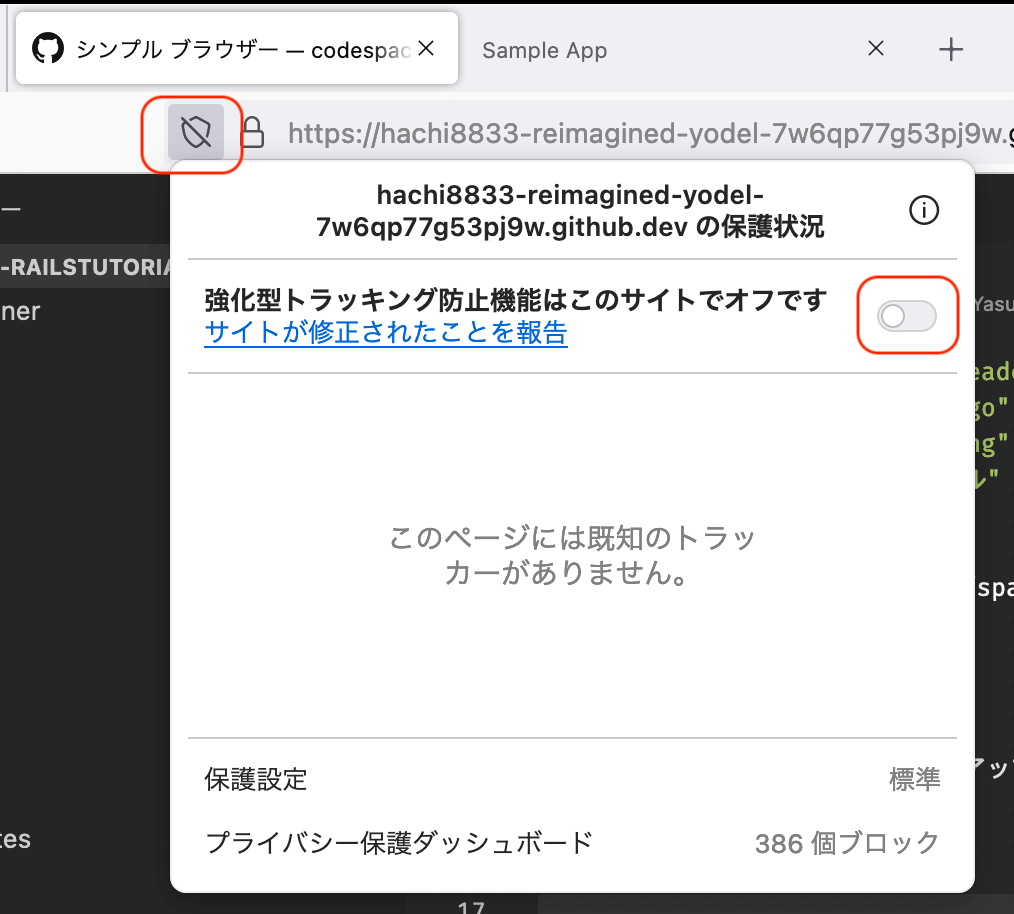
上記の Chrome と同様に、シンプルブラウザーの画面が表示されない事があります。アドレスバーにある強化型トラッキング防止機能のアイコンをクリックし、「オフ」にすることでプレビューが表示されるようになります。

上記の機能をオフにしても解決しない場合は、シンプルブラウザーではなく「新規ウィンドウでサイトを開く」をクリックしてください。ブラウザの別タブで画面が表示され、こちらの画面でも現在の状態をご確認いただけます。


Safari では問題なくことが多いです。ただし、文字入力をしてから、Codespaces 上の画面に表示されるまでが遅い場合があります。また一部のアイコンが表示されない現象も確認できています。開発する上で問題になるわけではないですが、もし気になる場合は Google Chrome など他のブラウザをお試しください。

Copyright © YassLab Inc.
Railsチュートリアル運営チーム
https://railstutorial.jp/
ロゴ画像やデモ動画などは各制作者の著作物となります。