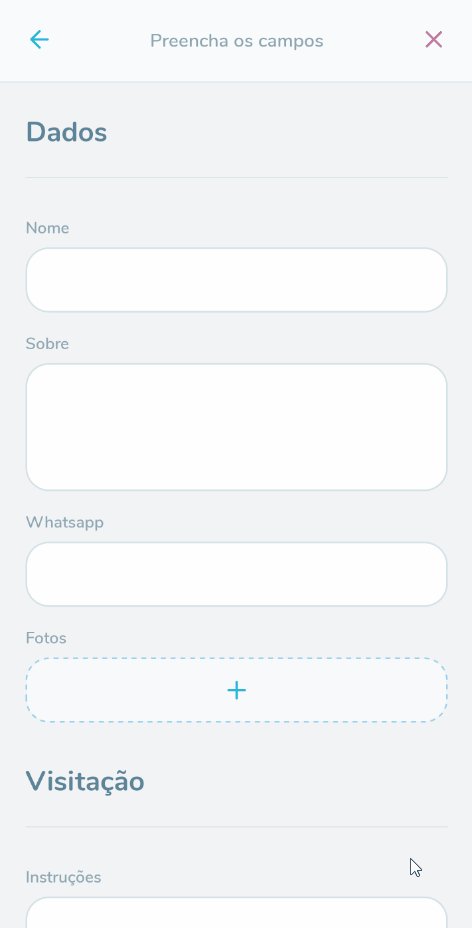
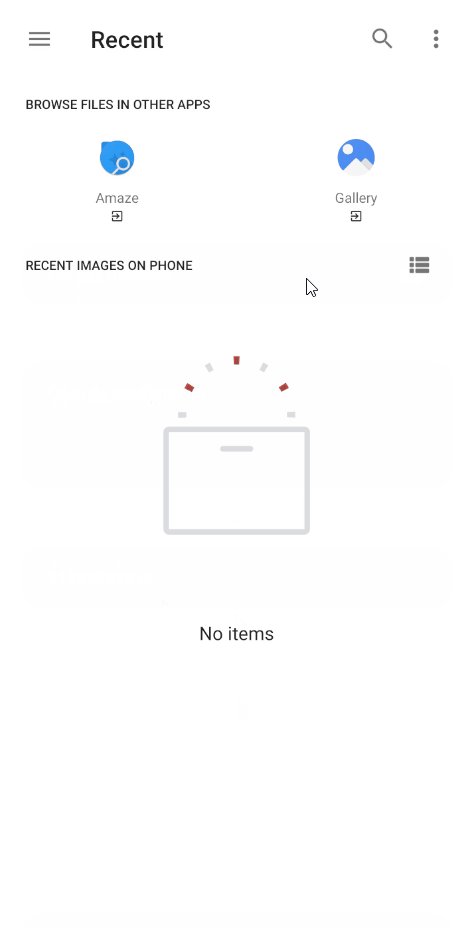
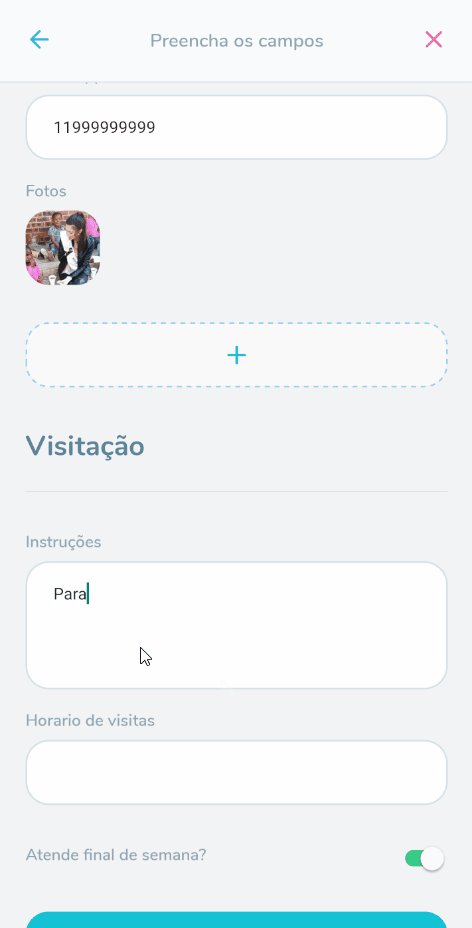
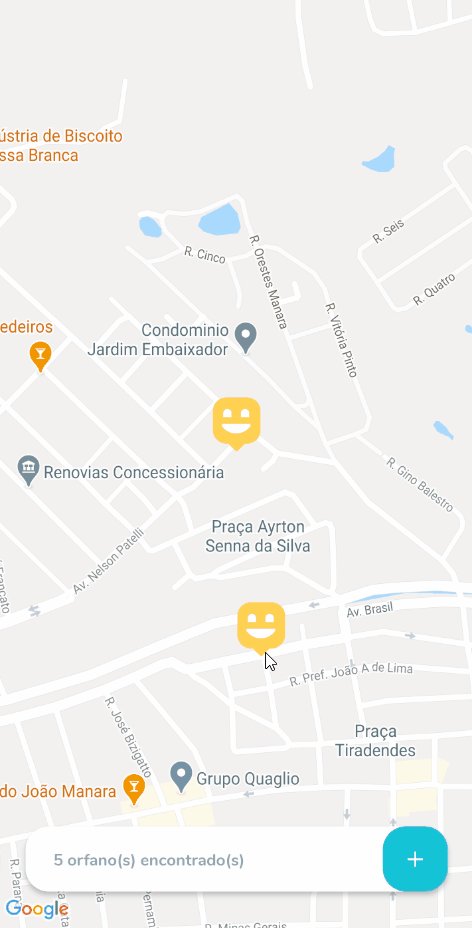
This app version allow everyone to see all available orphanages. All the resources used by this application comes from its API.
Easy peasy lemon squeezy:
$ yarn
Or:
$ npm install
Was installed and configured the
eslintandprettierto keep the code clean and patterned.
Configure your environment variables and remember to start the API before to start this app.
In this file you may configure the API's url. Rename the .env.example in the root directory to .env then just update with your settings.
| key | description | default |
|---|---|---|
| API_URL | API's url with version (v1) | http://localhost:3333/v1 |
Start the API (see its README for more information). In case of any change in the API's port or host remember to update the .env too.
Also, maybe you need run reverse command to the API's port:
adb reverse tcp:3333 tcp:3333
To start the app run:
$ yarn start
Or:
$ npm run start
This project was built with Expo, to know how to run it in your phone see Expo client for iOS and Android and in your computer see Running the Expo client on your computer.
This app was tested only with Android through USB connection and Genymotion (Emulator), is strongly recommended to use the same operational system, but of course you can use an emulator or a real device connected through wifi or USB.
Jest was the choice to test the app, to run:
$ yarn test
Or:
$ npm run test
You can see the coverage report inside tests/coverage. They are automatically created after the tests run.