-
Notifications
You must be signed in to change notification settings - Fork 14.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
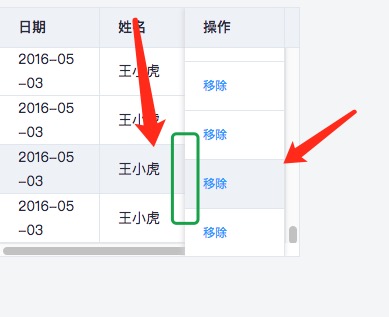
[Bug Report] 当有一列是fixed时,table显示错位 #4976
Comments
|
而且有时候列神奇的就第一列到最后去了 |
|
我也遇到这个问题了。。。 在线等 挺急的。 |
|
我也遇到了,很急!! |
|
@liril-net Any thoughts? (To reproduce this, remember to switch |
|
同一样遇到了问题 需要提供什么信息么? |
|
没人来处理这个问题么? @Leopoldthecoder |
|
@mcdongWang 在找一个不会影响到其它功能的解决方案 |
|
@liril-net 在 横向 和 纵向滚动条都存在的时候 是否使用鼠标 会 影响 fixed的列头 对滚动高度的判断. 我们大量使用了table组价 而且内容都比较多 所以同时使用了 行 列 固定表头 错位的大小就是滚动条的高度 还有一个问题就是 table 的 height max-height 值 无法使用string 去指向某个css 我看你们的代码 是直接读的数字 然后加上了 'px' |
|
你是想指定什么样的值? |
|
@liril-net 指定一个class 让组件通过clss去读啊 我想用calc() |
|
遇到相同的问题。 测试了下,当表格宽度刚好大于父容器一个竖向滚动条的宽度(好像都是17px)内时,会出现这个问题。 目前自己的解决方法:自定义了一个指令,来判断二者的宽度,当小于这个值时,强制将表格宽度减少一个值,可以暂时解决这个问题。 |
|
@wooodchen 你好 方便公布下代码吗 现在遇到了同样的问题 十分感谢 祝工作愉快 |
|
没人解决? |
|
ivan403704409 的demo代码现在看已经是正常了的 |
|
重现的例子更新到 2.1.0 版本版本后已经无法重现: https://jsfiddle.net/dqjsk1y2/3/ |
|
先做关闭处理,如果还会重现,请留言,我会在确认后重开此 issue。 |
|
现在2.7.2版本依然哟这个问题呢,有解决方案了吗? |
|
各位老哥,有没有解决方案啊!为这事脑袋都弄疼了 |
|
当有fixed属性时,渲染了2个table,设置第二个table水平滚动条就好了(v2.8.2) |
watch: {
data() {
// 对 Table 进行重新布局
// https://element.eleme.cn/#/zh-CN/component/table#table-methods
this.$refs.table.doLayout();
}
} |
|
2.10.1版本依然有这个问题,使用this.$refs.table.doLayout()依然不能解决问题 |
只需要给你的列设定至少一个或一个以上的min-width就解决了,全部都是设置的width并且超出了列表的宽度,就会出现这个问题。看这个:https://jsfiddle.net/6nobuLqv/10/ |
今天我遇到了这个问题 |
|
我在keep-alive组件activated时调用了一下就好了 |
|
测试了以上的,this.$refs.table.doLayout()和settimeout,依旧没用。element版本为2.13.2 |
|
还没人解决吗?我也找不到有用的办法 |
我目前用最笨的方案就是动态渲染就不采用固定列,采用固定列就不用动态渲染,而是每个列设置宽度 |
|
|
|
目前看到的问题是因为el-table__fixed-right-patch这里默认给了48px的高度,但是浮动列的默认高度为53px,就导致错位了,解决办法是给浮动列设置class-name属性让他统一patch成53px |
不得行,应该设置不让内容换行 |
|
是的,后面使用的时候发现内容换行后浮动列没有自适应,应该是没有对应的监听,项目太赶没工夫找,只能将就去掉浮动了
Whelam ***@***.***> 于2021年11月11日周四 13:16写道:
…
目前看到的问题是因为el-table__fixed-right-patch这里默认给了48px的高度,但是浮动列的默认高度为53px,就导致错位了,解决办法是给浮动列设置class-name属性让他统一patch成53px
不得行,应该设置不让内容换行
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#4976 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AE4P2BRNWOKGAKZQSXFSAU3ULNGR3ANCNFSM4DMEX5TA>
.
Triage notifications on the go with GitHub Mobile for iOS
<https://apps.apple.com/app/apple-store/id1477376905?ct=notification-email&mt=8&pt=524675>
or Android
<https://play.google.com/store/apps/details?id=com.github.android&referrer=utm_campaign%3Dnotification-email%26utm_medium%3Demail%26utm_source%3Dgithub>.
