The Project is Build using:
- React.js - 16.6.3
- React Redux - 5.1.1
- Reactstrap ( Bootstrap 4.0)
- Redux - 4.0.1
- Redux Persist - 5.10.0
- Styled components - 4.1.2
The Project has been updated with
- Removal of function bindings, Instead now function uses es6 auto binding functionality.
- Use of Styled Components Intead of Standard Css file. (The entire project has only bootstrap 4 css file rest, for custom styling styled components)
-
There should be a login page which will take user as shaadi and password as "123"
-
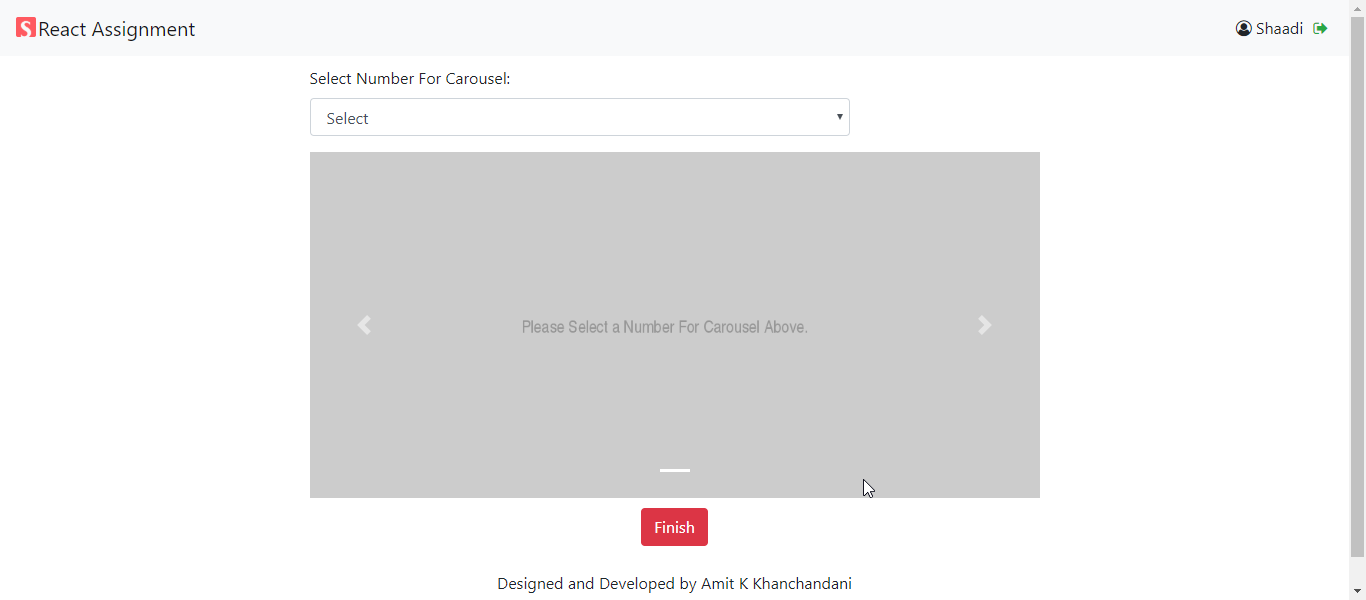
Next page will have 2 sections a drop down named "Select slids" and a caraousel with finish button below it
-
After successfull login it should open A page in which it should ask user to select a number between 1 to 20 using a drop down
-
After selection it should show caraousel with those many slides.
eg if user selects 4 , slide text will be One, Two, Three, Four
- After Clicking finish it should open a Model box showing all numbers that user selected while using app
- Clone/download it
- Use
npm install - Use
npm start
The content of this project itself is licensed under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
The underlying source code used to format and display that content is licensed under the MIT license.