This is a nice, small project to practice handling user interactions and updating the DOM. Perfect for anyone who has learned the basics of JavaScript!
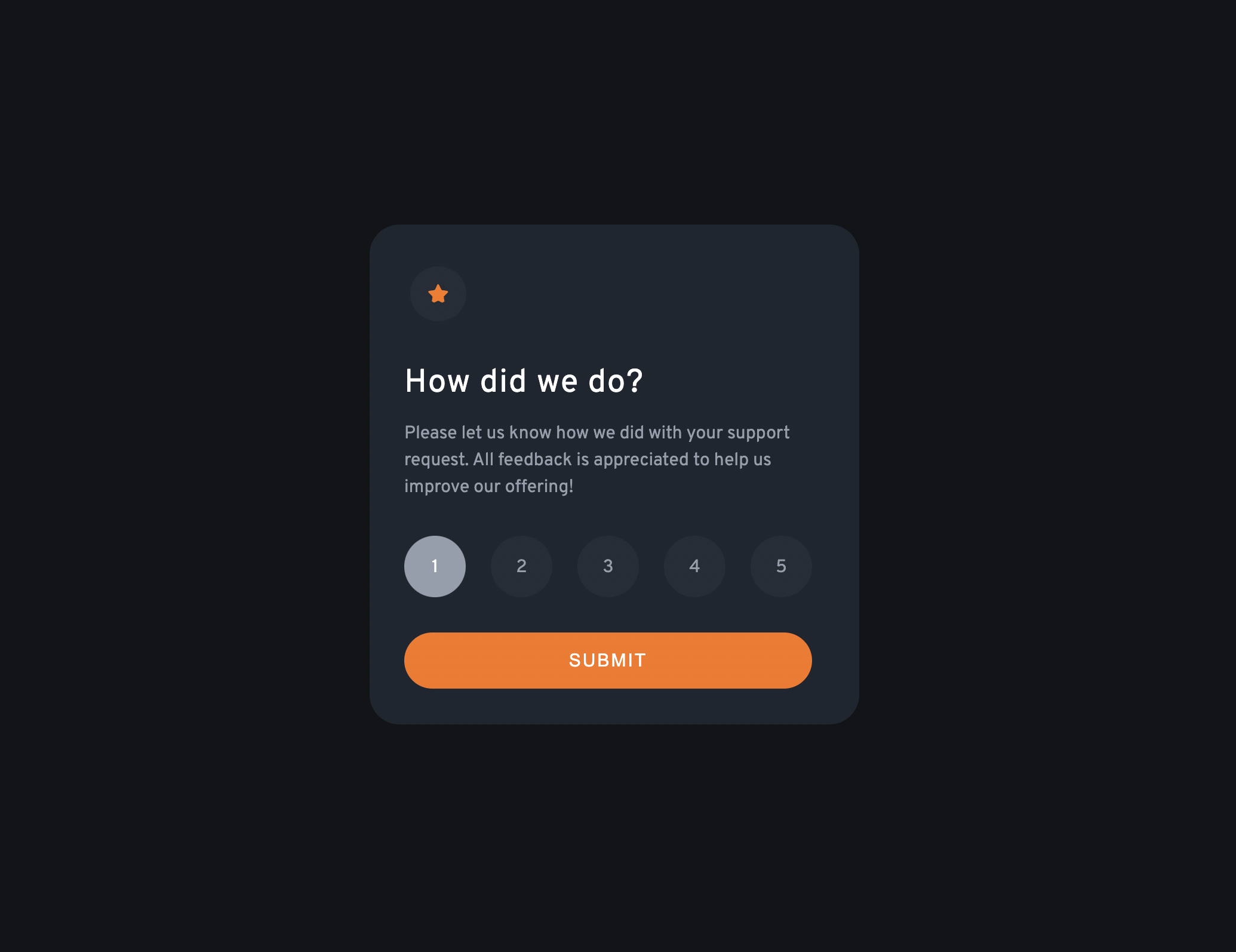
The challenge is to build out this interactive rating component and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Users should be able to:
1. Select and submit a number rating.
2. See the "Thank you" card state after submitting a rating.
3. View the optimal layout for the app depending on their device's screen size.
4. See hover states for all interactive elements on the page.
- Semantic HTML5 markup
- CSS custom properties
- Flex
- Mobile-first workflow
- ReactJS
A big thank you to anyone providing feedback on my solution. It definitely helps to find new ways to code and find easier solutions!