该项目仅供学习使用,不作任何商业用途
$ git clone https://github.com/18023785187/music.git
$ yarn install
$ yarn start
注意:
- 默认启动的是https服务,如果需要使用http服务那么需要把 yarn start 改为 yarn start-http
- 接口地址在 src/network/constant.ts -> BASE_URL
- 在控制台调用window.testPerformance方法可以打印当前性能状况(效果如下)
已完成大部分功能,还需要完善登录后的功能、个人主页、点赞、转发等功能
-
安装了一系列npm包 h-tools-js axios redux react-redux react-router-dom redux-devtools-extension pubsub-js less less-loader customize-cra react-app-rewired cross-env qs
-
配置了less,路径别名
-
新增了工作区文件夹
-
开启https
-
所有安装配置通过测试
-
完成了登录弹窗组件和提示框组件
-
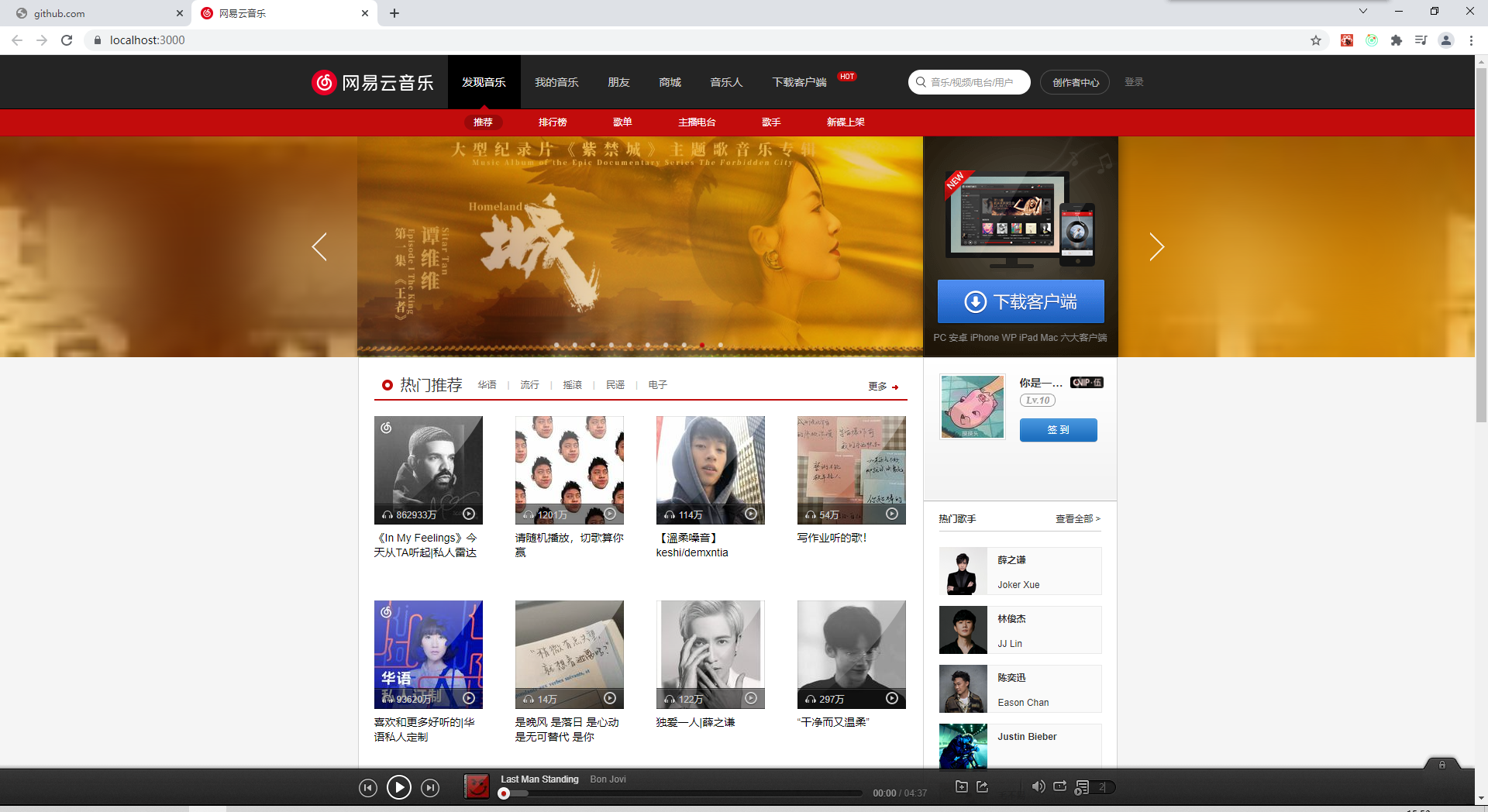
完成了首页
-
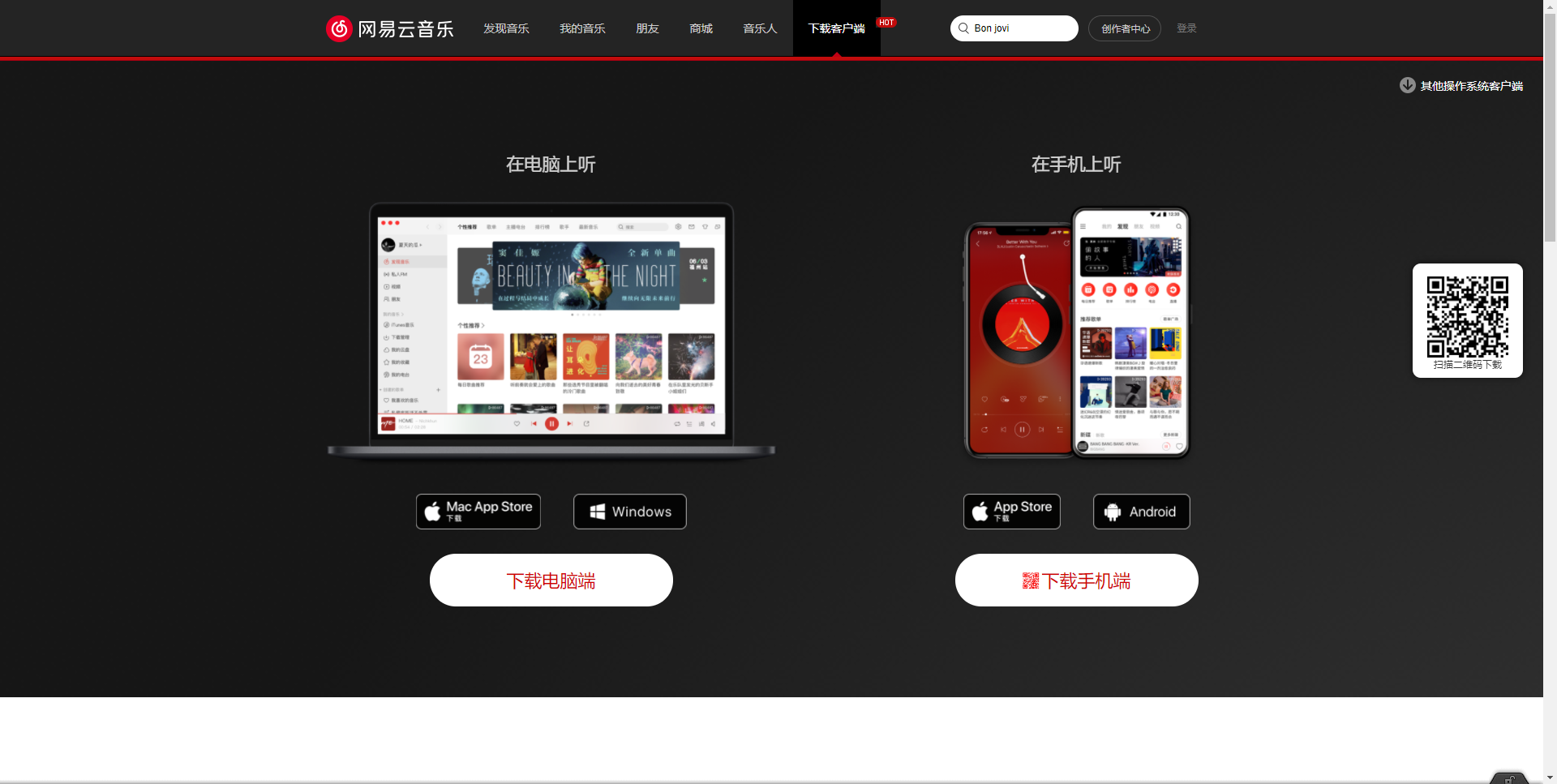
完成了下载页和404页
-
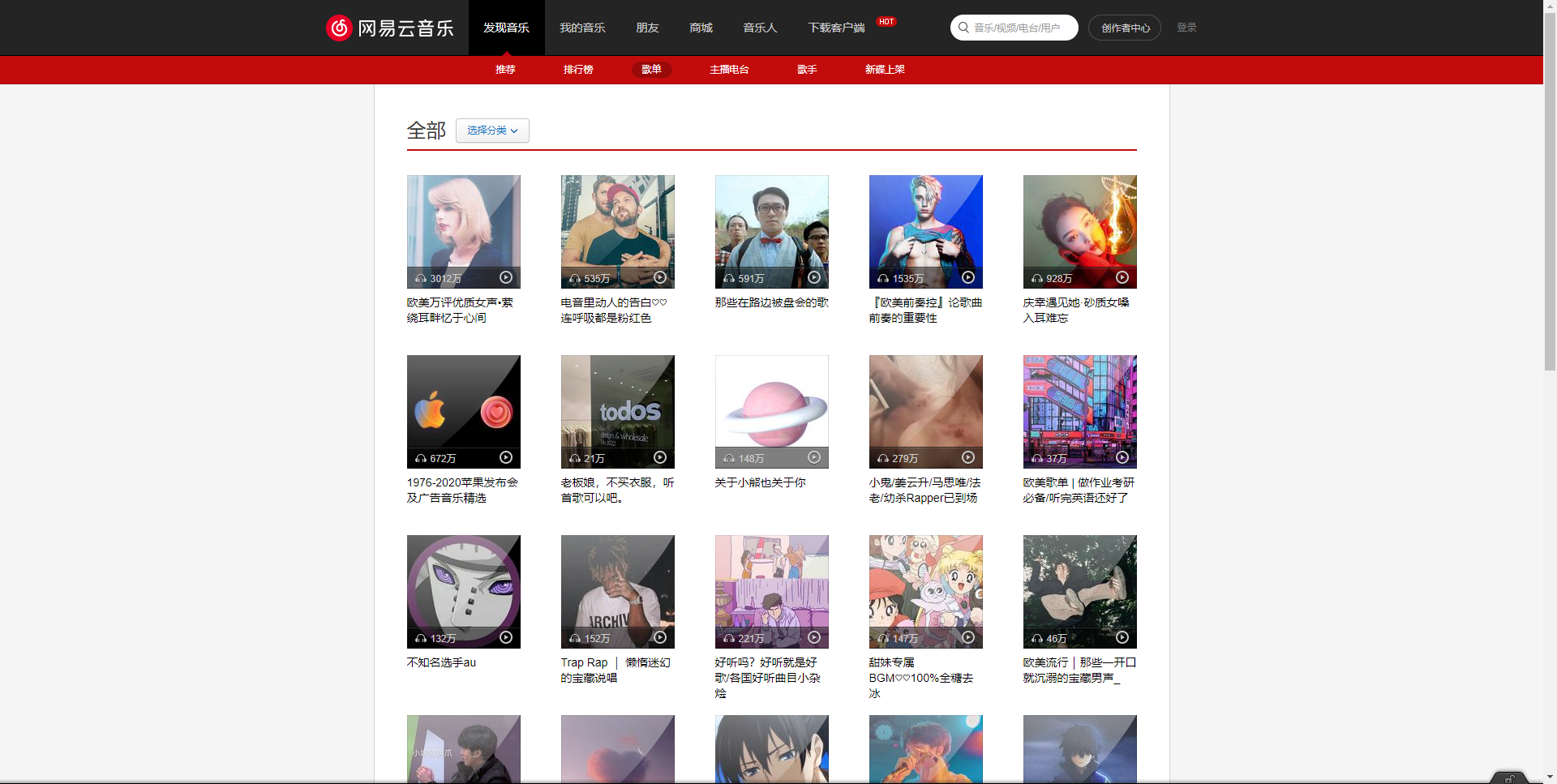
完成了歌单页
-
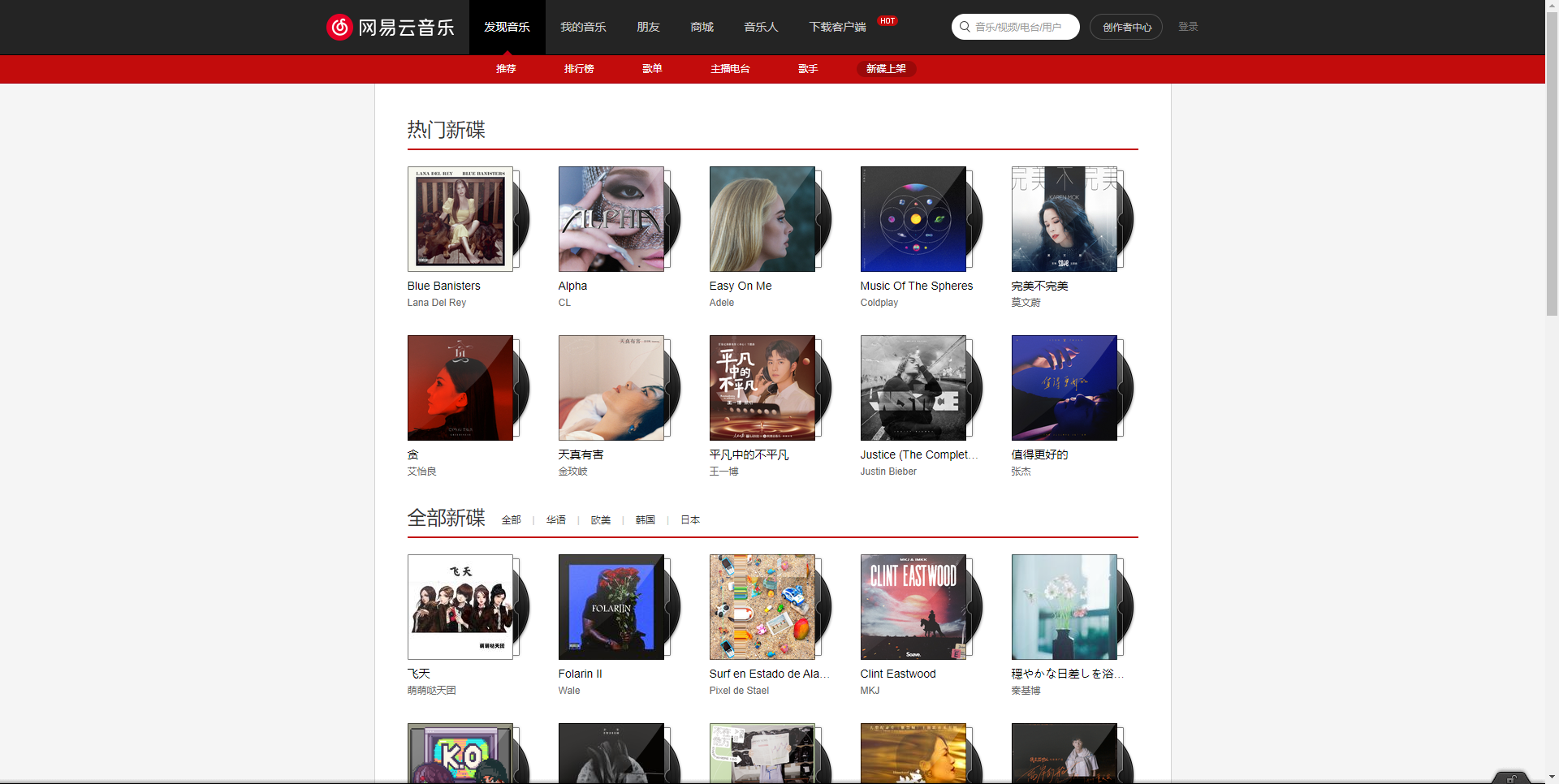
完成了新碟页
-
完成了歌手页
-
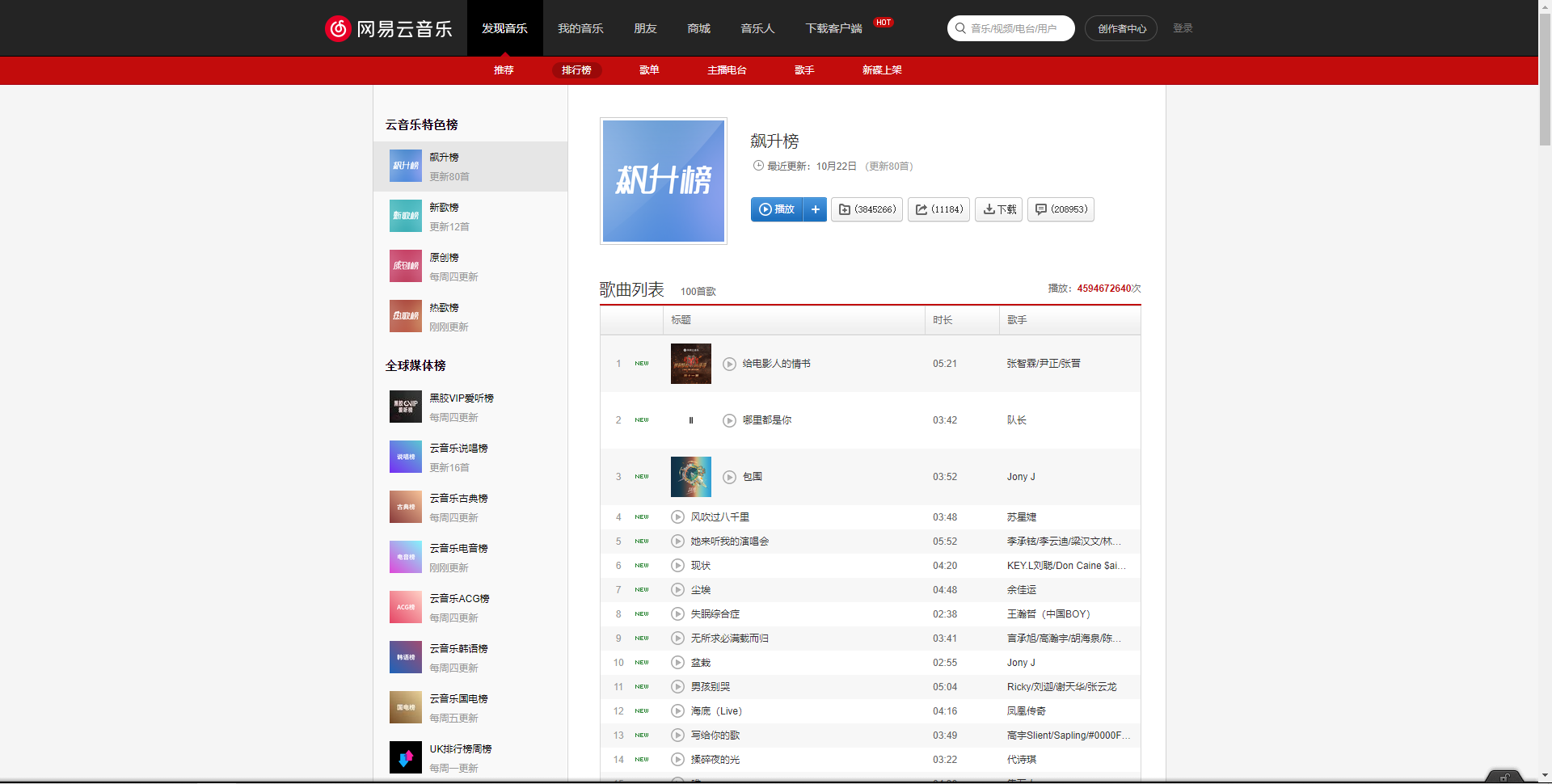
