In this practice let's build a Coin Toss Game by applying the concepts we have learned till now.
Click to view the Design Files
Click to view the Set Up Instructions
- Download dependencies by running
npm install - Start up the app using
npm start
Click to view the Functionality to be added
The app must have the following functionalities
-
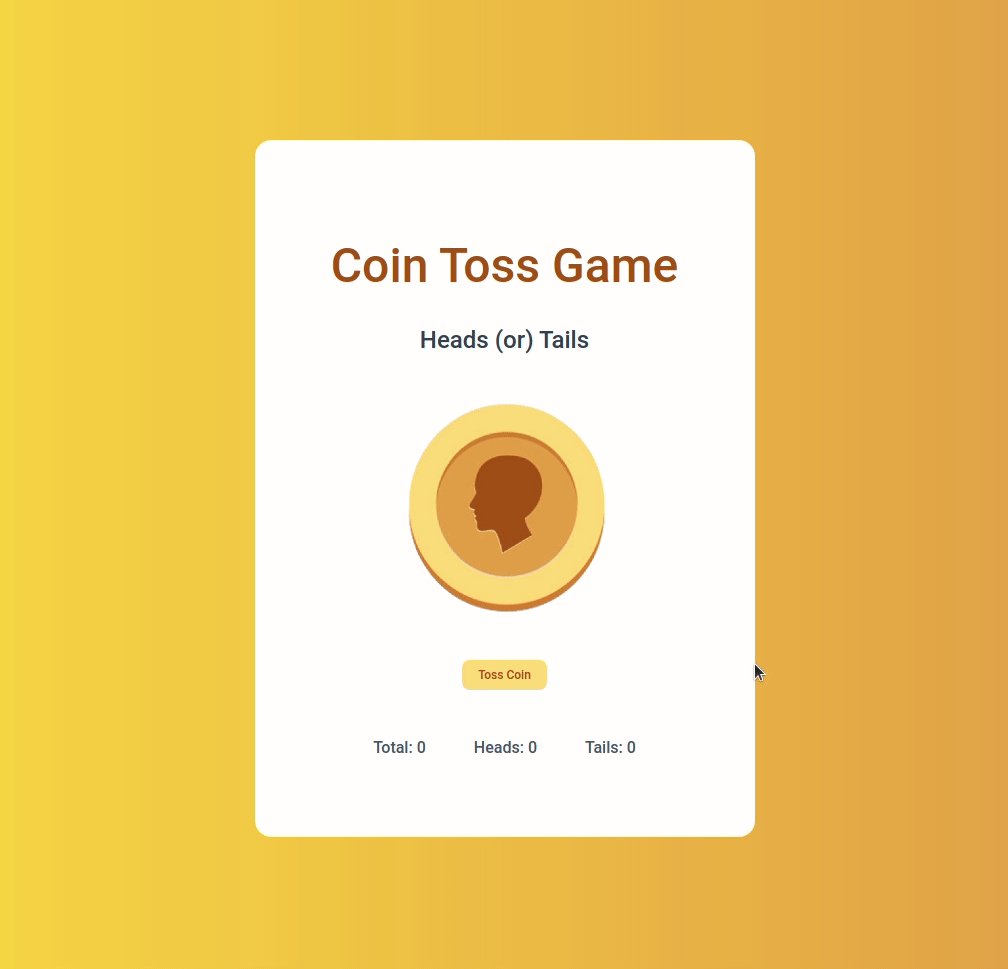
Initially the app should have heads image and total, heads, tails counts as 0.
-
When Toss Coin button is clicked, the toss result should be generated using the below expression
const tossResult = Math.floor(Math.random() * 2) -
If the number generated from the given expression is
0then the result should beheadselse the result should betails -
When Toss Coin is clicked, if the result is
