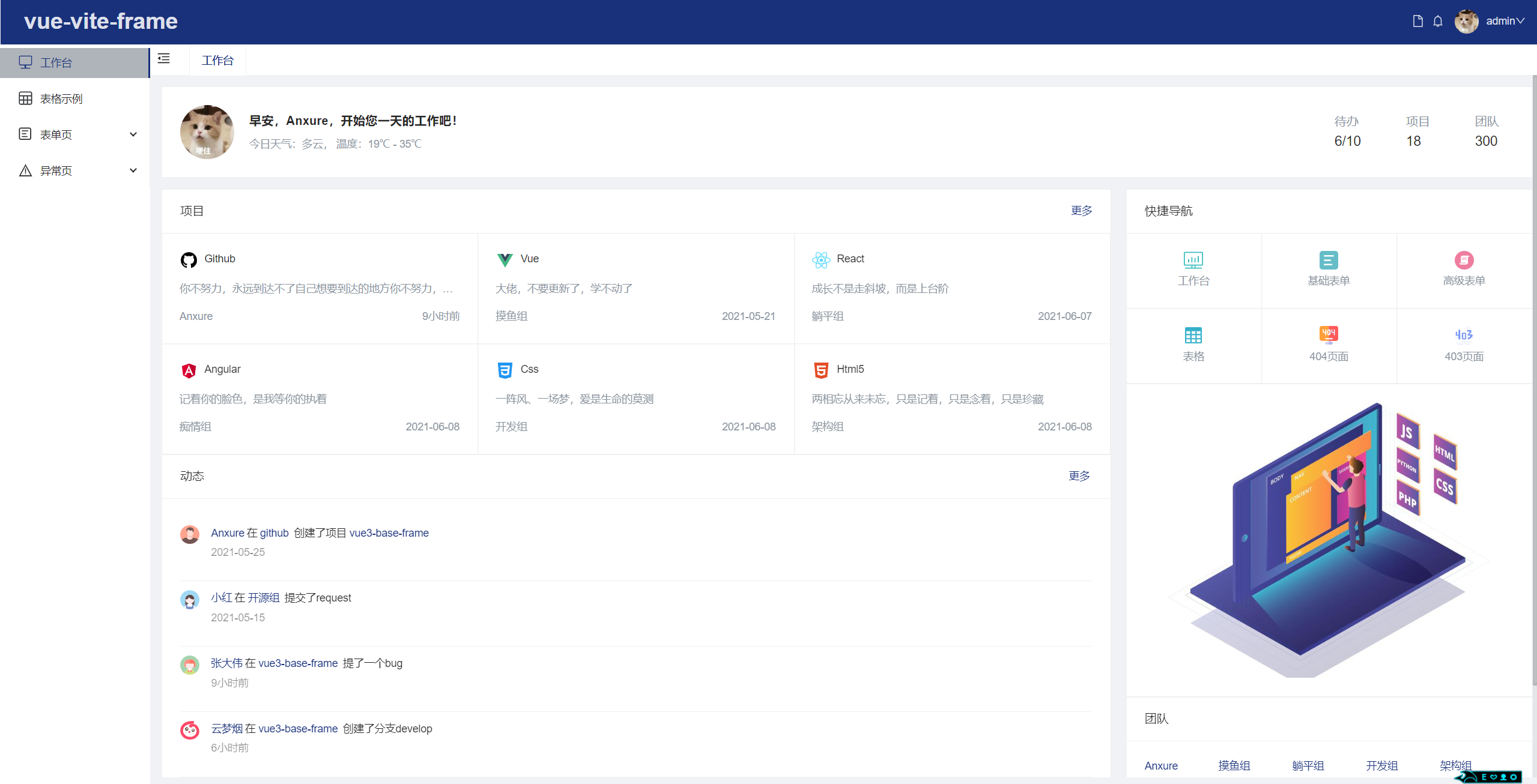
vue-vite-frame是一个 *完全开源免费且允许商用* 的后台管理模板,基于 Vue3、Vite3、TypeScript、Pinia等前端最新技术栈。相较于其他比较流行的后台管理模板,此项目更加简洁、轻量,风格清新,学习成本非常低,非常适合中小型项目或者个人项目。
-
集成登陆、注销及权限验证
-
集成
pinia,vuex 的替代方案,轻量、简单、易用 -
集成
unplugin插件,自动导入,解放双手,开发效率直接起飞 -
集成
