LIVE DEMO :- Github Popular Repos
In this assignment let's build a Github Popular Repos
** -- https://assets.ccbp.in/frontend/content/react-js/github-popular-repos-output.gif -- **
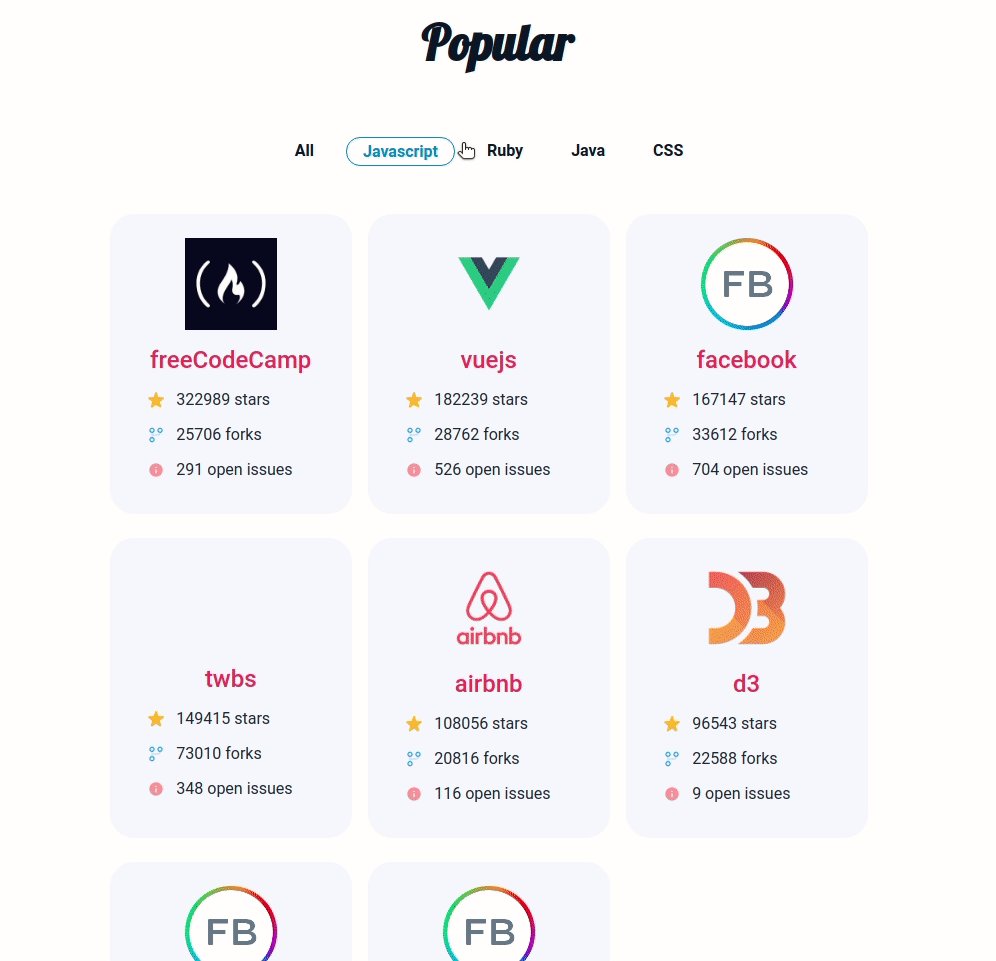
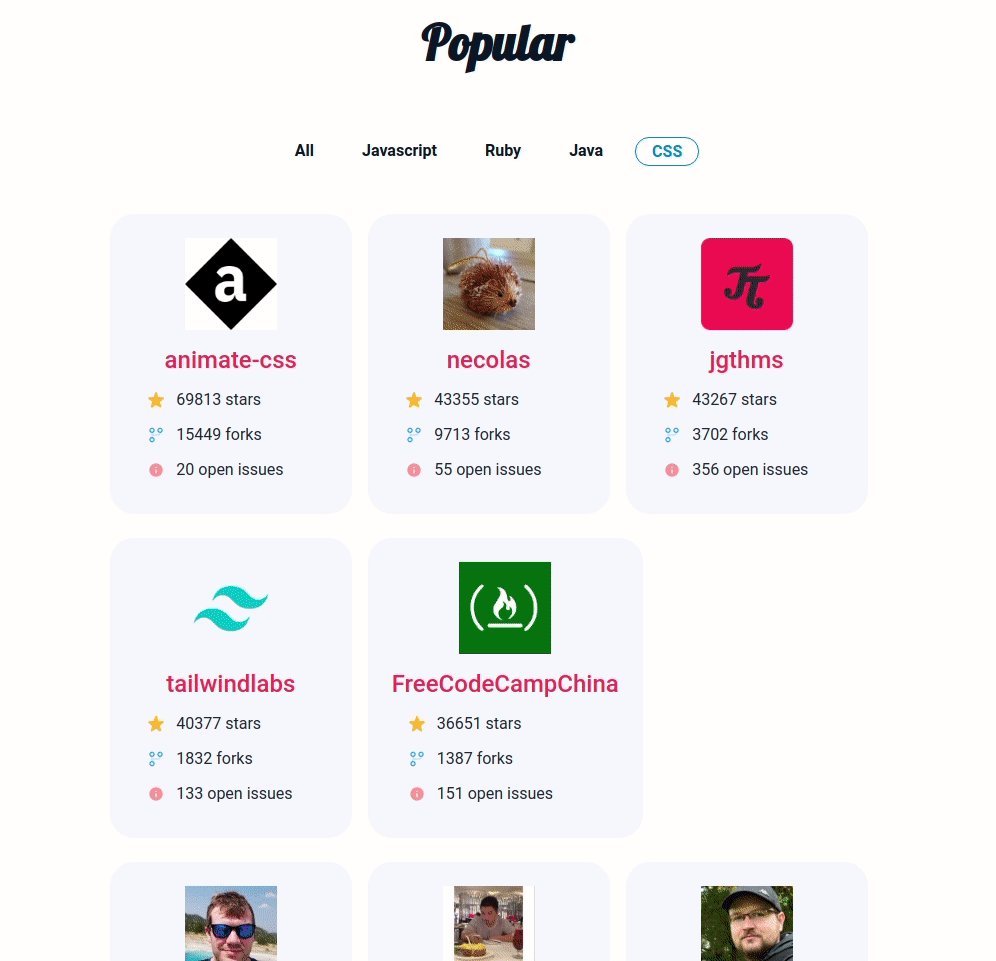
- Extra Small (Size < 576px) and Small (Size >= 576px) - Success
- Extra Small (Size < 576px) and Small (Size >= 576px) - Loading
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Success
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Loading
- Download dependencies by running
npm install - Start up the app using
npm start
The app must have the following functionalities
-
When the page is opened initially,
-
loader should be displayed
-
Make HTTP GET request to the following URL
https://apis.ccbp.in/popular-repos?language=with language filter asALLExample URL to fetch data with
ALLfilterhttps://apis.ccbp.in/popular-repos?language=ALL -
After fetching the data, the updated repositories list should be displayed
-
-
When a language filter is selected
- loader should be displayed
- An HTTP GET request should be made to the above-mentioned URL with the
idof the selected language. - After fetching the data, the updated repositories list should be displayed
-
The loader should be displayed when
- The page is opened at initial
- When a new language filter is clicked
-
The default selected language filter is
All -
The
GithubPopularReposcomponent will consist oflanguageFiltersDataKey Data Type languageFilterData Array<object> -
The language filter object will have the following properties
Key Data Type id String language String -
The fetched data object will have the following properties
