10 minutes, Beginner, Start Building
This is an example React To-Do application using a DataStax Astra free tier database.
- Provide a fullstack development example using Astra DB as the storage backend
Once the Astra DB credentials are provided, the necessary tables are created in the database. The webservice will be available on port 8080 once the application has been deployed.
JAMstack is a big leap forward in how we can write web applications that are easy to write, deploy, scale, and also maintain. Using this approach means that newly created content is rendered from a content API, while a static render of it is being built into the site for future.
To build and play with this app, follow the build instructions that are located here: https://github.com/DataStax-Examples/todo-astra-jamstack-netlify
Follow the instructions below to get started.
Let's do some initial setup by creating a serverless(!) database.
-
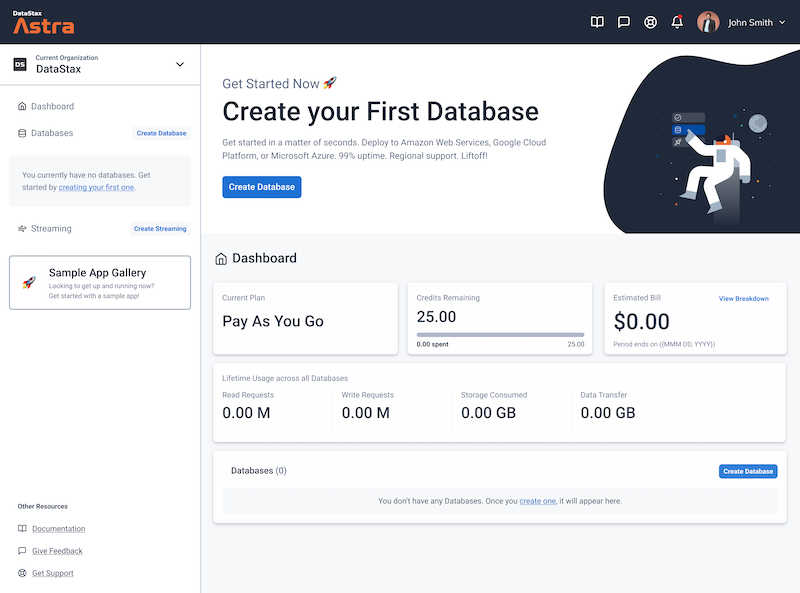
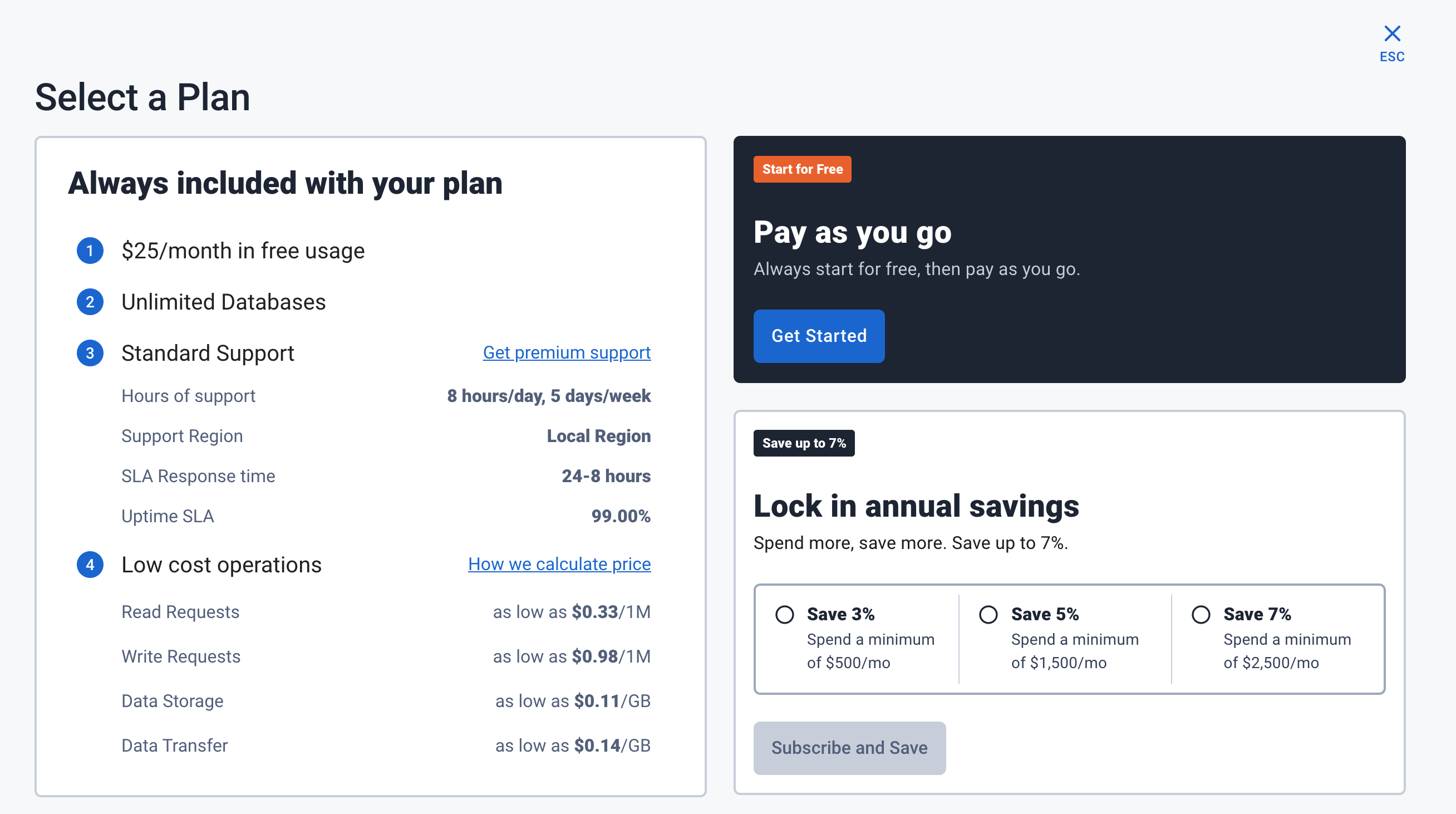
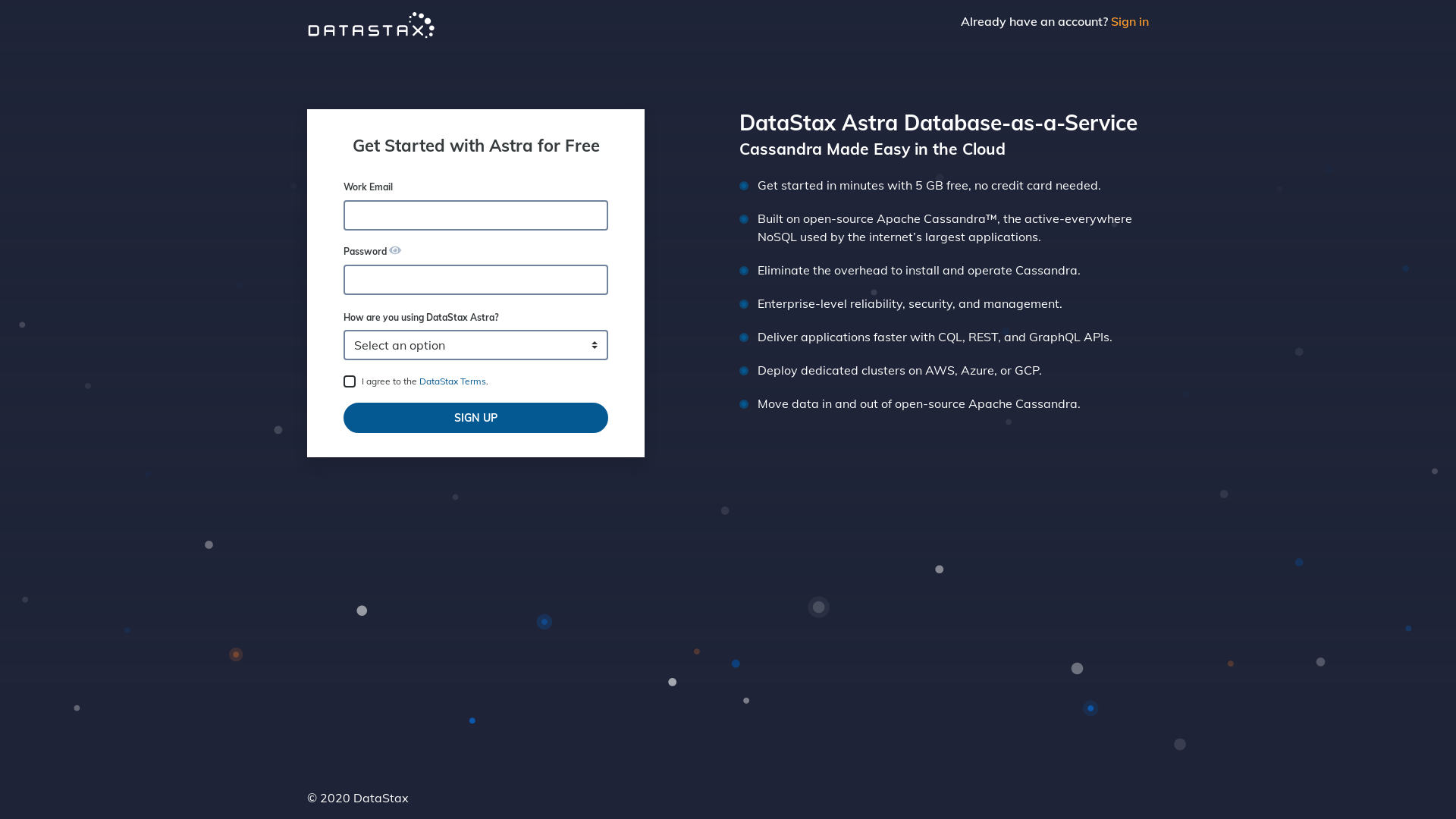
Create a DataStax Astra account if you don't already have one:

-
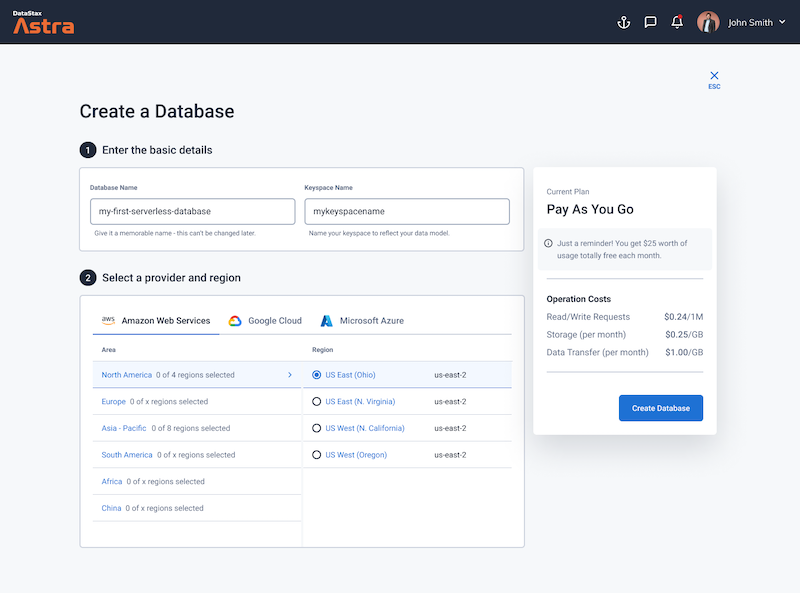
