I'm a Flutter Tech Lead and Team Lead with 6 years of total experience in mobile app development.
-
🏢 Professional Experience:
- 2 years as an iOS developer
- 4 years as a Flutter developer
- Managing a team of 5 members for the past 8 months
-
🏍️ Passionate about long motorcycle rides
-
🏊♂️ Enjoy swimming
-
🏐 Love playing volleyball
-
🎶 Exploring new genres of music and indie songs
- Languages & Frameworks:
- Dart
- Swift
- Kotlin
- Flutter
- Tools:
- Git
- CI/CD
- Firebase
- SQLite
- Xcode
- Android Studio
- VS Code
- Postman
- Jira
- Methodologies:
- Agile
- Scrum
- Kanban
- Test-Driven Development (TDD)
- Behavior-Driven Development (BDD)
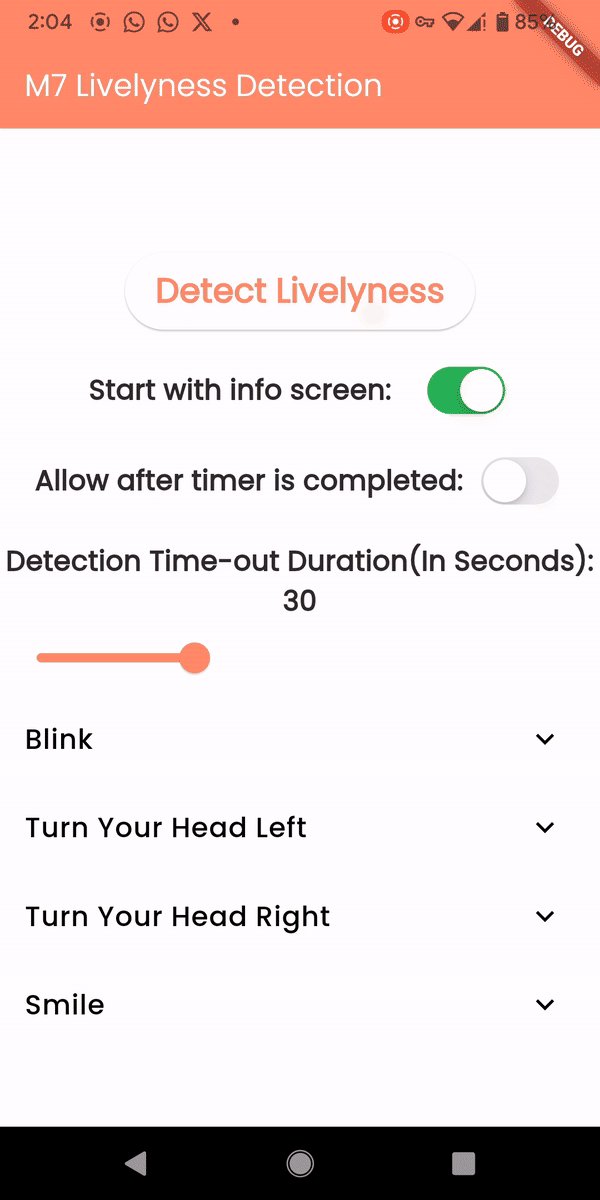
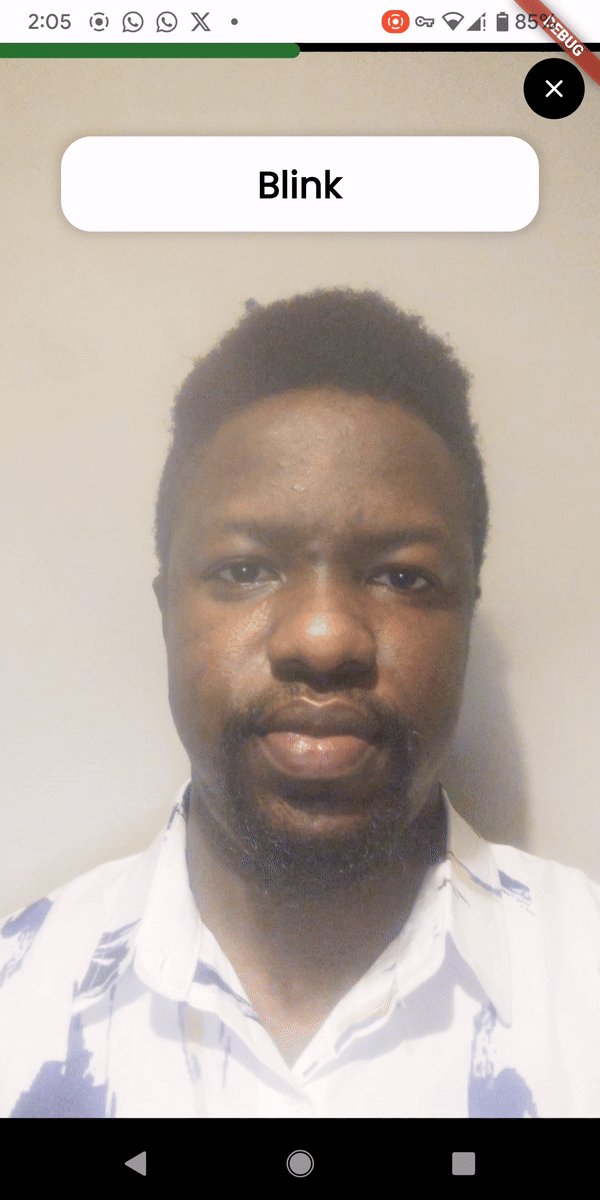
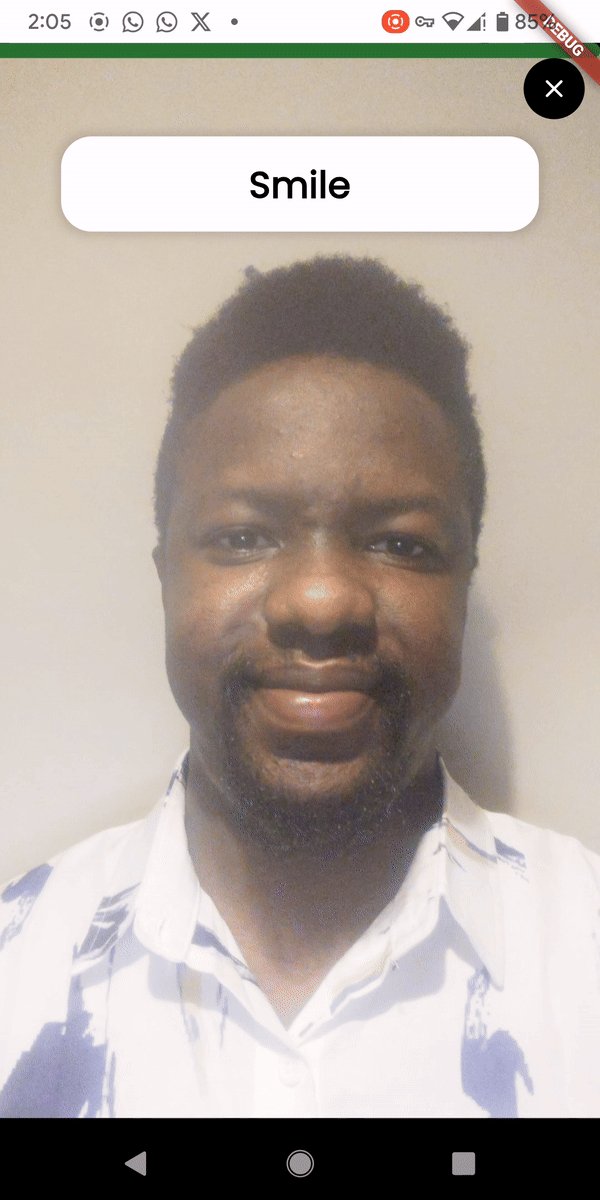