|
|
来邮收到,谢谢!高*谊 (自动回复邮件)
|
|
mark |
|
来邮收到,谢谢!高*谊 (自动回复邮件)
|
|
版本 2.15.7 问题还没解决, |
// 非固定列的table
::v-deep .el-table__body-wrapper {
overflow-x: auto;
overflow-y: auto;
table {
td {
padding-top: 4px !important;
padding-bottom: 4px !important;
height: 48px !important;
padding-left: 10px !important;
padding-right: 10px !important;
}
}
}
// 固定列的 table
::v-deep .el-table__fixed {
bottom: 8px !important;
&::before {
height: 0;
}
table {
td {
padding-top: 4px !important;
padding-bottom: 4px !important;
height: 48px !important;
padding-left: 10px !important;
}
}
}
因为我改了滚动条的样式,滚动条的高度我给了 scrollHeight -> 8 // 基于element table 封装了一层 fixedTable组件
{
methods: {
resetTableHeight() {
const TableDom = elTableDom?.querySelector('.el-table')
if (TableDom) {
this.$nextTick(() => {
if (this.isFixedColumn) {
setTimeout(() => {
const wrapperDomHeight =
elTableDom.querySelector('.el-table__body-wrapper')?.getBoundingClientRect()
.height || 0
const fixedColumnDom = elTableDom.querySelector('.el-table__fixed-body-wrapper')
fixedColumnDom.style.height = `${wrapperDomHeight - this.scrollHeight}px` // scrollHeight 是滚动条高度,看情况设置
})
}
})
}
}
},
// 分别在created、 watch -> data 、resizeEvent的时候调用就好了
watch: {
data: {
handler(v) {
this.$nextTick(() => {
this.resetTableHeight()
})
},
deep: true,
},
},
created() {
this.$nextTick(() => {
this.resetTableHeight()
})
}
} |
|
来邮收到,谢谢!高*谊 (自动回复邮件)
|
|
fixed以后,fixed部分的字段固定了,不会跟随下拉滚动,导致错位,这个问题目前只能动态重新计算fixed的列高跟随滚动,否则只用doLayout()和固定样式也是没法实现的吧 |
|
来邮收到,谢谢!高*谊 (自动回复邮件)
|
|
我这个可以吗?我的项目面解决了,可以把不需要的代码改了, 解释:如果加了 我遇到了这个问题,发现错位的高度恰巧是默认滚动条的高度呢! 望采纳! ::v-deep .el-table {
border: none;
&.el-table--scrollable-y .el-table__body-wrapper::-webkit-scrollbar {
width: 0;
}
.el-table__body-wrapper {
&::-webkit-scrollbar {
height: 5px; // 重写滚动条高度
}
&::-webkit-scrollbar-thumb {
&:hover {
background: #409eff;
}
}
}
.el-table__fixed-body-wrapper .el-table__body {
padding-bottom: 5px;// 与滚动条高度一致
}
} |
|
|
Any update? |
|
来邮收到,谢谢!高*谊 (自动回复邮件)
|
|
@FTZANKE 给了我一些灵感,实现了一个相对通用一些的解决方法 原因:FTZANKE方法的问题是只有数据数量未超出表格高度,没有出现scroll-y时有效,在出现scroll-y时el-table__body的高度是大于外层el-table__body-wrapper的,设置el-table__body的padding-bottom是没有用的,不会撑起两侧的fix table高度。 解决方法: 解决了: 1.横向滚动条被fixed列遮挡。2.修改过滚动条高度导致fix列高度计算异常,表格滑动到底部,fixed列与普通列错位问题。 详细代码内容如下,我的滚动条设置宽高为9px: .el-table__fixed,
.el-table__fixed-right {
height: calc(100% - 9px) !important;
}
// 此处修改右侧fix列样式,防止遮挡y轴滚动条
&.el-table--scrollable-y {
.el-table__fixed-right {
&::before {
background-color: transparent !important;
}
right: 9px !important;
}
.el-table__fixed-right-patch {
width: 9px !important;
}
}
}js部分,通过获取表格表头高度,与 setFixedBodyHeight() {
// 获取当前表头高度
const tableHeaderDom = this.$refs.tableRef.$el.getElementsByClassName(
'el-table__header-wrapper'
);
let tableHeaderHeight = 0;
if (tableHeaderDom.length > 0) {
tableHeaderHeight = tableHeaderDom[0].offsetHeight;
const style = document.createElement('style');
style.innerHTML = `#${this.tableId}{.el-table__fixed-body-wrapper{height: calc(100% - ${tableHeaderHeight}px) !important;}}`;
const script = document.querySelector('script');
script.parentNode.insertBefore(style, script);
}
},如果有更好、更优雅的方法,希望可以可以@ 我,如果有什么问题,也希望大家指正 |
|
来邮收到,谢谢!高*谊 (自动回复邮件)
|
|
使用 this.$refs.table.doLayout() 确实可以了. 但是同样两个页面, 每个页面有一列是 fixed, 为什么有些页面会错位而有些页面不会 |
|
来邮收到,谢谢!高*谊 (自动回复邮件)
|
|
居然是个历史遗留问题,用this.$refs.table.doLayout()虽然可以,但是页面会刷一下 |
|
来邮收到,谢谢!高*谊 (自动回复邮件)
|




Element UI version
1.3.3
OS/Browsers version
mac os sierra/chrome 58.0.3029.110 (64-bit)
Vue version
2.3.3
Reproduction Link
https://jsfiddle.net/dqjsk1y2/
Steps to reproduce
https://jsfiddle.net/dqjsk1y2/
往下拉滚动条,到后面的数据,表格上下会有错位
What is Expected?
表格每行都对齐
What is actually happening?
往下拉滚动条,到后面的数据,表格上下会有错位
The text was updated successfully, but these errors were encountered: