This is a solution to the IP address tracker challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
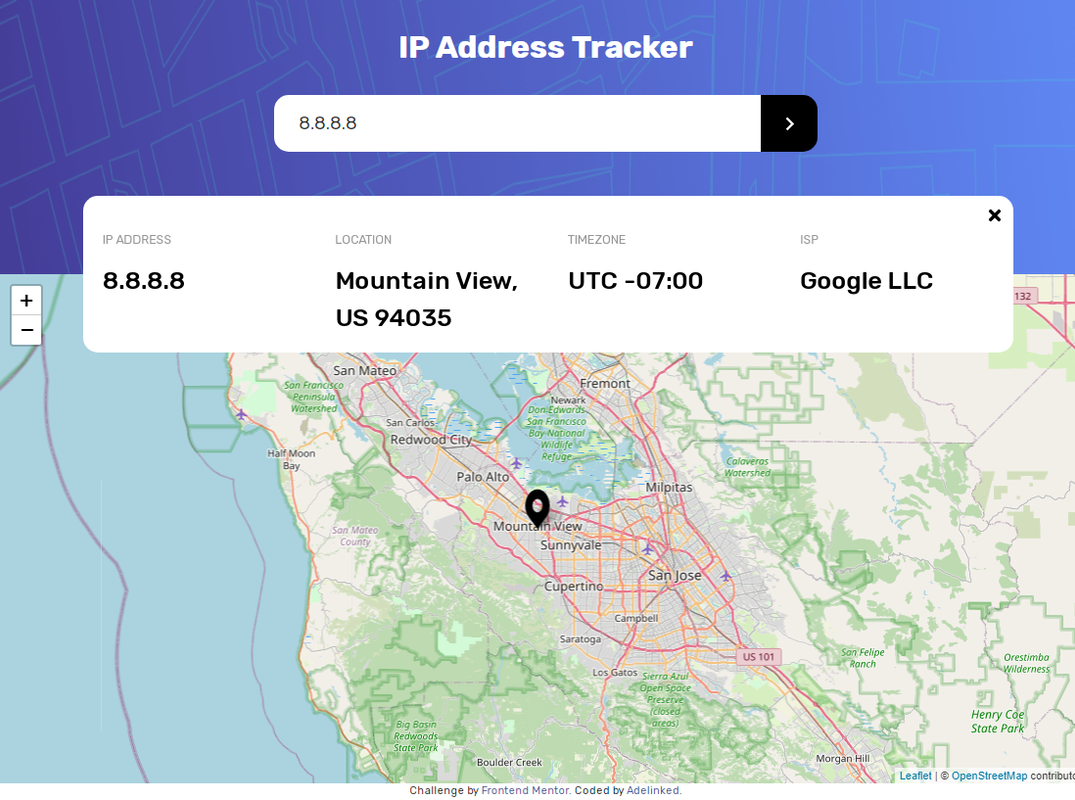
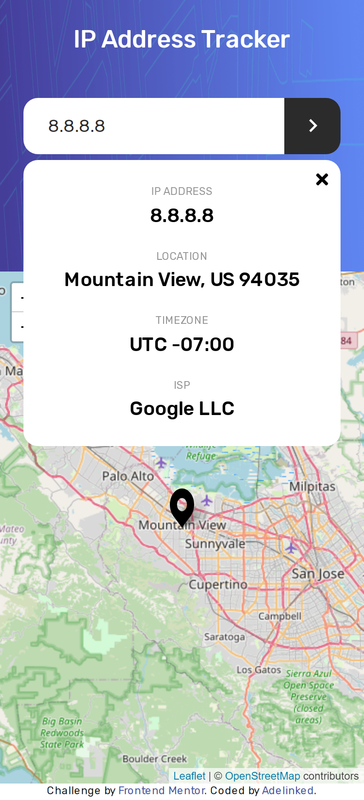
- View the optimal layout for each page depending on their device's screen size
- See hover states for all interactive elements on the page
- See their own IP address on the map on the initial page load
- Search for any IP addresses or domains and see the key information and location
- Next.js - React framework for production
- IP Geolocation API by IPify - To get the IP Address locations
- LeafletJS- To generate the map
From this challenge i learned how to use leaflet with ReactJS
I will do more projects that include mapping especially with leaflet because it allows for a lot of customization
- next-leaflet-starter - This helped me add leaflet map to my nextJs project in minutes.
- Website - Adelinked
- Frontend Mentor - @AAdelinked