完成了排行榜页
-
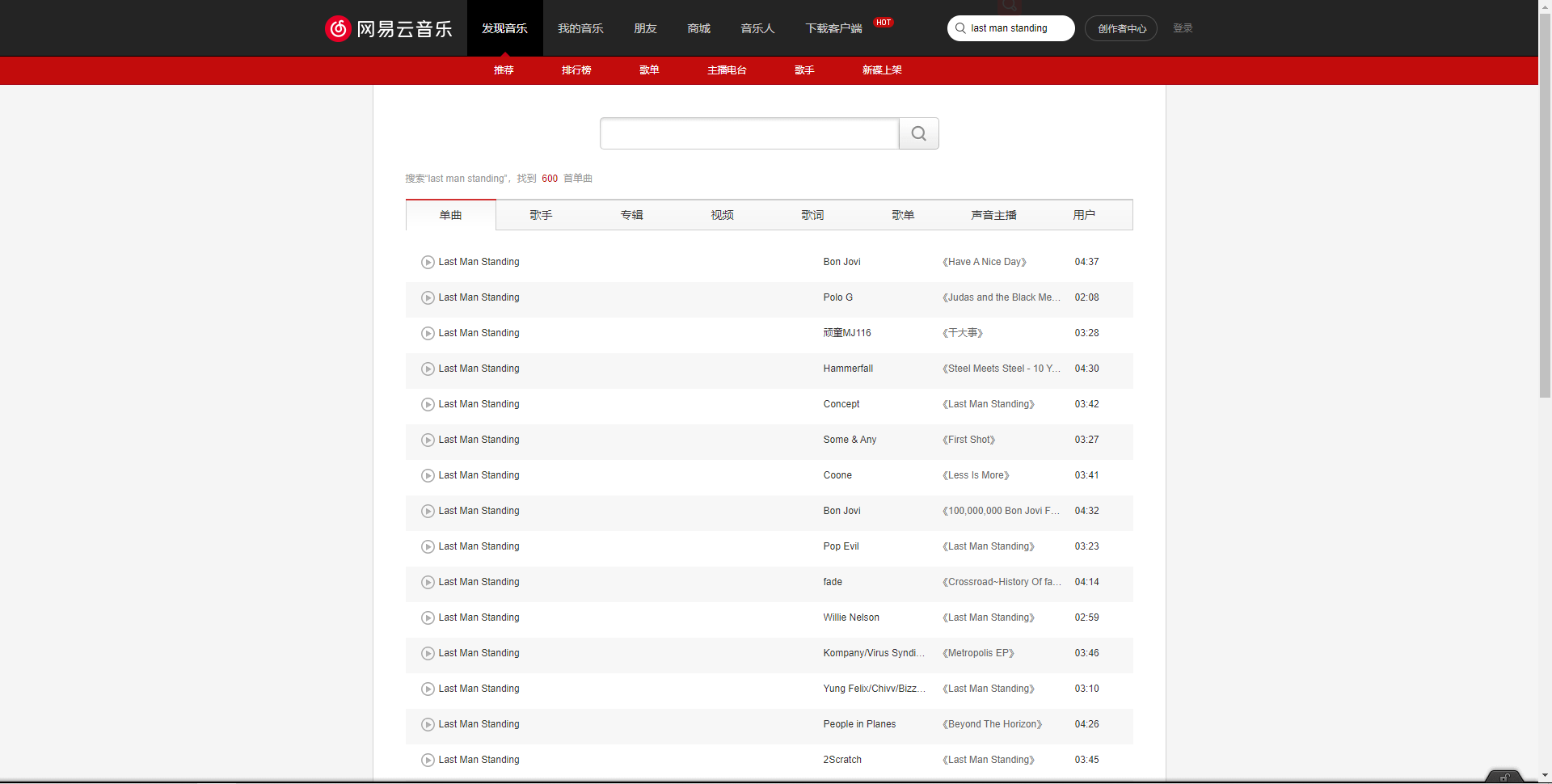
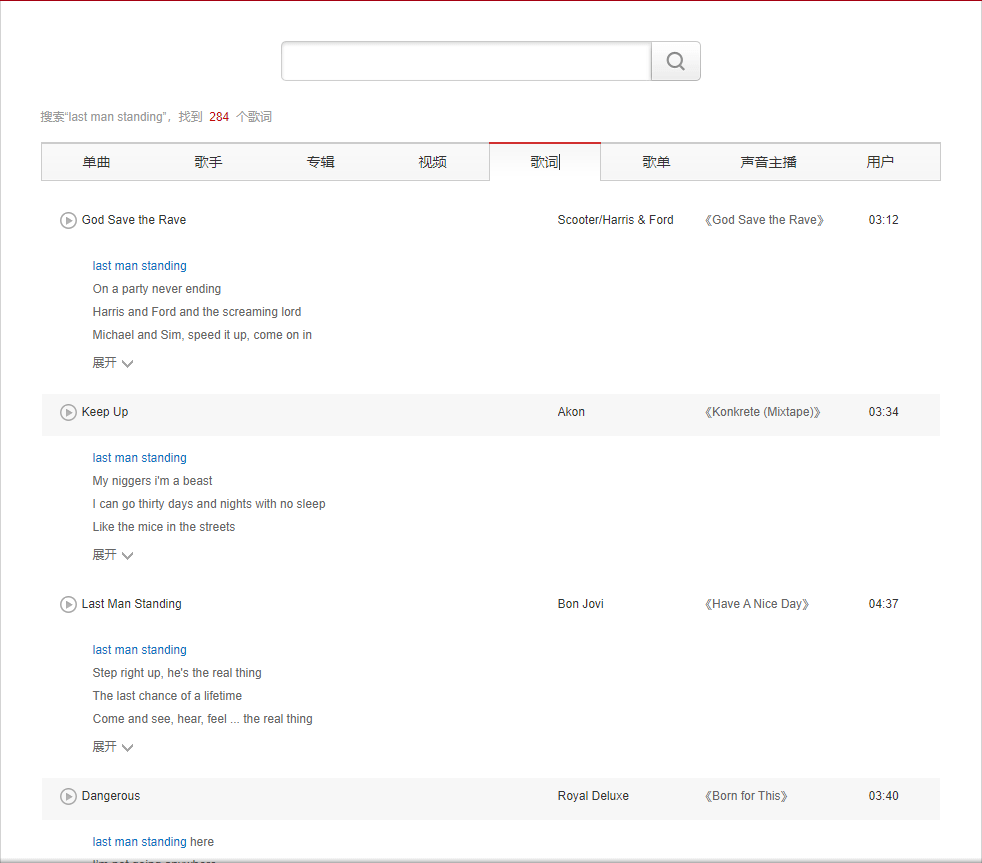
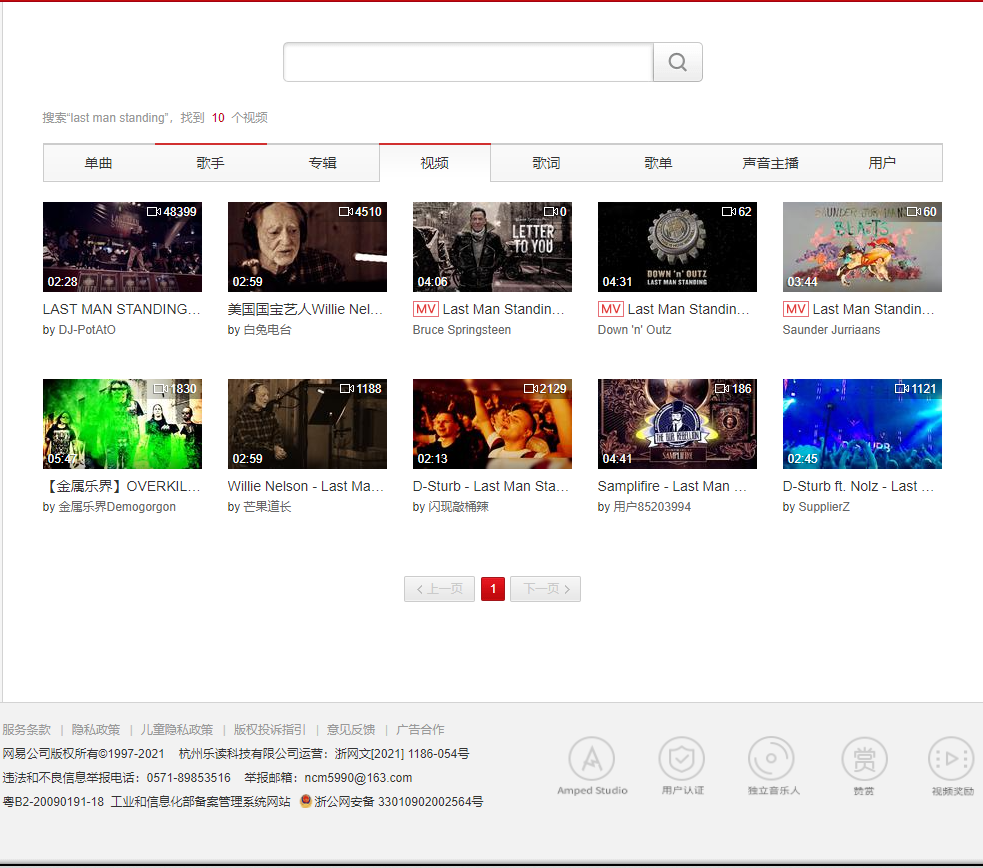
完成了搜索功能
-
完成了播放器
-
完成了视频、mv页
-
新增性能测试模块
-
开辟多个详情组件页,待施工
-
清理一些以前未处理的组件卸载后该清理的异步操作,优化一些组件的代码结构
-
完善顶部导航栏的用户功能
-
多个详情页基本完工,还剩歌单页
