参考b站教程 学前端不会VUE?但就是必须懂VUE原理 的代码实现
vue 是采用数据劫持配合发布-订阅模式,通过
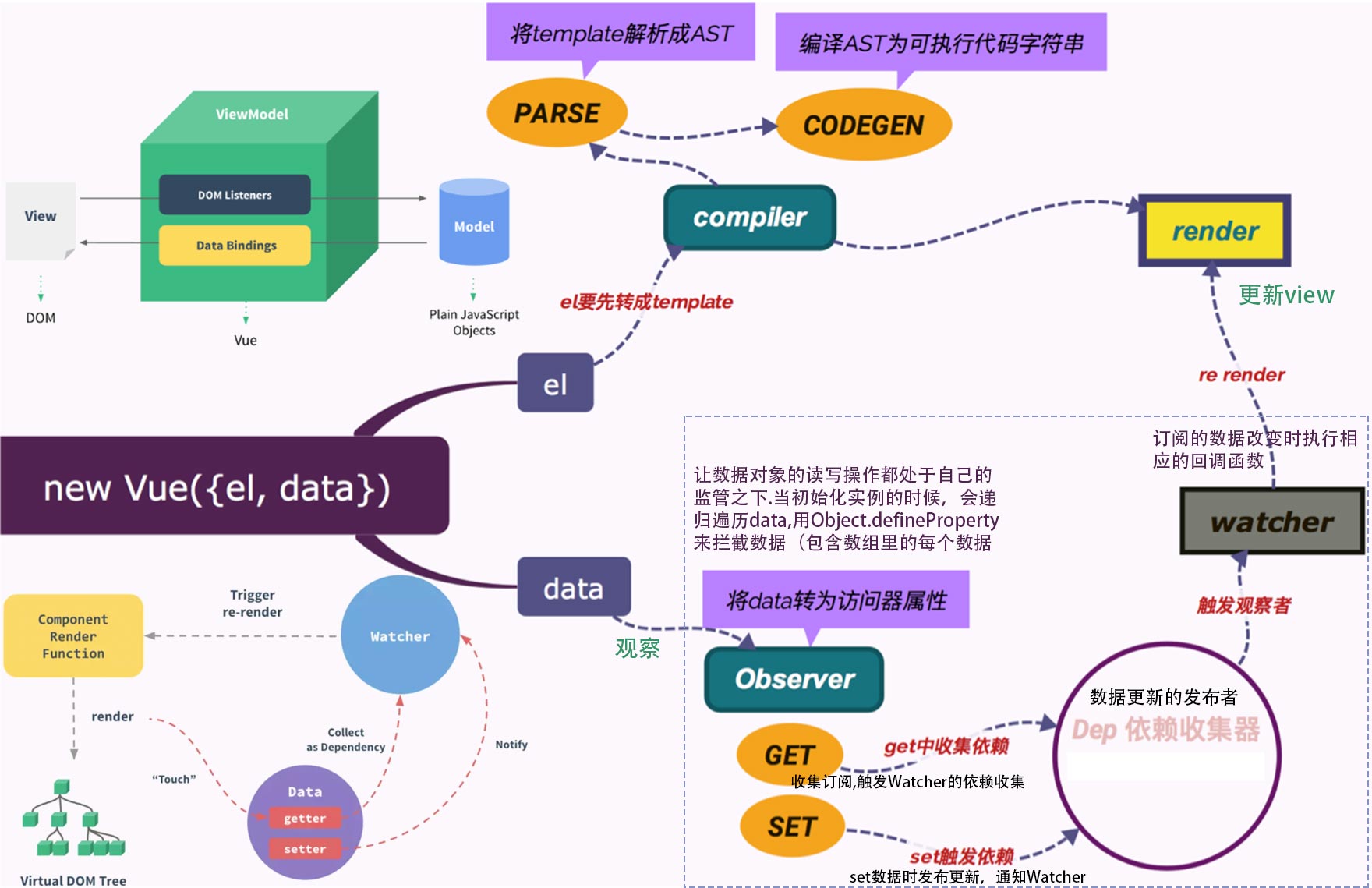
Object.defineProperty()来劫持各个属性的setter和getter,在数据变动时,发布消息给依赖收集器,去通知观察者,做出对应的回调函数去更新视图
Vue 实现的响应式系统设计思路如下:
- 侦测数据的变化(数据劫持/数据代理)
- 收集视图依赖了哪些数据(依赖收集)
- 数据变化时,自动通知更新视图(发布订阅模式)
基于以上思想 Vue2 的响应式系统实现步骤如下:
- 实现一个监听器 Observer,用来劫持并监听所有属性,如果属性发生变化,就通知订阅者(Watcher);
- 实现一个订阅器 Dep,用来收集订阅者,对监听器 Observer 和 订阅者 Watcher 进行统一管理;
- 实现一个订阅者 Watcher,可以收到属性的变化通知并执行相应的方法,从而更新视图;
- 实现一个解析器 Compile,可以解析每个节点的相关指令,对模板数据和订阅器进行初始化。