Based on the default calendar module with some personal modifications :
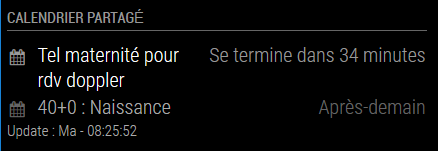
- Possibility to add the last update time from server at the end of the module. This can be configured using "displayLastUpdate" and "displayLastUpdateFormat"
- extra update by "resume" call or "USER_PRESENCE" = true notification
- style updates (directly here and not by css...)
The calendar module is one of the default modules of the MagicMirror.
This module displays events from a public .ical calendar. It can combine multiple calendars.
Note that calendars may not contain any entry before 1st January 1970, otherwise the calendar won't be displayed and the module will crash.
Git clone this repo into ~/MagicMirror/modules directory :
cd ~/MagicMirror/modules
git clone https://github.com/AgP42/MMM-Calendar-AgP.git
and add the configuration section in Magic Mirror config file
To use this module, add it to the modules array in the config/config.js file:
modules: [
{
module: "MMM-Calendar-AgP",
position: "bottom_left", // This can be any of the regions. Best results in left or right regions.
config: {
// The config property is optional.
// If no config is set, an example calendar is shown.
// See 'Configuration options' for more information.
colored: false,
coloredSymbolOnly: true,
displaySymbol: true,
maxTitleLength: 20,// de 10 à 50
wrapEvents: true,
fetchInterval: 30*60*1000, //30 min. par défault = 5min
timeFormat: 'absolute', // absolute or relative or dateheaders
hidePrivate: true,
getRelative: 2, //nombre d'heures avant l'even pour l'afficher plutot en relatif qu'en absolu. max : 48
maximumNumberOfDays:7,
broadcastEvents: false,
displayLastUpdate: true, //add or not a line after the tasks with the last server update time
displayLastUpdateFormat: 'dd - HH:mm:ss', //format to display the last update.
calendars: [
{
url: 'https://calendar.google.com/blablabla/basic.ics',
symbol: 'calendar',
auth: {
user: 'ichich@gmail.com',
pass: 'strongpass',
method: 'basic'
}
},
],
}
}
]The following properties can be configured:
| Option | Description |
|---|---|
displayLastUpdate |
add or not a line after the tasks with the last server update time. / Possible values: true - false Default value: true |
displayLastUpdateFormat |
format to display the last update. See Moment.js formats Default value: dd - HH:mm:ss |
maximumEntries |
The maximum number of events shown. / Possible values: 0 - 100 Default value: 10 |
maximumNumberOfDays |
The maximum number of days in the future. Default value: 365 |
displaySymbol |
Display a symbol in front of an entry. Possible values: true or false Default value: true |
defaultSymbol |
The default symbol. Possible values: See Font Awsome website. Default value: calendar |
maxTitleLength |
The maximum title length. Possible values: 10 - 50 Default value: 25 |
wrapEvents |
Wrap event titles to multiple lines. Breaks lines at the length defined by maxTitleLength. Possible values: true or false Default value: false |
fetchInterval |
How often does the content needs to be fetched? (Milliseconds) Possible values: 1000 - 86400000 Default value: 300000 (5 minutes) |
animationSpeed |
Speed of the update animation. (Milliseconds) Possible values: 0 - 5000 Default value: 2000 (2 seconds) |
fade |
Fade the future events to black. (Gradient) Possible values: true or false Default value: true |
fadePoint |
Where to start fade? Possible values: 0 (top of the list) - 1 (bottom of list) Default value: 0.25 |
tableClass |
Name of the classes issued from main.css. Possible values: xsmall, small, medium, large, xlarge. Default value: small. |
calendars |
The list of calendars. Possible values: An array, see calendar configuration below. Default value: An example calendar. |
titleReplace |
An object of textual replacements applied to the tile of the event. This allow to remove or replace certains words in the title. Example: {'Birthday of ' : '', 'foo':'bar'} Default value: { "De verjaardag van ": "", "'s birthday": "" } |
displayRepeatingCountTitle |
Show count title for yearly repeating events (e.g. "X. Birthday", "X. Anniversary") Possible values: true or false Default value: false |
dateFormat |
Format to use for the date of events (when using absolute dates) Possible values: See Moment.js formats Default value: MMM Do (e.g. Jan 18th) |