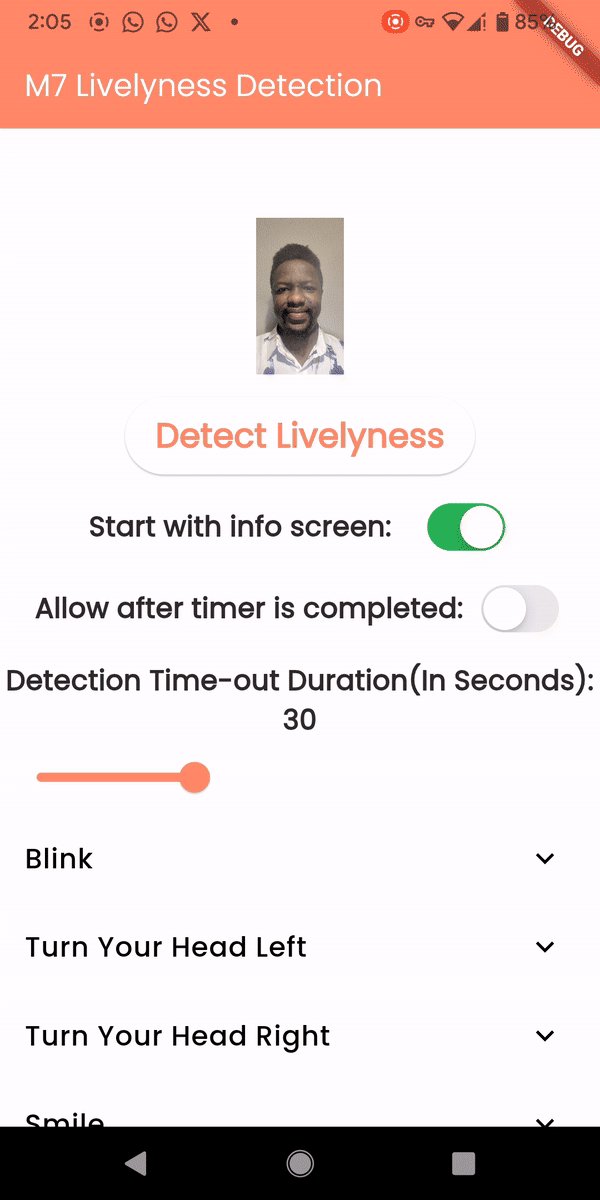
The livelyness_detection package is a Flutter plugin that detects the user's liveliness by analyzing facial expressions and movements. This plugin uses the device's camera to capture the user's face and provides real-time feedback on their liveliness status. The livelyness_detection package is ideal for applications that require liveliness detection for security, authentication, or engagement purposes.
- Google ML Kit: Detects facial expressions such as smiles, frowns, and blinks.
- Real-Time Feedback: Provides instant feedback on the user's liveliness status.
- Customizable Thresholds: Allows developers to set custom thresholds for liveliness detection.
- Flutter: Utilizing Flutter for a responsive and visually appealing user interface.
- Dart: Writing clean and efficient code with Dart programming language.
- Google ML Kit: Leveraging Google ML Kit for facial expression detection.
To install the livelyness_detection package, add the following dependency to your pubspec.yaml file:
dependencies:
livelyness_detection: ^0.0.1+2For detailed usage instructions and examples, refer to the livelyness_detection package documentation.
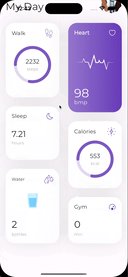
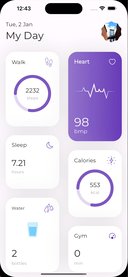
1. Health App
The Health App is the first application in this repository, demonstrating a robust and user-friendly platform for managing personal health and wellness. This app offers a range of features to help users track their fitness activities, monitor vital health metrics, and achieve their health goals.
