O que é a semana? Durante essa semana construímos juntos uma aplicação do zero utilizando NodeJS no back-end, ReactJS no front-end e React Native no mobile, para descobrir na prática todas as vantagens dessa stack e porque essas tecnologias fazem tanto sentido juntas.
Você vai aprender como cada uma dessas tecnologias funcionam e como elas se integram, além de todos os critérios para a escolha dessas ferramentas. E finalmente, você vai entender como essa stack pode levar suas aplicações e a sua carreira de programador para o próximo nível.
Objetivo O objetivo da sexta semana OmniStack foi construir uma solução para armazenamento/compartilhamento de arquivos na nuvem, parecido com dropbox, google drive e outros.
O backend consiste em um servidor capaz de receber requisições REST. Ele é capaz de receber arquivos dos clientes, armazenar e disponibilizar conforme acessados. Código fonte.
Tecnologias utilizadas
- Desenvolvido em NodeJS;
- Banco de dados não relacional MongoDB, com utilização do servidor MongoDB Atlas;
- Módulo
expresspara gerenciar as requisições REST; - Módulo
mongoosepara realizar a modelagem de objetos MongoDB; - Módulo
multerpara enviar as requisições emmultipart/form-datanecessário para o envio de arquivos; - Módulo
socket.iopara comunicação em tempo real entre os clientes;
Como instalar
- Pré-requisitos -> Ter o NodeJS instalado e um gerenciar de pacotes NPM ou YARN;
- Clone o repositório;
git clone https://github.com/FelipeAngelini/omnistack6-backend.git - Baixe as dependências
npm installouyarn - Inicie o projeto
npm run startouyarn start
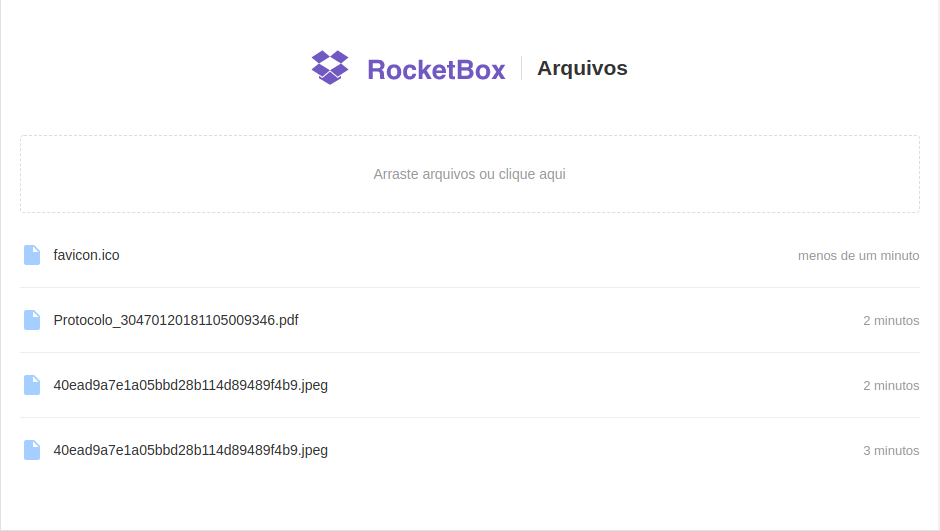
O frontend web consiste em uma pagina web, capaz de criar uma "pasta de trabalho" e enviar arquivos.