mock接口服务,dev 环境和发布环境都支持,可动态配置是否启用 mock 服务,不启用时不会加载 mock 包,减少打包体积 -
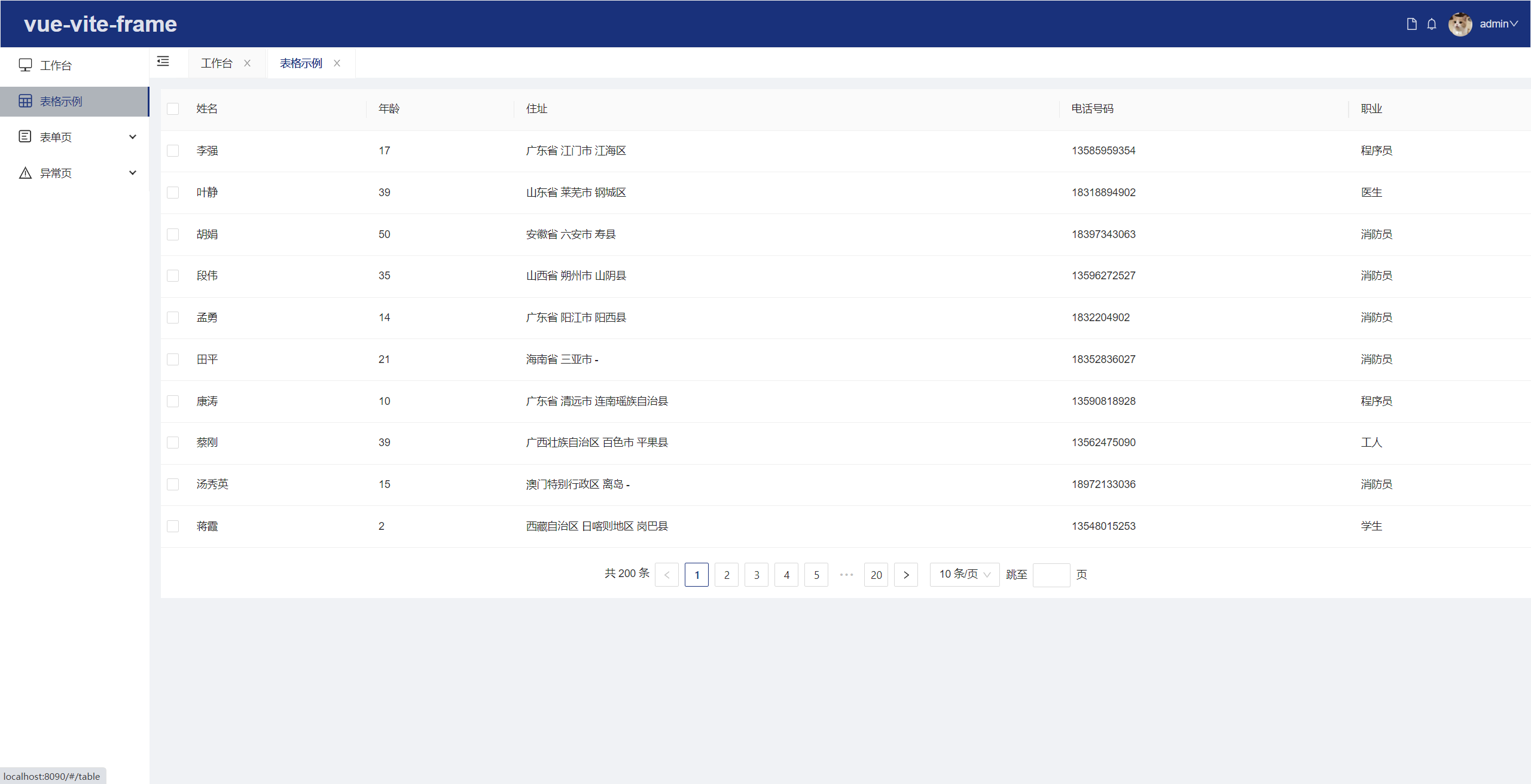
表格封装、多标签页导航、错误提示页面、主题更换等其他功能
预览地址:
https://anxure.github.io/vue-vite-frame/

# 克隆项目
git clone https://github.com/Anxure/vue-vite-frame.git
# 进入项目目录
cd vue-vite-frame
# 安装依赖
npm i 或者 yarn 或者 pnpm
# 启动
yarn dev