Define a database name, keyspace name and select a database region, then click create database.

-
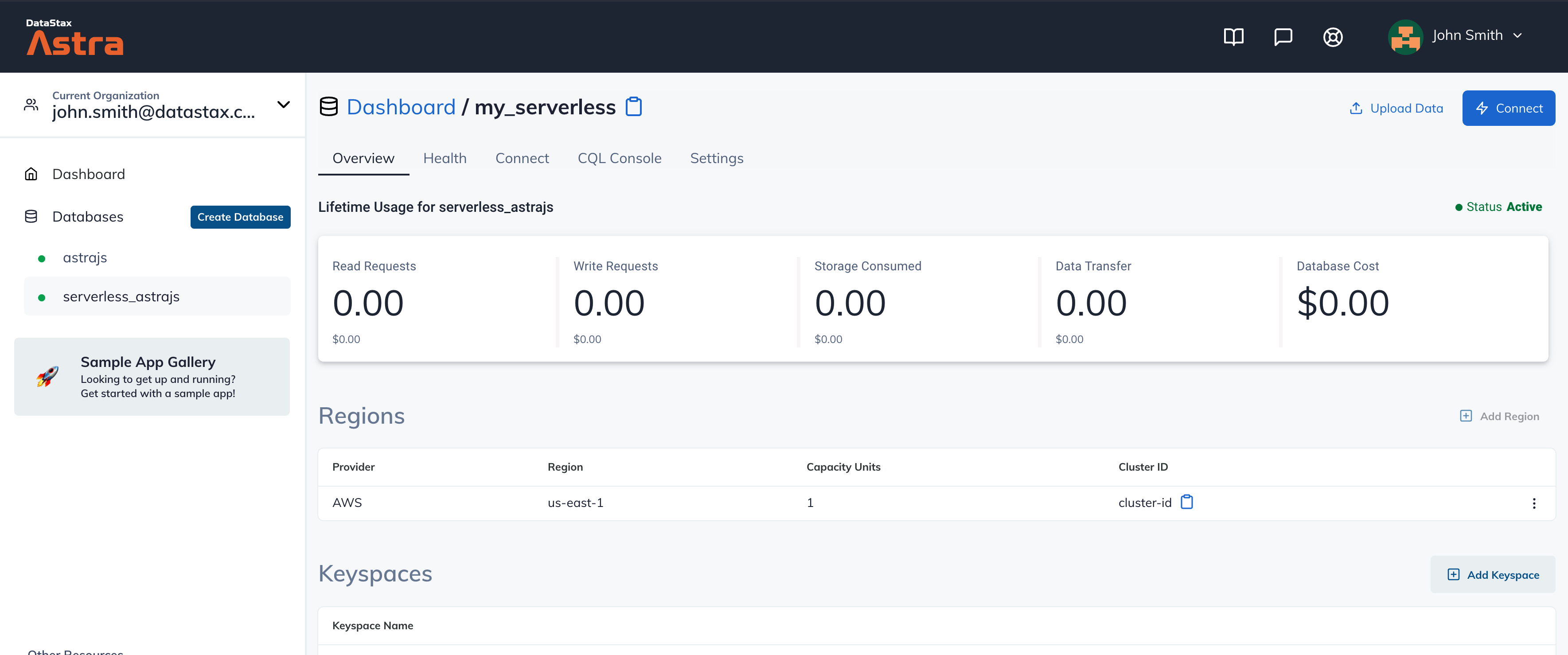
Your Astra DB will be ready when the status will change from
PendingtoActive💥💥💥
-
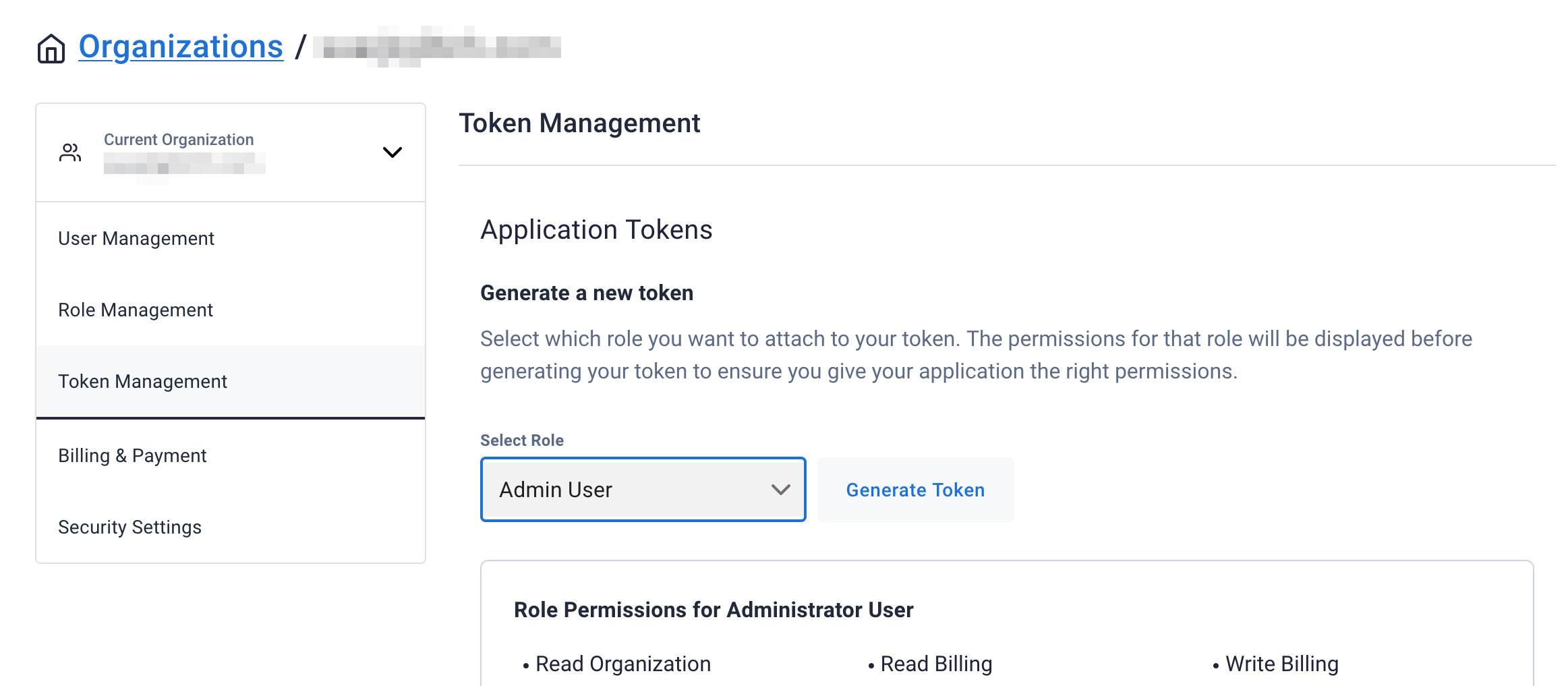
After your database is provisioned, we need to generate an Application Token for our App. Go to the
Settingstab in the database home screen.
