English | 简体中文
A universal framework based on React.js, Docs.
- 🐒 Engineering:Out of the box support for ES6+、TypeScript、Less、Sass、 CSS Modules,etc
- 🦊 Routing:Powerful Routing System, supports configured routing and conventions routing
- 🐯 State management:Built-in icestore, lightweight state management solution based on React Hooks
- 🐦 Config:Modes and Environment Variables configuration in the config file
- 🐶 Logger:Built-in logger solution, it's a flexible abstraction over using
console.logas well - 🦁 Application configuration:Provide powerful and extensible application configuration
- 🐴 Hooks:Provide Hooks APIs such as useModel and useHistory, etc
- 🐌 Plugin system:The plugin system provides rich features and allow the community to build reusable solutions
- 🐘 TypeScript:Support TypeScript
- 🐂 Modern:Support SPA、SSR、MPA and Micro-frontend
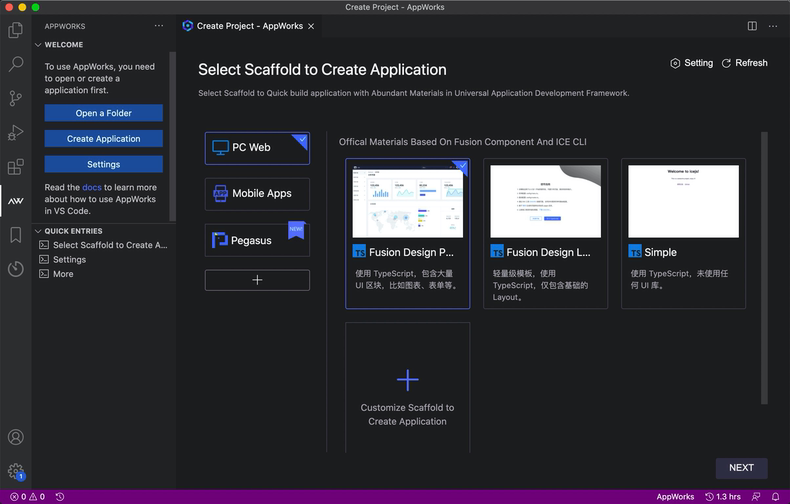
We recommend creating a new icejs app using AppWorks:
See Quick start by AppWorks for more details.
We recommend creating a new icejs app using create-ice, which sets up everything automatically for you. To create a project, run:
$ npm init ice <project-name>npm init <initializer> is available in npm 6+
Start local server to launch project:
$ cd <project-name>
$ npm install
$ npm run start # running on http://localhost:3333.It's as simple as that!
- hello-world
- basic-spa
- basic-ssr
- basic-mpa
- basic-store
- basic-request
- icestark-child
- icestark-layout
- with-fusion-design
Please see our CONTRIBUTING.md
| Project | Version | Docs | Description |
|---|---|---|---|
| icejs |  |
docs | A universal framework based on react.js |
| icestark |  |
docs | Micro Frontends solution for large application |
| icestore |  |
docs | Simple and friendly state for React |
| formily |  |
docs | Performant, flexible and extensible form solution |
| ahooks |  |
docs | React Hooks Library |
| DingTalk community | GitHub issues | Gitter |
|---|---|---|
 |
issues | gitter |