DS Catalog é uma aplicação full stack e mobile desenvolvido no curso BootCamp Spring React da
.
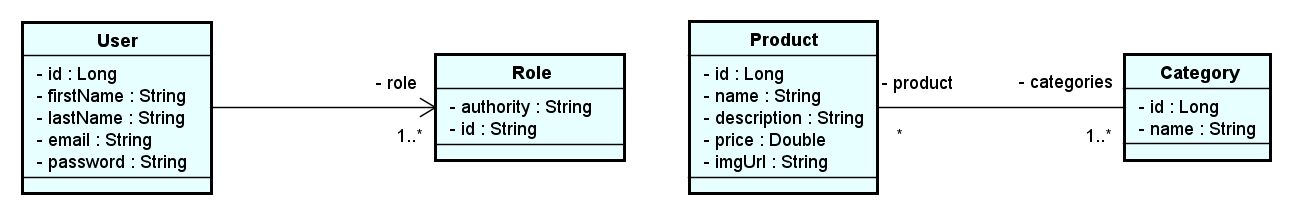
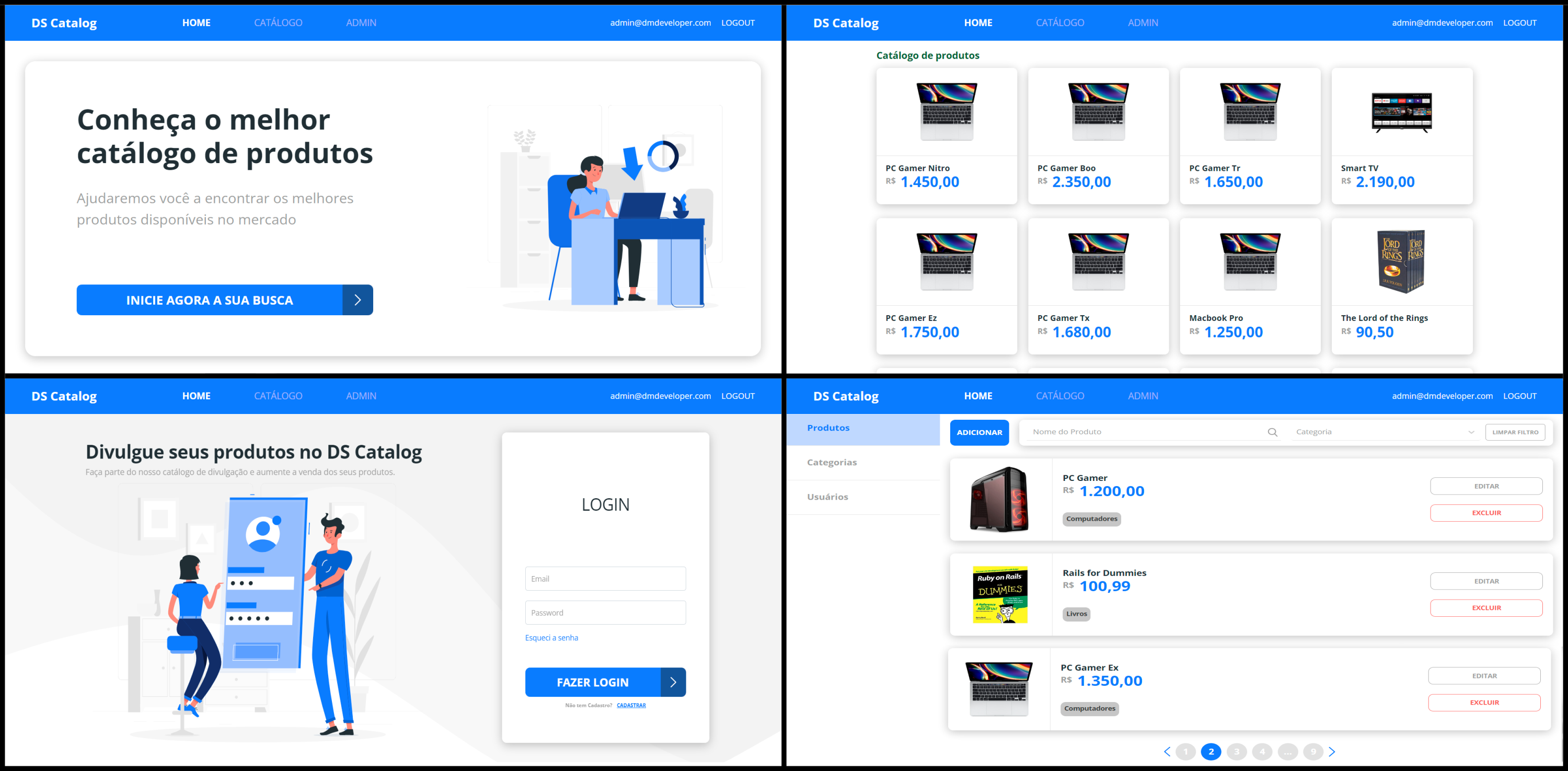
O projeto foi desenvolvido durante diversos módulos do curso com o objetivo de apresentar e praticar os conceitos e as ferramentas relacionadas com o desenvolvimento web com a construção de um catálogo de produtos. Disponibiliza uma área administrativa completa para adicionar, alterar e remover os recursos, Contém um controle de acesso dos recursos pelo tipo de perfil do usuário cadastrado no sistema.
Possui também algumas personalizações pessoais que apliquei depois de terminar o curso, para continuar praticando e aperfeiçoando os conhecimentos adiquiridos.
Para acessar a área administrativa dos produtos e usuários contidos no projeto é necessário efetuar o login no sistema. Clicando em ADMIN ou LOGIN na barra de navegação.
Acesso liberado apenas para a área administrativa dos recursos: Produtos, Categorias.
david@dmdeveloper.comdavid123Acesso liberado para a área administrativa de todos os recursos: Produtos, Categorias e os Usuários.
admin@dmdeveloper.comadmin123Clone o projeto:
git clone git@github.com:DavidMoraes-DEV/DSCatalog.gitEntre no diretório do projeto:
cd DSCatalogImporte o projeto pelo Spring Tools Suite:
File -> import -> Maven -> Existing Maven Projects -> Next -> Browse...
-> Localizar e abrir a pasta DSCatalog
-> Abrir a pasta backend -> Selecionar pasta
-> Selecionar: /pom.xml -> Finish
Rodar o projeto no Spring Tools Suite:
Botão direito do mouse na pasta raiz do projeto -> Run As... -> Spring Boot App
No diretório do projeto navegue até a pasta do frontend:
cd frontend/Opcional: Abrir o projeto no VS Code pelo terminal:
code .Instalar as dependências:
yarnRodar o projeto pelo terminal do git:
yarn startBackend: Rodar os testes no Spring Tools Suite:
Pasta raiz / botão direito / Run As... / JUnitTestFrontend: Rodar os testes no terminal:
cd frontend/
yarn test