-
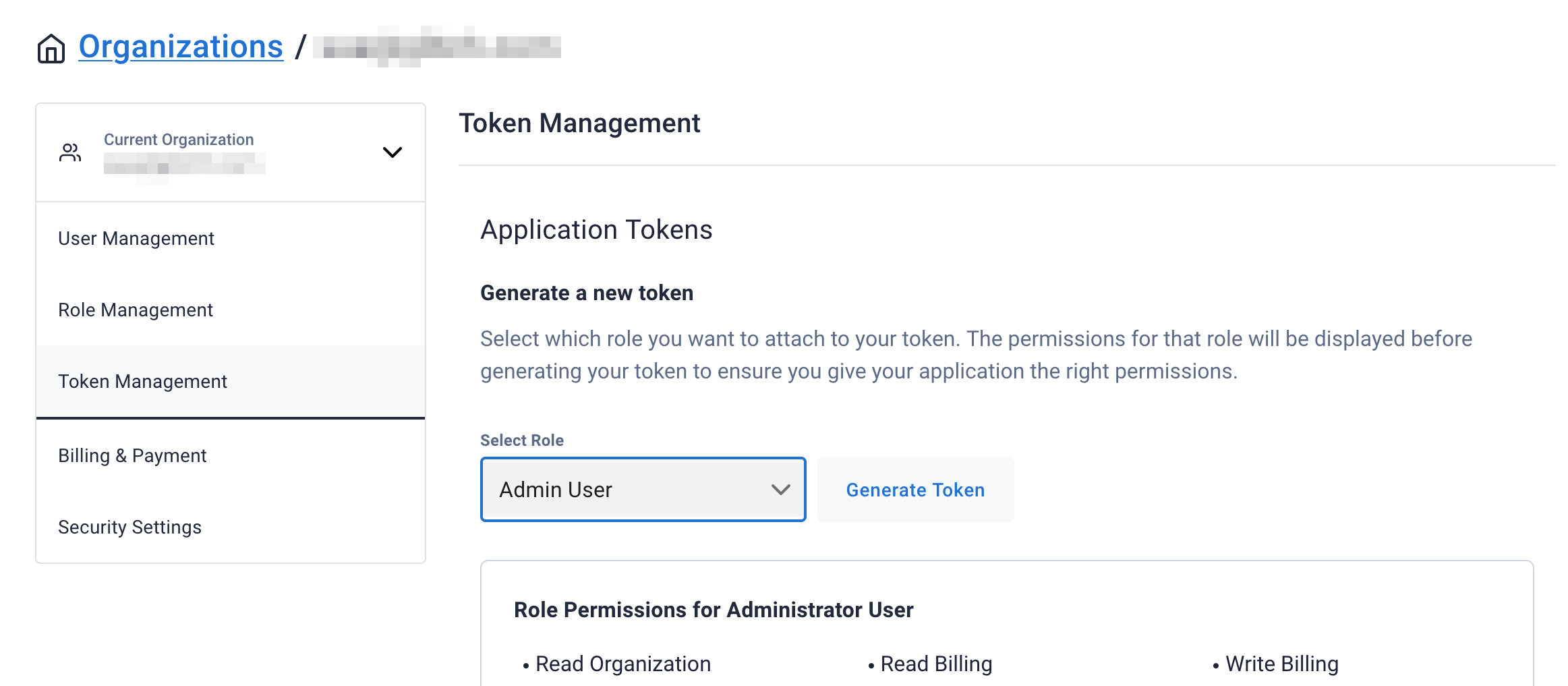
Select
Admin Userfor the role for this Sample App and then generate the token. Download the CSV so that we can use the credentials we need later.