-
对一些组件进行代码重构以进行性能优化,降低耦合度
-
完善视频播放器
-
目前频繁切换音频会导致控制台报错
-
播放器切歌在某种未知情况下偶尔会发生歌曲不能切换
-
一些组件存在异步未清除干净,造成内存泄漏
-
首页轮播图在未知情况下轮播滚动问题
-
视频播放器音量调节小bug,时间提示器小bug
-
评论按时间排序分页bug
-
二维码登录点击秒退还在轮询bug,二维码登录是最先编写的组件,所以不规范,预计会重做
使用react对网易云网页版进行仿写
接口来自开源项目网易云api接口
使用的主要技术有:
React Hooks、typescript、less、create-app-react、react-router-dom、react-redux、axios
使用了个人npm包h-tools-js(一个ui功能组件库、如懒加载)
-
登录(二维码登录、验证码登录、手机密码登录、邮箱登录)
-
播放器(进度条、播放列表展示、歌词展示、快进、切歌、音量调节、歌词跟踪、播放/暂停)
-
视频页(进度条、视频播放/暂停、快进、音量调节、进度提示、分辨率切换、全屏)
-
搜索(搜索部分结果、搜索结果页)
-
评论展示
-
首页
-
排行榜
-
专辑栏
-
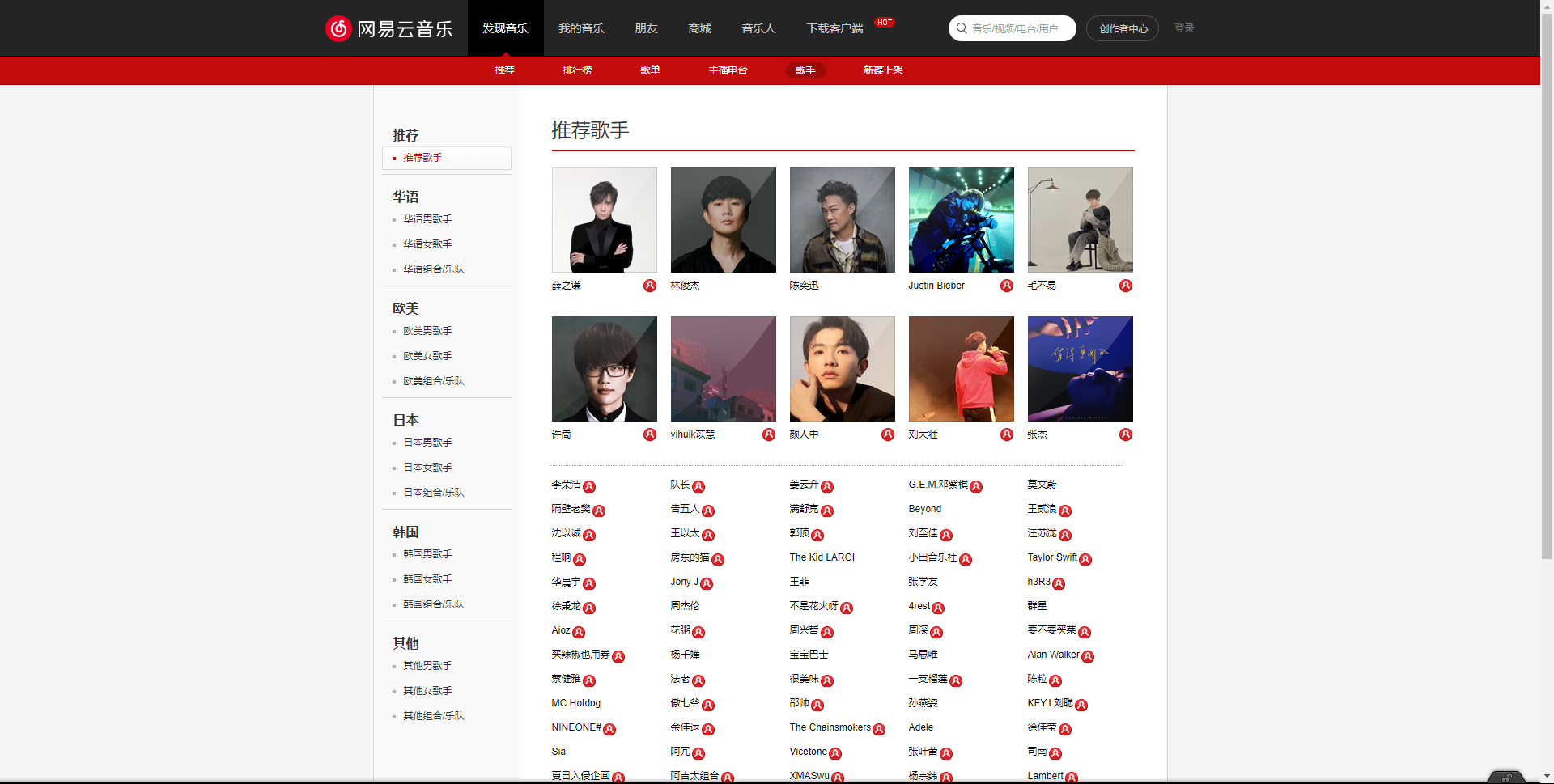
歌手栏
-
歌单栏
-
电台栏
-
下载页
-
404页
-
歌手主页
-
个人主页
-
用户主页
-
歌曲详情页
-
歌单详情页
-
专辑详情页
-
签到、点赞、发表评论等
-
等等
https://music-eight-tau.vercel.app (不定期进行地址更新)
-node_modules
|
|
-public <-- 静态文件夹
|
|
-src <-- 工作区
|
|
-.gitignore
|
|
-config-overrides.js <-- webpack.config拓展文件
|
|
-example.com+5-key.pem <-- SSL协议localhost域名的密钥
|
|
-example.com+5.pem <-- SSL协议localhost域名的证书
|
|
-package.json
|
|
-README.md
|
|
-tsconfig.json
|
|
-tsconfig.path.json <-- ts配置路径别名文件
|
|
yarn.lock