AS a freelance web developer I WANT to generate a simple logo for my projects SO THAT I don't have to pay a graphic designer
GIVEN a command-line application that accepts user input WHEN I am prompted for text THEN I can enter up to three characters WHEN I am prompted for the text color THEN I can enter a color keyword (OR a hexadecimal number) WHEN I am prompted for a shape THEN I am presented with a list of shapes to choose from: circle, triangle, and square WHEN I am prompted for the shape's color THEN I can enter a color keyword (OR a hexadecimal number) WHEN I have entered input for all the prompts THEN an SVG file is created named `logo.svg` AND the output text "Generated logo.svg" is printed in the command line WHEN I open the `logo.svg` file in a browser THEN I am shown a 300x200 pixel image that matches the criteria I entered
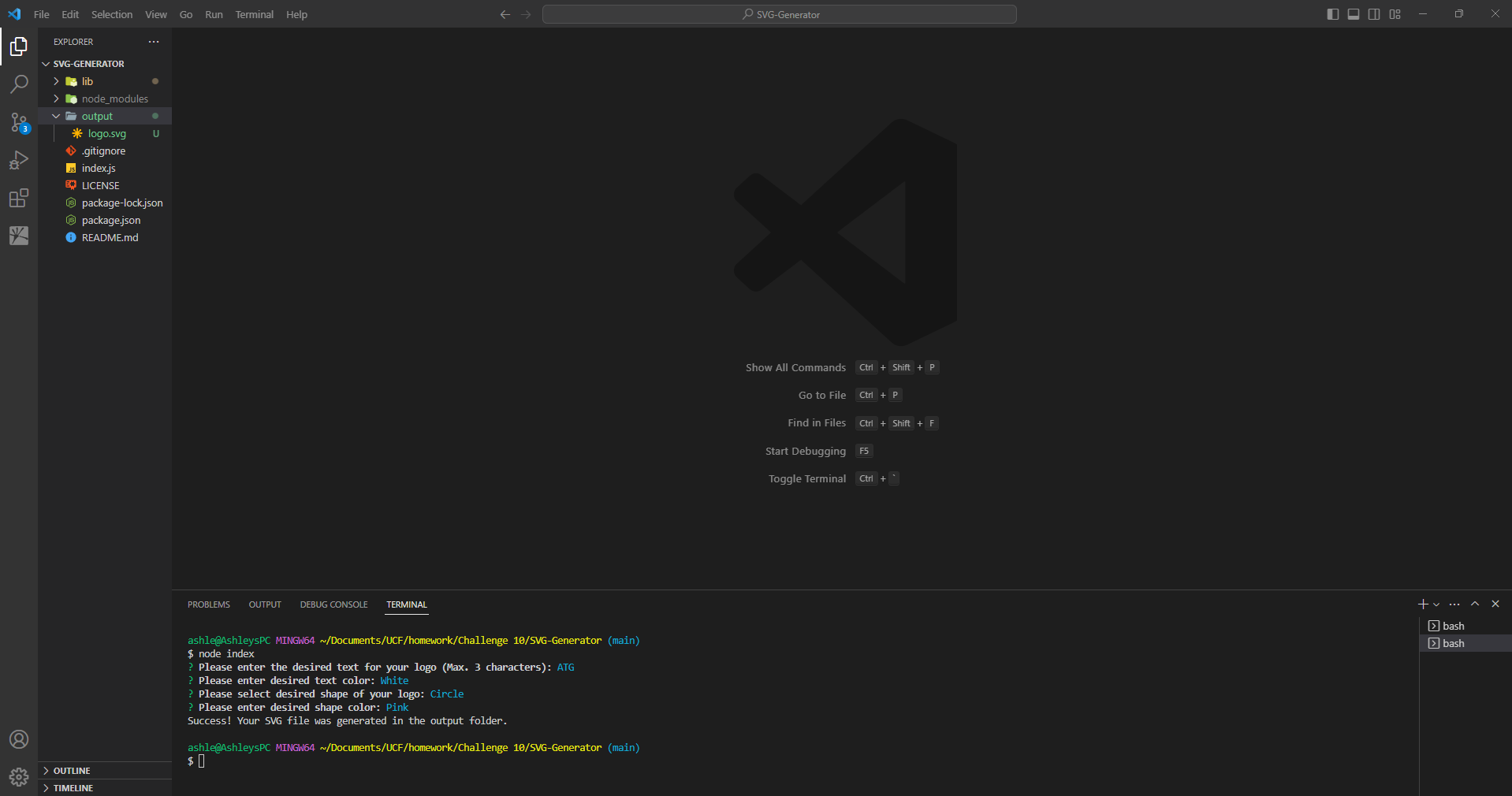
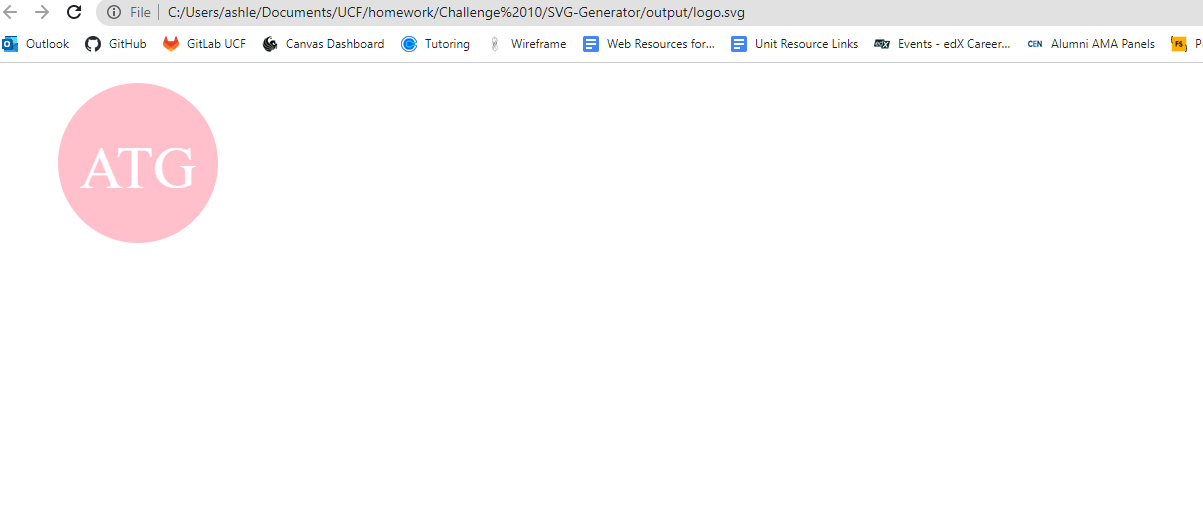
I was tasked with creating an SVG logo generator using node.js, javascript, and jest. The user will be able to open the terminal and input 'node index' and then will be met with a prompt of questions (logo text, text color, logo shape, shape color). Once the user finishes all the prompts, they will be met with a log "Success! Your SVG file was generated in the output folder." unless there is an error. The user will then see the "logo.svg" generated inside the "output" folder. When opened in a browser, the logo SVG image will generate following the parameters inputted by the user.
My classmates, instructor, and TA's.
MIT