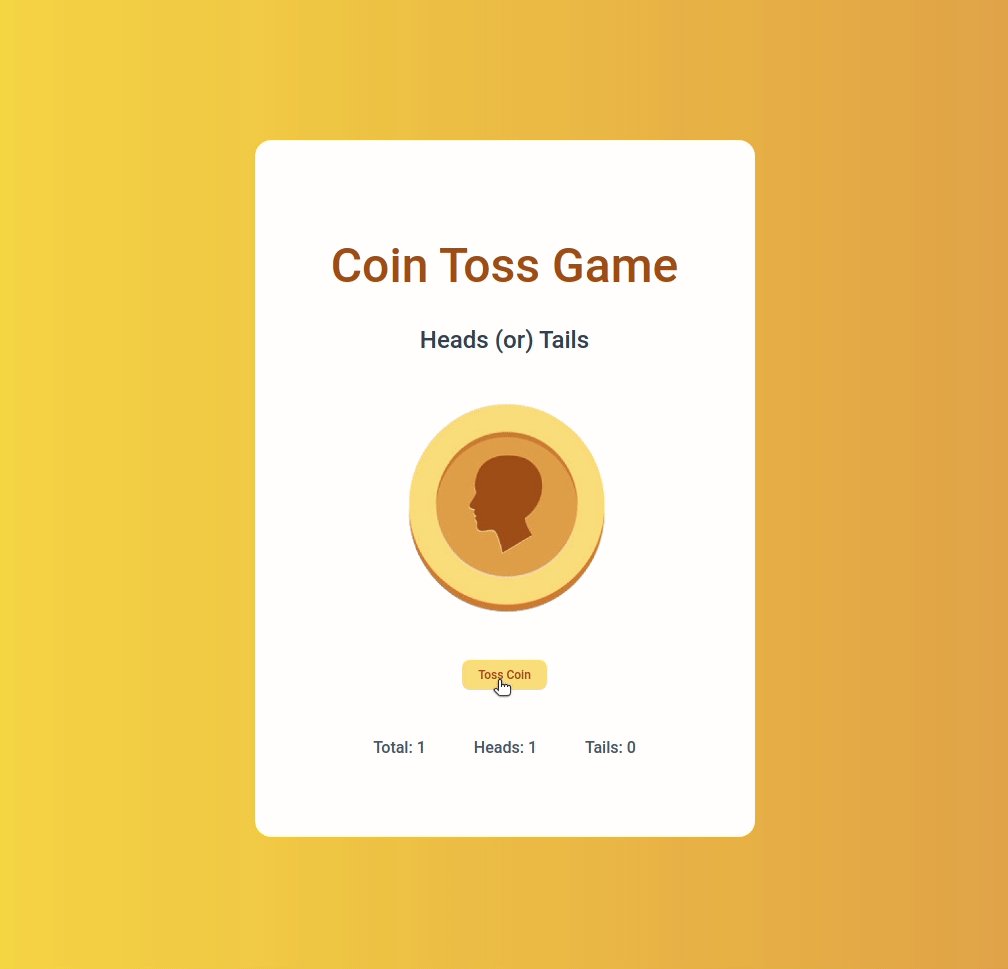
headsthen- The heads image should be displayed
- The heads count should be incremented by 1
- The total should be incremented by 1
-
When Toss Coin is clicked, if the result is
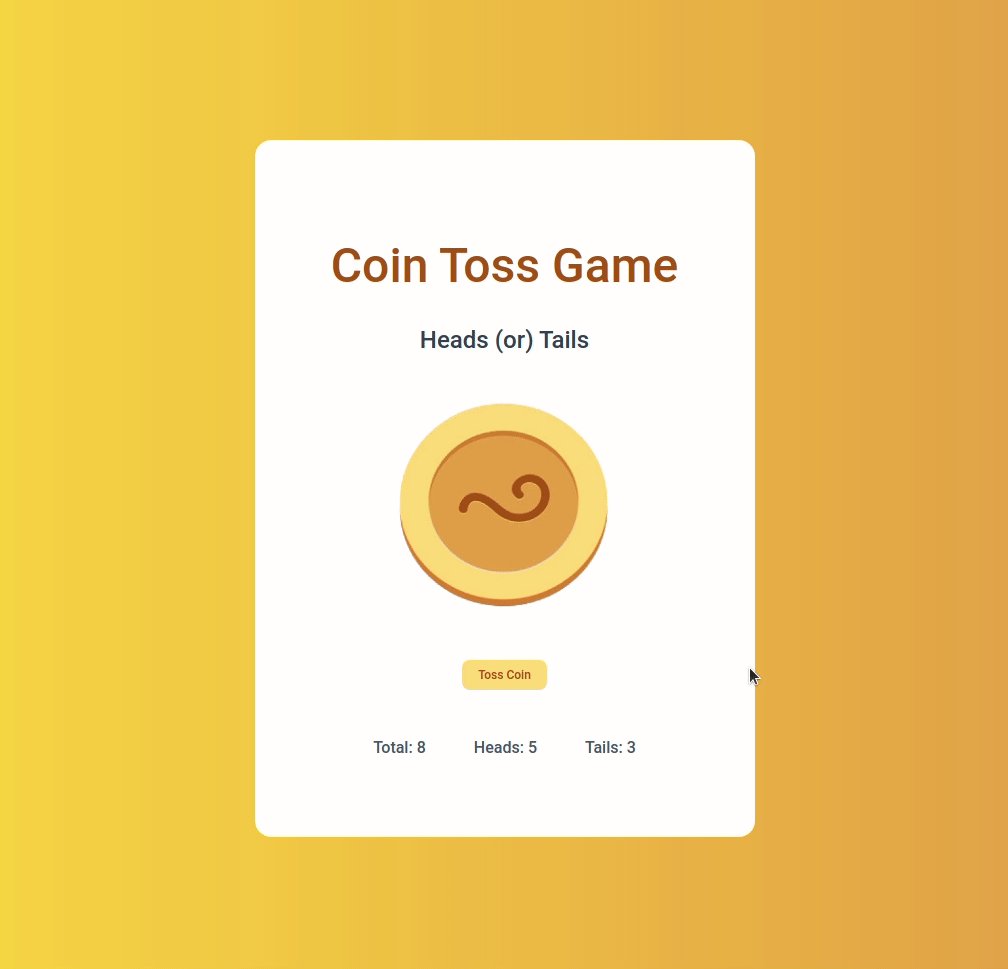
tailsthen- The tails image should be displayed
- The tails count should be incremented by 1
- The total should be incremented by 1
Click to view the Implementation Files
- Your task is to complete the implementation of
src/components/CoinToss/index.jssrc/components/CoinToss/index.css
Click to view Important Note Points
The following HTML attributes are required for the HTML for the tests to pass
- The toss result image should have the alt text as toss result
Image URLs
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.