Key Data Type popular_repos Array<object> -
Access the list of repositories from the fetched data using the key
popular_repos -
Each repository object will have the following properties
Key Data Type id String avatar_url String name String stars_count Number forks_count Number issues_count Number -
The
LanguageFilterItemcomponent should receive the following propsKey Data Type id String language String -
Your task is to complete the implementation of
src/components/GithubPopularRepos/index.jssrc/components/GithubPopularRepos/index.csssrc/components/LanguageFilterItem/index.jssrc/components/LanguageFilterItem/index.csssrc/components/RepositoryItem/index.jssrc/components/RepositoryItem/index.css
- To show the animated loader, we need to import the
Loadercomponent asimport Loader from 'react-loader-spinner'
- In order to render the given animated loader, use ThreeDots for
typeattribute & also use #0284c7 forcolorattribute ofLoadercomponent<Loader type="ThreeDots" color="#0284c7" height={80} width={80} />
The following HTML attributes are required for the HTML button and image elements for the tests to pass
Wrap the Loader component with an HTML container element and add the
testidattribute value asloaderto it<div testid="loader"> <Loader type="Rings" color="#ffffff" height={80} width={80} /> </div>
https://apis.ccbp.in/popular-repos?language=
- https://assets.ccbp.in/frontend/react-js/stars-count-img.png - alt text should be stars
- https://assets.ccbp.in/frontend/react-js/forks-count-img.png - alt text should be forks
- https://assets.ccbp.in/frontend/react-js/issues-count-img.png - alt text should be open-issues
- Roboto
- Lobster