- Activity Tracking: Log daily activities such as walking, running, and cycling.
- Health Metrics: Monitor vital signs like heart rate, blood pressure, and more.
- Goals and Reminders: Set health goals and receive reminders to stay on track.
- User-Friendly Interface: Enjoy an intuitive and seamless user experience.
- Flutter: Leveraging the power of Flutter for a smooth and responsive cross-platform app.
- Dart: Implementing efficient and maintainable code with Dart.
- Firebase: Integrating Firebase for real-time database and authentication.
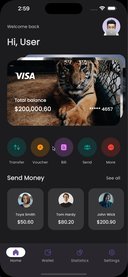
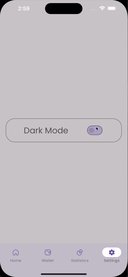
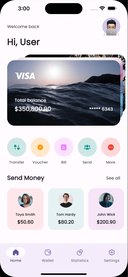
2. Finance App
The Finance App is a comprehensive financial management tool designed to help users track their expenses, manage budgets, and achieve financial stability. This app offers a range of features to simplify money management and empower users to make informed financial decisions.
- Expense Tracking: Log daily expenses and categorize transactions for better visibility.
- Card Management: Manage credit and debit cards, track spending, and set limits.
- Apperance Customization: Personalize the app with themes, colors, and fonts.
- Flutter: Utilizing Flutter for a responsive and visually appealing user interface.
- Dart: Writing clean and efficient code with Dart programming language.
- SQLite: Implementing a local database for storing user data securely.
3. Pizza App
The Pizza App is a delightful food ordering application that allows users to browse a variety of pizzas, customize their orders, and place them seamlessly. This app offers a range of features to enhance the user experience and make ordering pizza a fun and convenient process.
- Pizza Selection: Browse a wide selection of pizzas with detailed descriptions and images.
- Customization Options: Customize pizzas with toppings, crusts, and sizes to suit your preferences.
- Order Placement: Place orders quickly and securely with a few taps on the app.
- Flutter: Building a visually appealing and interactive user interface with Flutter.
- Dart: Writing clean and efficient code with Dart programming language.
- Firebase: Integrating Firebase for real-time database and authentication.
The Food Order App is a convenient and user-friendly platform for ordering food from a variety of restaurants. This app offers a range of features to simplify the food ordering process, provide detailed restaurant information, and ensure a seamless user experience.
- Restaurant Selection: Browse a list of restaurants, view menus, and select items to order.
- Order Customization: Customize food items with options, quantities, and special instructions.
- Order Placement: Place orders securely and track delivery status in real-time.
- Flutter: Developing a responsive and visually appealing user interface with Flutter.
- Dart: Writing clean and efficient code with Dart programming language.
- Firebase: Integrating Firebase for real-time database and authentication.
5. Parallex App
The Parallex App is a visually stunning application that showcases the parallax effect in Flutter. This app features a captivating parallax effect on images, creating a sense of depth and immersion for users. The Parallex App demonstrates the power of Flutter in creating engaging and interactive user experiences.
- Parallax Effect: Implementing a parallax effect on images for a visually appealing interface.
- Interactive Design: Engaging users with dynamic and interactive elements.
- Smooth Animations: Creating seamless animations to enhance the user experience.
- Flutter: Leveraging Flutter's animation capabilities to create dynamic user interfaces.
- Dart: Writing clean and efficient code with Dart programming language.
Contributions are welcome! If you have suggestions, ideas, or enhancements, feel free to open an issue or submit a pull request. Let's collaborate to make these applications even better.
This repository is licensed under the MIT License. For more details, please refer to the LICENSE file.
Feel free to reach out to me on LinkedIn or via email at sagar.ghag1997@gmail.com for any queries or collaboration opportunities.
Thank you for visiting the Legendary System repository. Stay tuned for more exciting applications!