Sobre • Funcionalidades • Como executar • Tecnologias • Autor • Licença
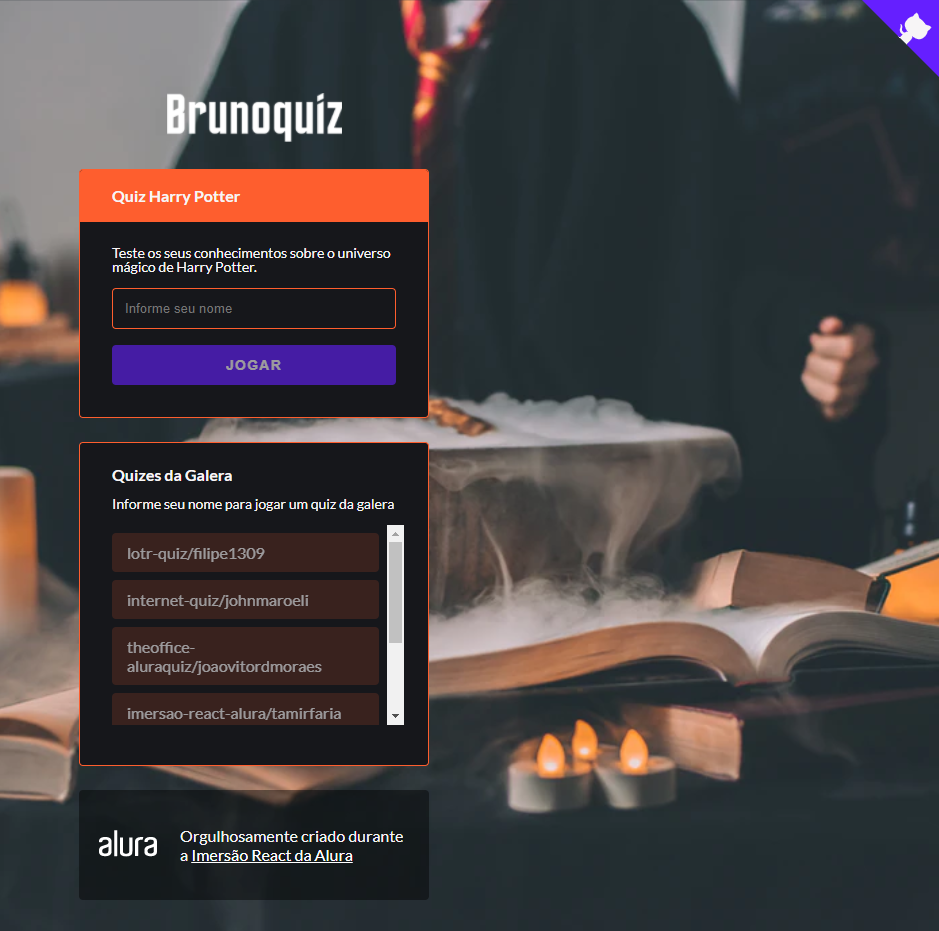
Veja a demonstração.
A aplicação desenvolvida é um quiz principal e uma lista de alguns outros desafios interessantes de outros participantes.
O projeto foi desenvolvido durante o evento Imersão React e Next.js - V2 da Alura, com o objetivo de criar uma aplicação web com React e Next.JS, em 5 aulas.
Para o desenvolvimento utilizamos ReactJS e Next.js, para aprofundar ainda mais meus conhecimentos, também utilizei o TypeScript.
Foi criado um arquivo db.json para simular uma API, além de utilizar a funcionalidade de api do Next.js para servir esse arquivo para que outros usuários possam ter acesso.
Na tela inicial o usuário deve informar seu nome para poder jogar o quiz, além de poder selecionar se quer jogar o tema principal ou selecionar um outro na lista de quiz da galera.
Ao responder uma pergunta, o sistema já informa se o usuário acertou ou não a questão e passa para a próxima pergunta.
Ao finalizar o questionário, o usuário recebe uma mensagem personalizada de acordo com o número de acertos, além de conseguir compartilhar seu resultado e desafiar os amigos.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode.
# Clone este repositório
$ git clone git@github.com:BrunoSaibert/brunoquiz.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd brunoquiz
# Instale as dependências
$ npm install
# ou
$ yarn
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# ou
$ yarn dev
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
As seguintes ferramentas foram usadas na construção do projeto:
Aplicação (React + Next.js + TypeScript)
Veja o arquivo package.json
- Editor: Visual Studio Code
- Fonte: Lato
- Gifs: Giphy
- Teste de API: Json Viewer
- Gerar README: Markeditor
Hospedagem (Vercel)
Bruno Henrique Saibert
Feito com ❤️ por Bruno Henrique Saibert 👋 Entre em contato!
Este projeto esta sobe a licença MIT.