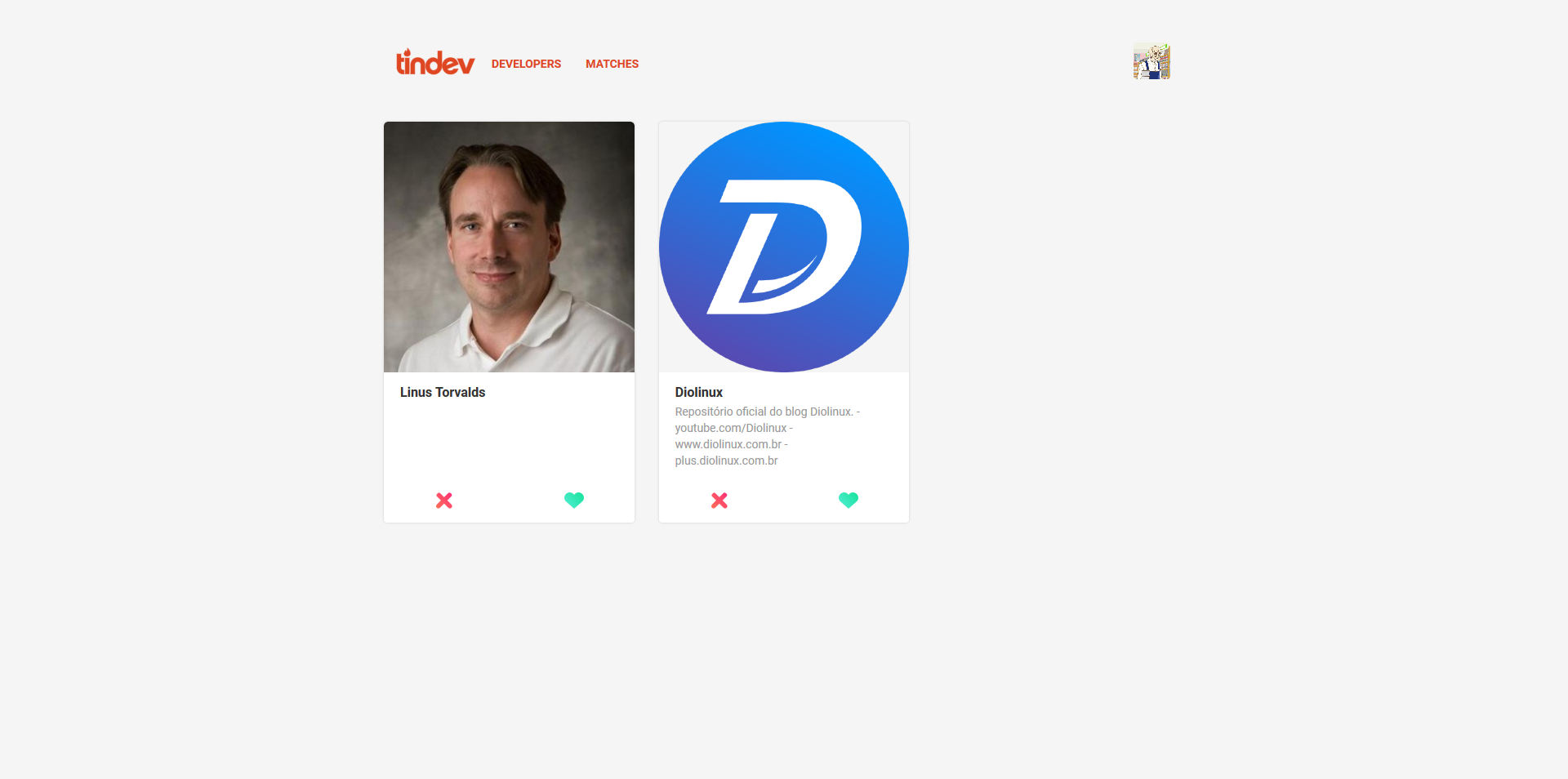
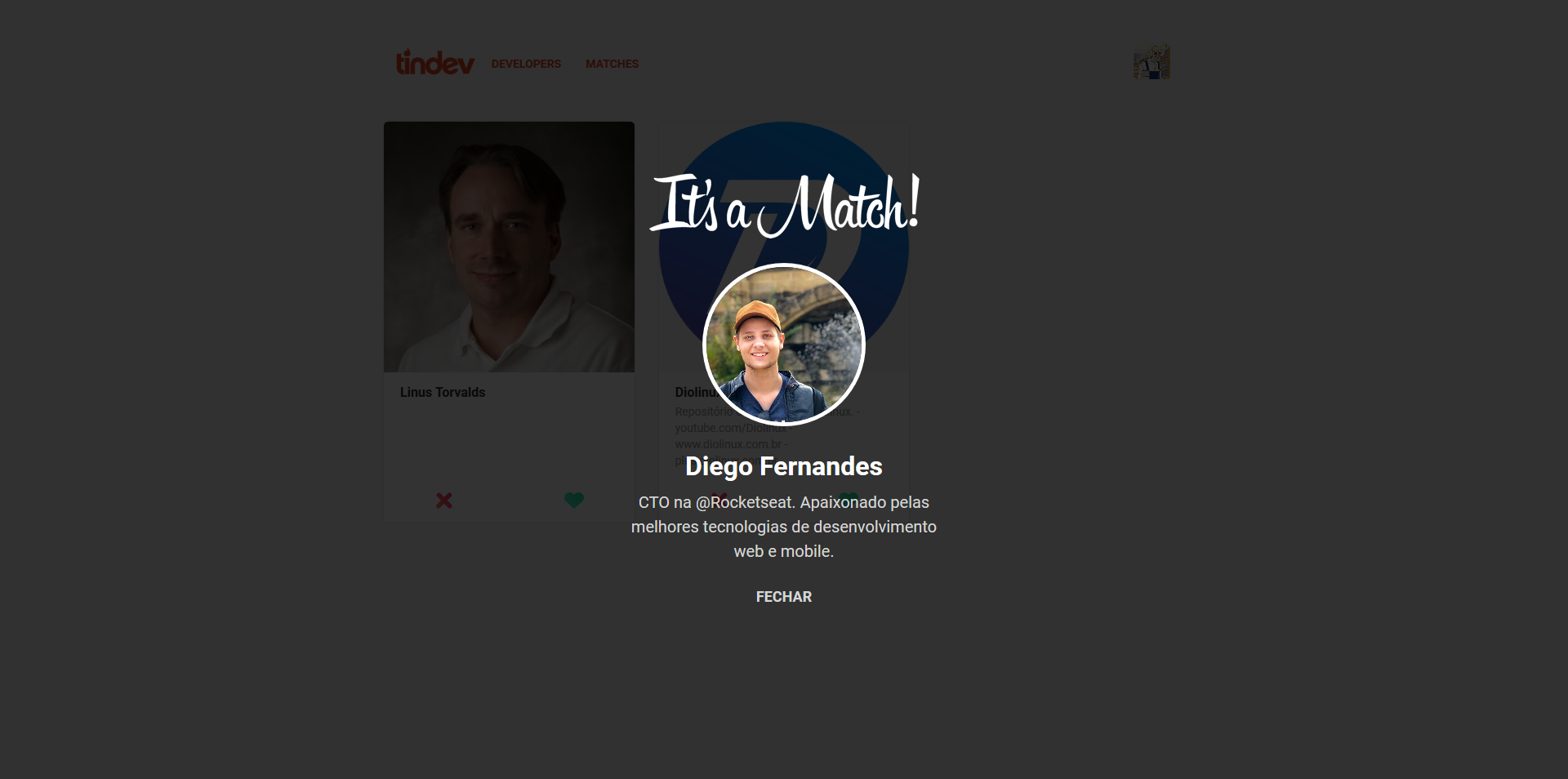
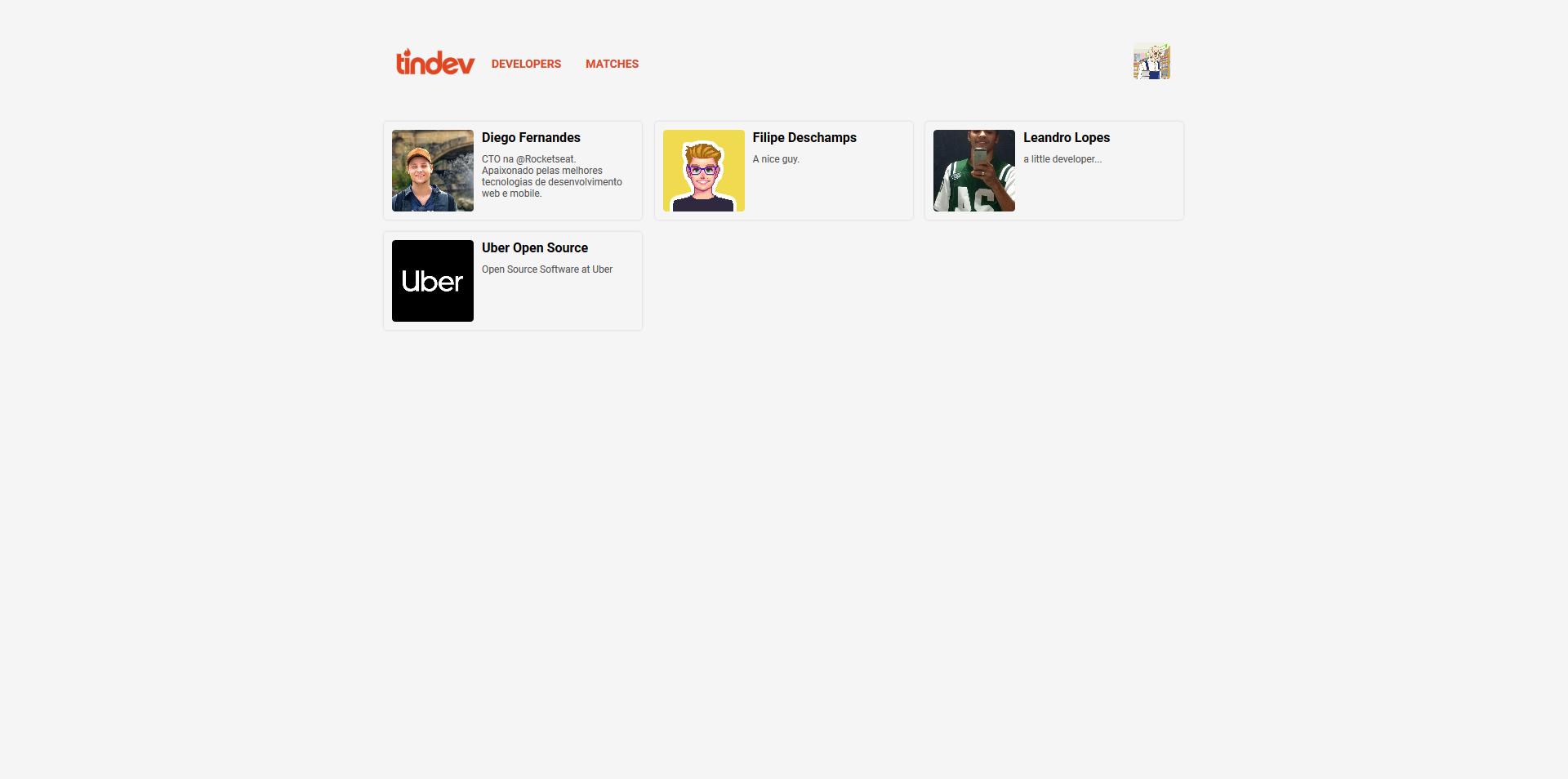
This web version allows users to like or dislike another users and see your previous matches.. All the resources used by this application comes from its API.
Easy peasy lemon squeezy:
$ yarn
Or:
$ npm install
Was installed and configured the
eslintandprettierto keep the code clean and patterned.
Configure your environment variables and remember to start the API before to start this app.
In this file you may configure the API's url. Rename the .env.example in the root directory to .env then just update with your settings.
| key | description | default |
|---|---|---|
| REACT_APP_API_URL | API's url with version (v1) | http://localhost:3333/v1 |
Start the API (see its README for more information). In case of any change in the API's port or host remember to update the .env too.
To start the app run:
$ yarn start
Or:
npm run start
The project saves user's data into a localStorage key: tindev_user. Before use this data you need parse the data to a JavaScript object with JSON.parse function. Below you can see fictitious data:
{
"id": "5fcff2ed42922f8128ab42ce",
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibWVzc2FnZSI6IkVhZSwgdHVkbyBibHo_IiwiaWF0IjoxNTE2MjM5MDIyfQ.MgLoxvRXoXeEHv36H4KuUQ3kfVl66uSOzJYll2IsZHE"
}Jest was the choice to test the app, to run:
$ yarn test
Or:
$ npm run test
You can see the coverage report inside tests/coverage. They are automatically created after the tests run.