-
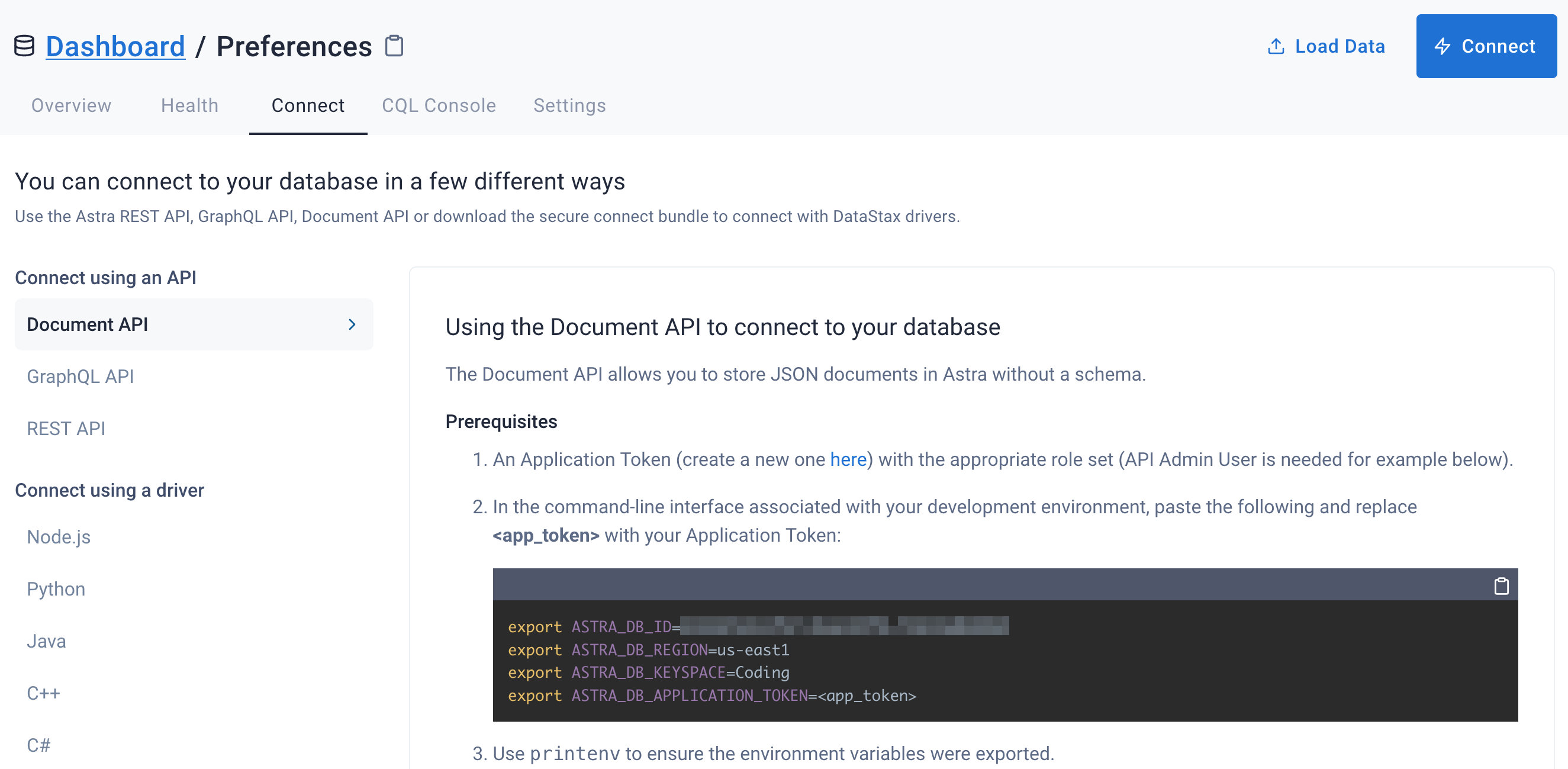
After you have your Application Token, head to the database connect screen and copy the connection information that we'll need later. We'll replace
ASTRA_DB_APPLICATION_TOKENwith theTokenvalue that is part of your Application Token.