fullDayEventDateFormat |
Format to use for the date of full day events (when using absolute dates) Possible values: See Moment.js formats Default value: MMM Do (e.g. Jan 18th) |
timeFormat |
Display event times as absolute dates, or relative time, or using absolute date headers with times for each event next to it Possible values: absolute or relative or dateheaders Default value: relative |
getRelative |
How much time (in hours) should be left until calendar events start getting relative? Possible values: 0 (events stay absolute) - 48 (48 hours before the event starts) Default value: 6 |
urgency |
When using a timeFormat of absolute, the urgency setting allows you to display events within a specific time frame as relative. This allows events within a certain time frame to be displayed as relative (in xx days) while others are displayed as absolute dates Possible values: a positive integer representing the number of days for which you want a relative date, for example 7 (for 7 days) Default value: 7 |
broadcastEvents |
If this property is set to true, the calendar will broadcast all the events to all other modules with the notification message: CALENDAR_EVENTS. The event objects are stored in an array and contain the following fields: title, startDate, endDate, fullDayEvent, location and geo. Possible values: true, false Default value: true |
hidePrivate |
Hides private calendar events. Possible values: true or false Default value: false |
hideOngoing |
Hides calendar events that have already started. Possible values: true or false Default value: false |
excludedEvents |
An array of words / phrases from event titles that will be excluded from being shown. Additionally advanced filter objects can be passed in. Below is the configuration for the advance filtering object. Required filterBy - string used to determine if filter is applied.Optional until - Time before an event to display it Ex: ['3 days', '2 months', '1 week']caseSensitive - By default, excludedEvents are case insensitive, set this to true to enforce case sensitivityregex - set to true if filterBy is a regex. For those not familiar with regex it is used for pattern matching, please see here for more info.Example: ['Birthday', 'Hide This Event', {filterBy: 'Payment', until: '6 days', caseSensitive: true}, {filterBy: '^[0-9]{1,}.*', regex: true}] Default value: [] |
The calendars property contains an array of the configured calendars.
The colored property gives the option for an individual color for each calendar.
The coloredSymbolOnly property will apply color to the symbol only, not the whole line. This is only applicable when colored is also enabled.
config: {
colored: false,
coloredSymbolOnly: false,
calendars: [
{
url: 'http://www.calendarlabs.com/templates/ical/US-Holidays.ics',
symbol: 'calendar',
auth: {
user: 'username',
pass: 'superstrongpassword',
method: 'basic'
}
},
],
}| Option | Description |
|---|---|
url |
The url of the calendar .ical. This property is required. Possible values: Any public accessble .ical calendar. |
symbol |
The symbol to show in front of an event. This property is optional. Possible values: See Font Awesome website. To have multiple symbols you can define them in an array e.g. ["calendar", "plane"] |
color |
The font color of an event from this calendar. This property should be set if the config is set to colored: true. Possible values: HEX, RGB or RGBA values (#efefef, rgb(242,242,242), rgba(242,242,242,0.5)). |
repeatingCountTitle |
The count title for yearly repating events in this calendar. Example: 'Birthday' |
maximumEntries |
The maximum number of events shown. Overrides global setting. Possible values: 0 - 100 |
maximumNumberOfDays |
The maximum number of days in the future. Overrides global setting |
auth |
The object containing options for authentication against the calendar. |
| Option | Description |
|---|---|
user |
The username for HTTP authentication. |
pass |
The password for HTTP authentication. (If you use Bearer authentication, this should be your BearerToken.) |
method |
Which authentication method should be used. HTTP Basic, Digest and Bearer authentication methods are supported. Basic authentication is used by default if this option is omitted. Possible values: digest, basic, bearer Default value: basic |