You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
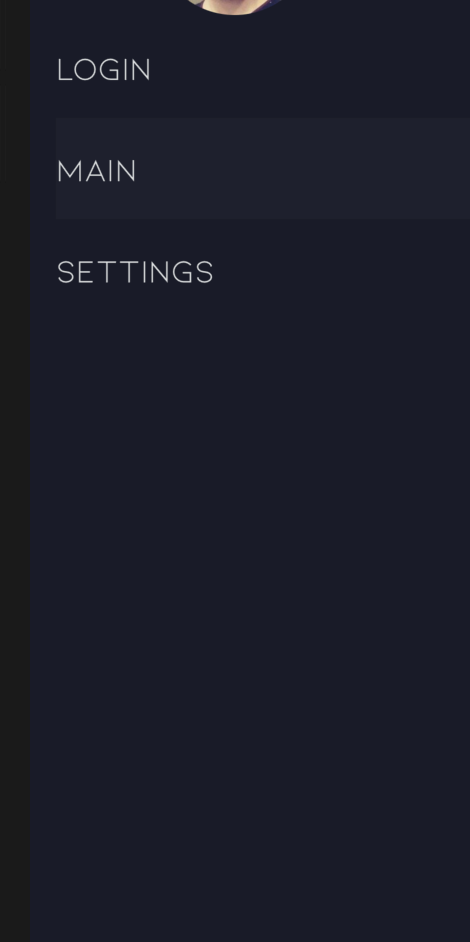
All of the item lists have a bar on the side which indents them, but when making items into buttons (like in a drawer) it looks really stupid. Could you possibly add the option of taking this out? I understand that it works fine for the standard white design, but if you use any other design and want to highlight buttons like the current route it just looks super awkward having that bar there.
You can fix it using margins but it would be better if you could just not have an unneccessary indent there with another option. Like
<ListItem noIntent> .... </ListItem>
Even the indent is fine if it's also styled by the listitem, because it would mean the awkward bar of none-listitem color wouldn't be there.
The text was updated successfully, but these errors were encountered:
All of the item lists have a bar on the side which indents them, but when making items into buttons (like in a drawer) it looks really stupid. Could you possibly add the option of taking this out? I understand that it works fine for the standard white design, but if you use any other design and want to highlight buttons like the current route it just looks super awkward having that bar there.
You can fix it using margins but it would be better if you could just not have an unneccessary indent there with another option. Like
Even the indent is fine if it's also styled by the listitem, because it would mean the awkward bar of none-listitem color wouldn't be there.

The text was updated successfully, but these errors were encountered: