A simple Android demo app that shows how to use the @defer directive with Apollo Kotlin.
The server used by this app is the Apollo Router from the Supergraph Demo for Federation 2.
To setup the server:
- You'll need docker and docker-compose
- Start a supergraph:
git clone git@github.com:apollographql/supergraph-demo-fed2.git
cd supergraph-demo-fed2
make up-supergraph-no-otel-local
A GraphQL server will now be listening for connections at http://localhost:4000.
Full setup instructions and more information available here.
You can now run the Android app on an emulator.
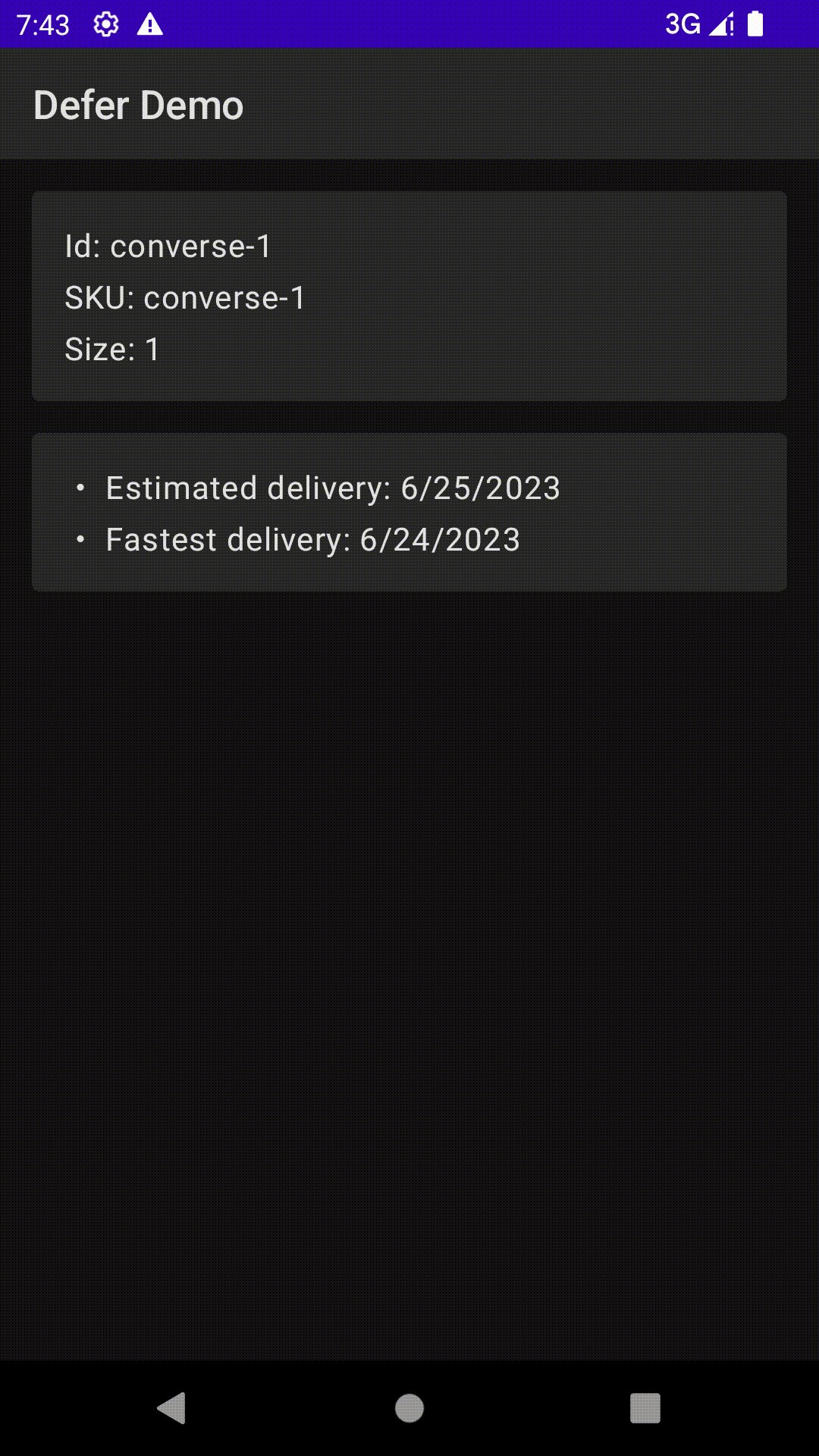
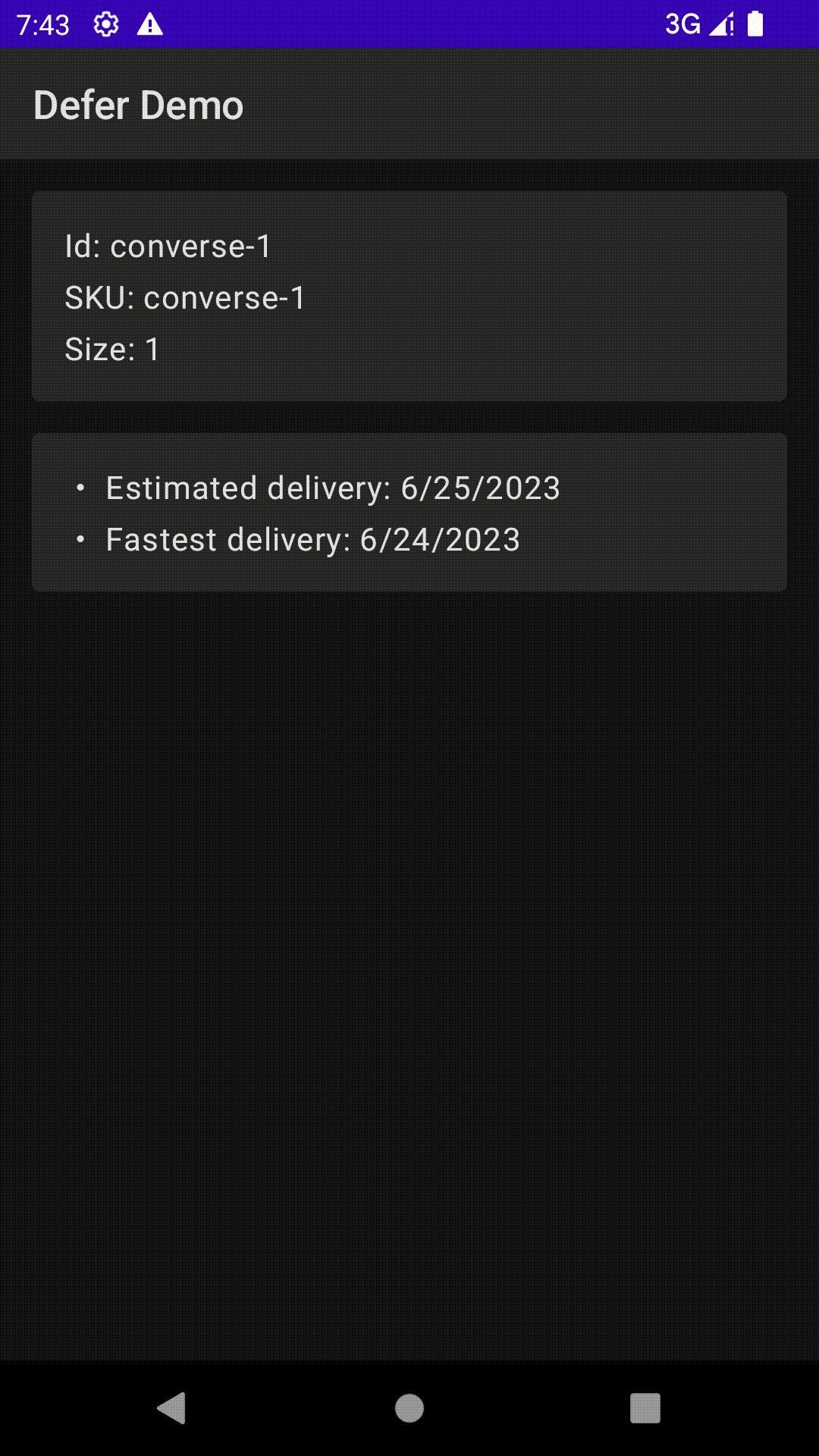
You should see a screen showing:
- Basic product information (Id. SKU, Size)
- After a few seconds: more information about inventory (estimated delivery, fastest delivery)
This is because the inventory fields are queried in a fragment with the @defer directive:
query ProductQuery {
product(id: "converse-1") {
...ProductInfoBasic
...ProductInfoInventory @defer # <- here!
}
}
# Basic info (fast)
fragment ProductInfoBasic on Product {
id
sku
dimensions {
size
}
}
# Inventory (slow)
fragment ProductInfoInventory on Product {
delivery {
estimatedDelivery
fastestDelivery
}
}This way, fast fields can be received as soon as available, while the slower fields are received asynchronously.
In the helix branch, an alternative version of this demo is available, which uses an instance of the GraphQL Helix server instead of the Apollo Supergraph demo. It may be easier to setup.
Checkout the helix branch and follow the instructions in the helix/README.md file to start the server.