Imagens
- Desenvolvido em ReactJS;
- Módulo
axiospara realizar as requisições REST ao servidor; - Módulo
date-fnspara formatação de datas; - Módulo
react-router-dompara realizar o roteamento entre as páginas; - Módulo
react-dropzone, componente para selecionar ou arrastar os arquivos; - Módulo
socket.io·clientpara comunicação em tempo real;
Como instalar
- Pré-requisitos -> Ter o NodeJS instalado e um gerenciar de pacotes NPM ou YARN;
- Clone o repositório;
git clone https://github.com/FelipeAngelini/omnistack6-frontend.git - Baixe as dependências
npm installouyarn - Inicie o projeto
npm run startouyarn start
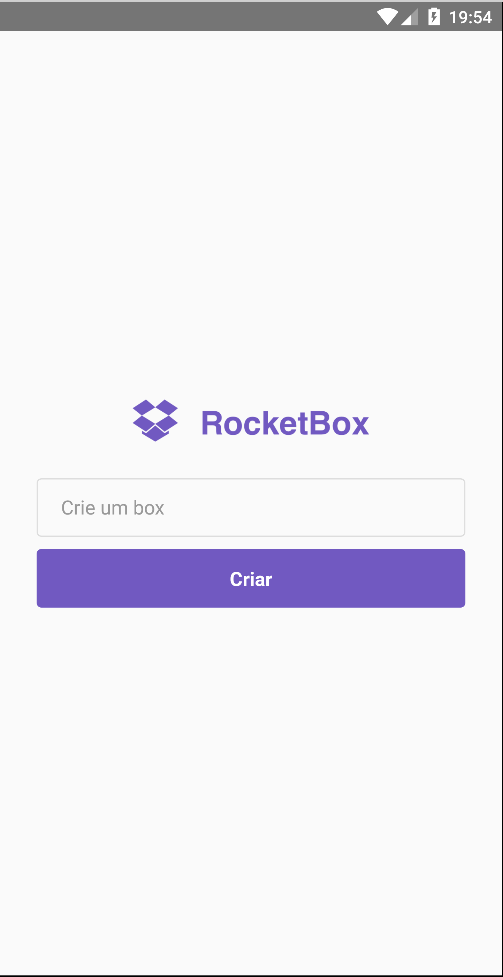
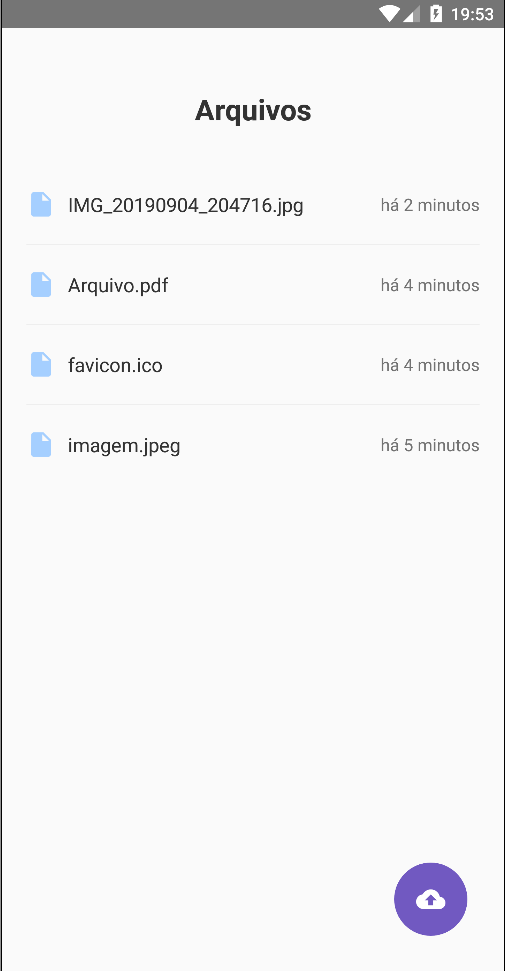
O frontend mobile consiste em um aplicativo mobile para Android e iOS, capaz de criar uma "pasta de trabalho" e enviar arquivos, semelhante ao frontend web, porem com toda a experiencia do usuário adaptada ao dispositivos móveis. Código fonte
Imagens
Tecnologias utilizadas
- Desenvolvido em React Native;
- Módulo
axiospara realizar as requisições REST ao servidor; - Módulo
date-fnspara formatação de datas; - Módulo
react-navigationpara realizar a navegação entre as telas; - Módulo
react-native-image-picker, componente para capturar ou carregar imagens; - Módulo
react-native-file-viewer, componente visualizar de forma nativa qualquer arquivo; - Módulo
socket.io·clientpara comunicação em tempo real;
Como instalar
- Pré-requisitos -> Ter o NodeJS instalado, um gerenciar de pacotes NPM ou YARN e o React Native CLI configurado;
- Clone o repositório;
git clone https://github.com/FelipeAngelini/omnistack6-mobile.git - Baixe as dependências
npm installouyarn - Inicie o projeto
react-native run-android