-
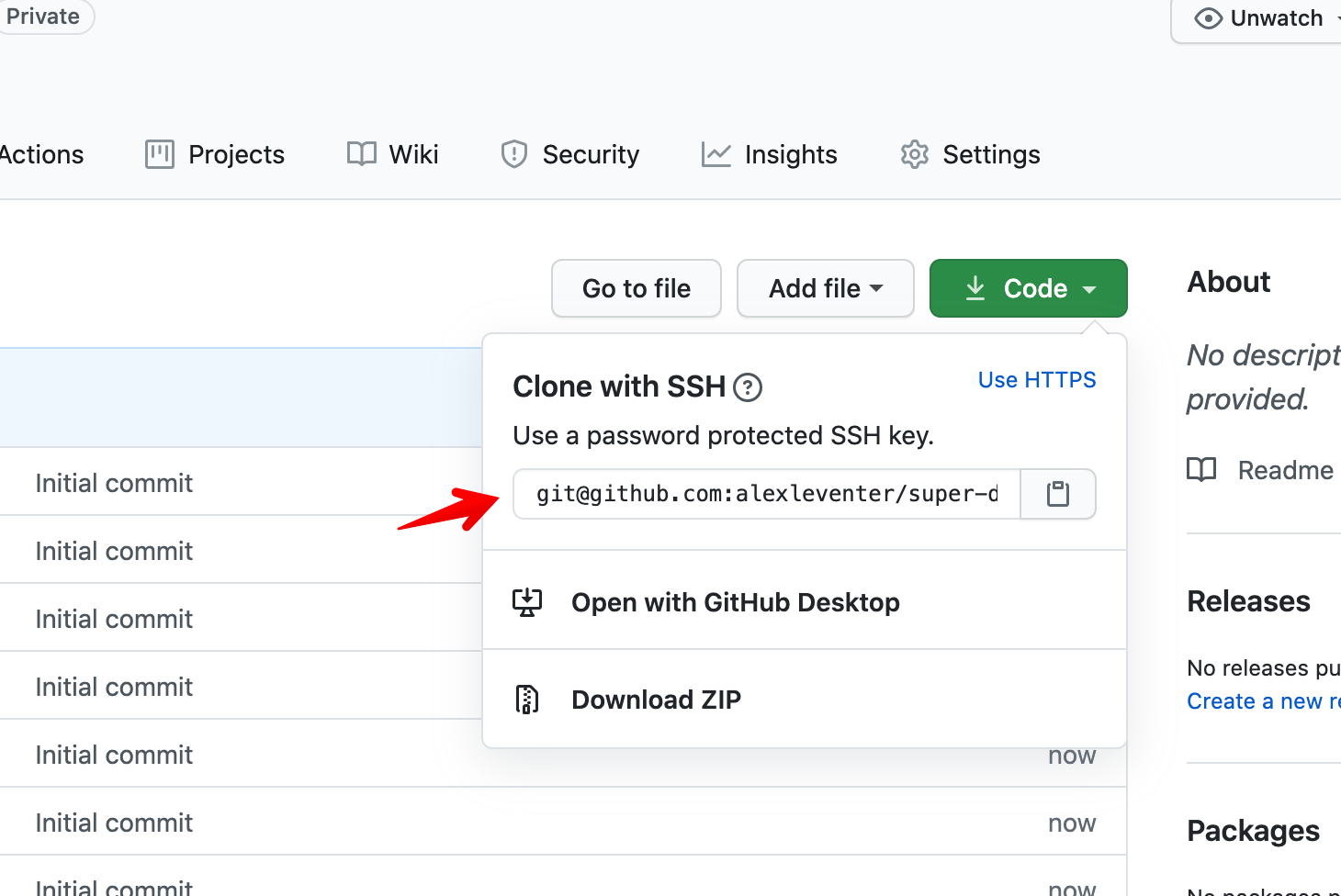
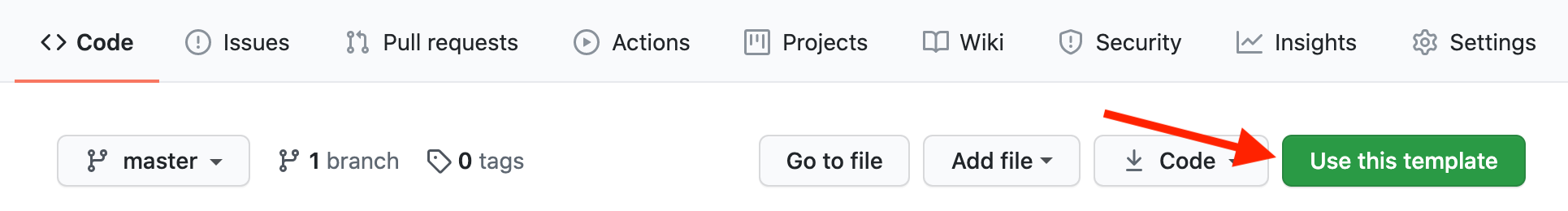
Click
Use this templateat the top of the GitHub Repository:
-
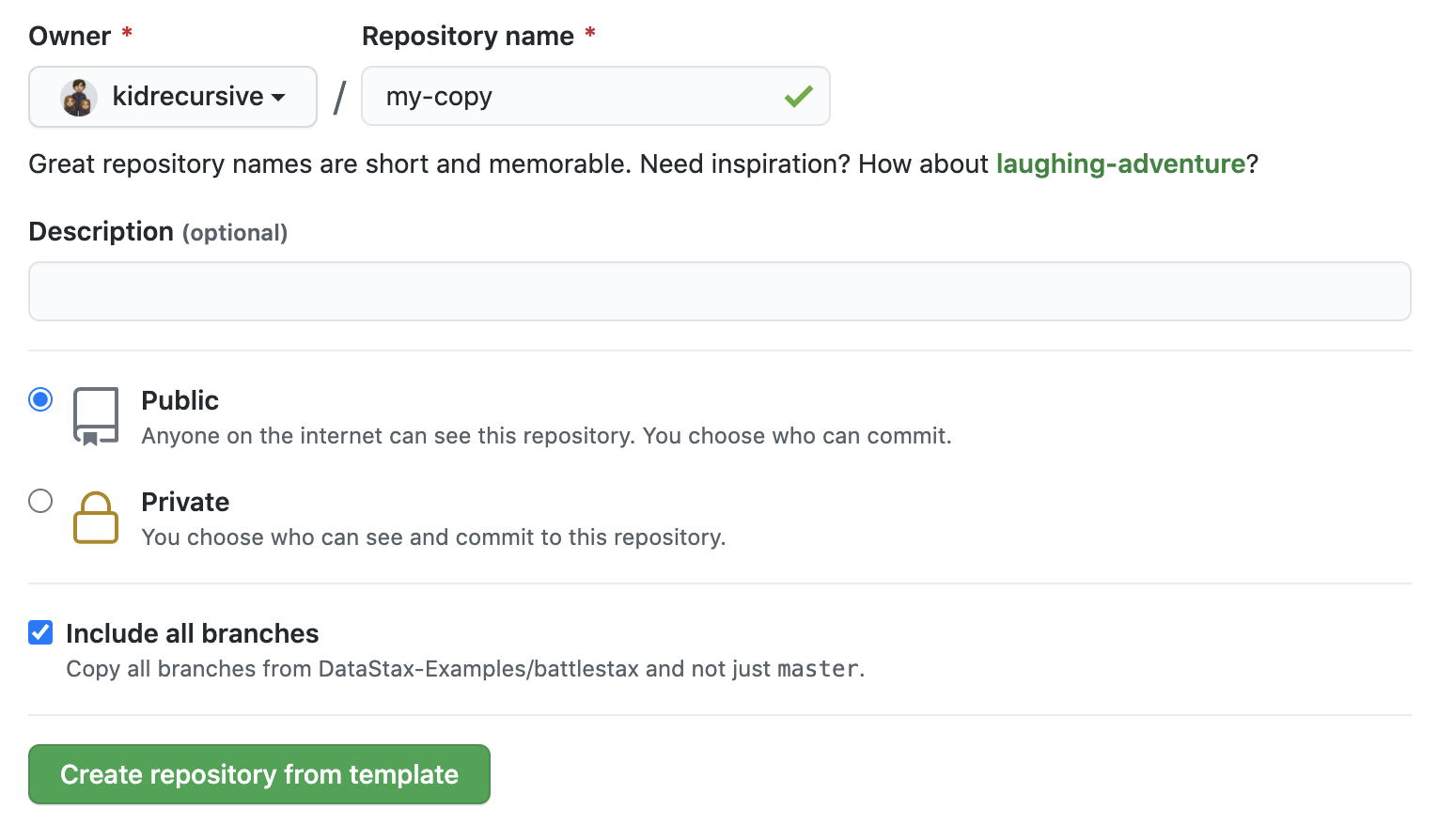
Enter a repository name and click 'Create repository from template':

Make sure you've completed the prerequisites before starting this step
-
cdto the cloned repository, and install Node dependencies:npm install. -
Populate your environment variables into a .env file
cp .env-template .env
and modify .env to include your database specific values (you can find these in the database detail screen in the Astra UI).
ASTRA_DB_ID=REPLACE-ME
ASTRA_DB_REGION=REPLACE-ME
ASTRA_DB_KEYSPACE=REPLACE-ME
ASTRA_DB_APPLICATION_TOKEN=REPLACE-ME
-
In the cloned repository, build the app:
npm run dev. -
Open http://localhost:8080 to view your application:

-
Set your Astra DB details in the Gitpod terminal at the bottom of the screen:

-
Click the 'Open browser' button in the bottom right of the screen:

-
View your application:
-
Fill in the Netlify environment variables with information on your Astra DB:

-
Wait for your app to deploy (this will take a minute or two, the screen will auto-refresh when the deployment is complete):

- The contents of this repo are based on Jake's port of the TodoMVC code originally written by Pete Hunt.
- The example is modified from https://github.com/huksley/todo-react-ssr-serverless.