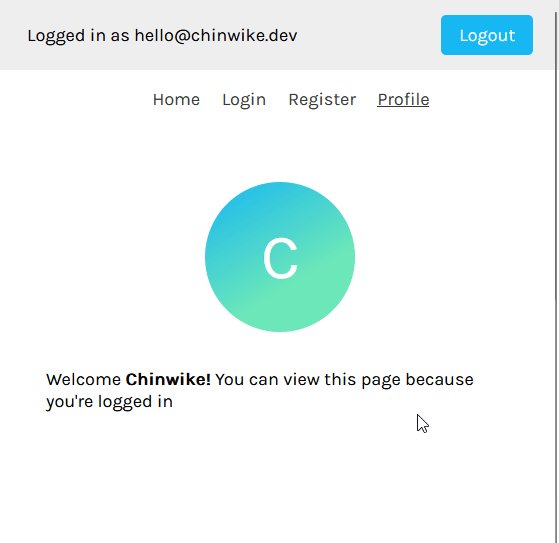
Authentication workflow built with the MERN stack & Redux Toolkit. Project demo here
- User Authentication — Login & Register
- Protected routes with React Router v6
- JWT storage with localStorage
- Automatically fetches user details on page load — Header.js
- Redux Toolkit's & RTK Query
If you're following along with the blog post, clone the starter-files branch with the following command:
git clone --branch starter-files --single-branch https://github.com/Chinwike1/redux-user-auth.gitECMAScript is used on the backend instead of CommonJS. This requires you to add the .js extension when importing a file — not package.
Follow this guide on "Getting started with MongoDB Atlas" to setup your database.
Environment variables are shown in .env.example files.
Run this command to install dependencies in both the backend & frontend folders:
npm install && cd frontend && npm install
# Run frontend (:5173) & backend (:5000)
npm run dev
# Run backend only
npm run server
# Run frontend only
npm run client- Update the authentication mechanism to use Cookies instead of WebStorage(Local or Session)
GPL-3.0 — Open source license. Software can be used, copied, modified, e.t.c, free of charge.