30 minutes, Beginner, Start Building
Create a React.js, Gatsby application that reads data from DataStax Astra using GraphQL.
- Provide a fullstack development example using GraphQL with Astra as the storage backend.
Once the Astra credentials are provided, the necessary tables are created in the database. The webservice will be available on port 8080 once the application has been deployed.
This example uses Typescript. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript, and adds optional static typing to the language. It is is designed for development of large applications and transpiles to JavaScript.
Gatsby is a React-based, GraphQL powered, static site generator, with much of the functionality of a modern front-end framework. It brings together the best components of React, webpack, react-router, GraphQL, and other front-end tools. This is used to generate the application.
To build and play with this app, follow the build instructions that are located here: https://github.com/DataStax-Examples/astra-gatsbyjs-starter
Follow the instructions below to get started.
Let's do some initial setup.
-
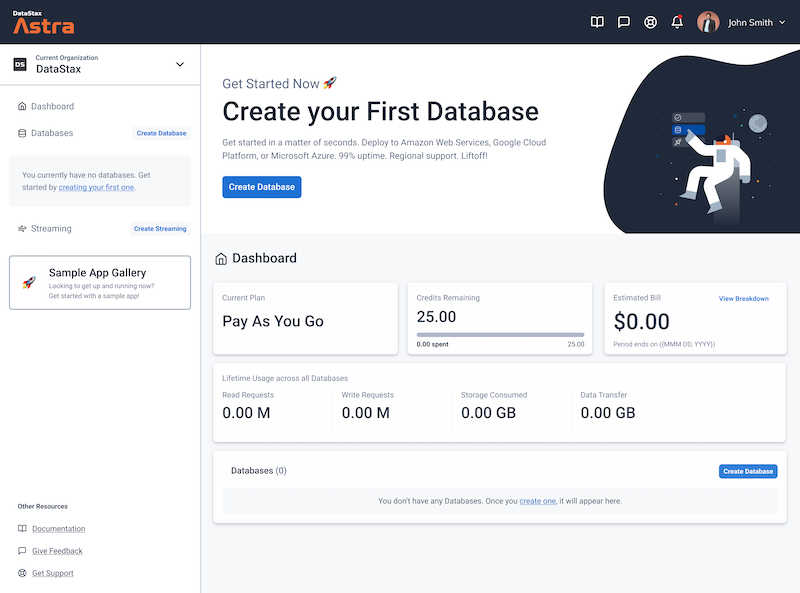
Create a DataStax Astra account if you don't already have one:

-
Define a database name, keyspace name and credentials (Take note of the DB Password)

-
Your Astra DB will be ready when the status will change from
PendingtoActive💥💥💥
-
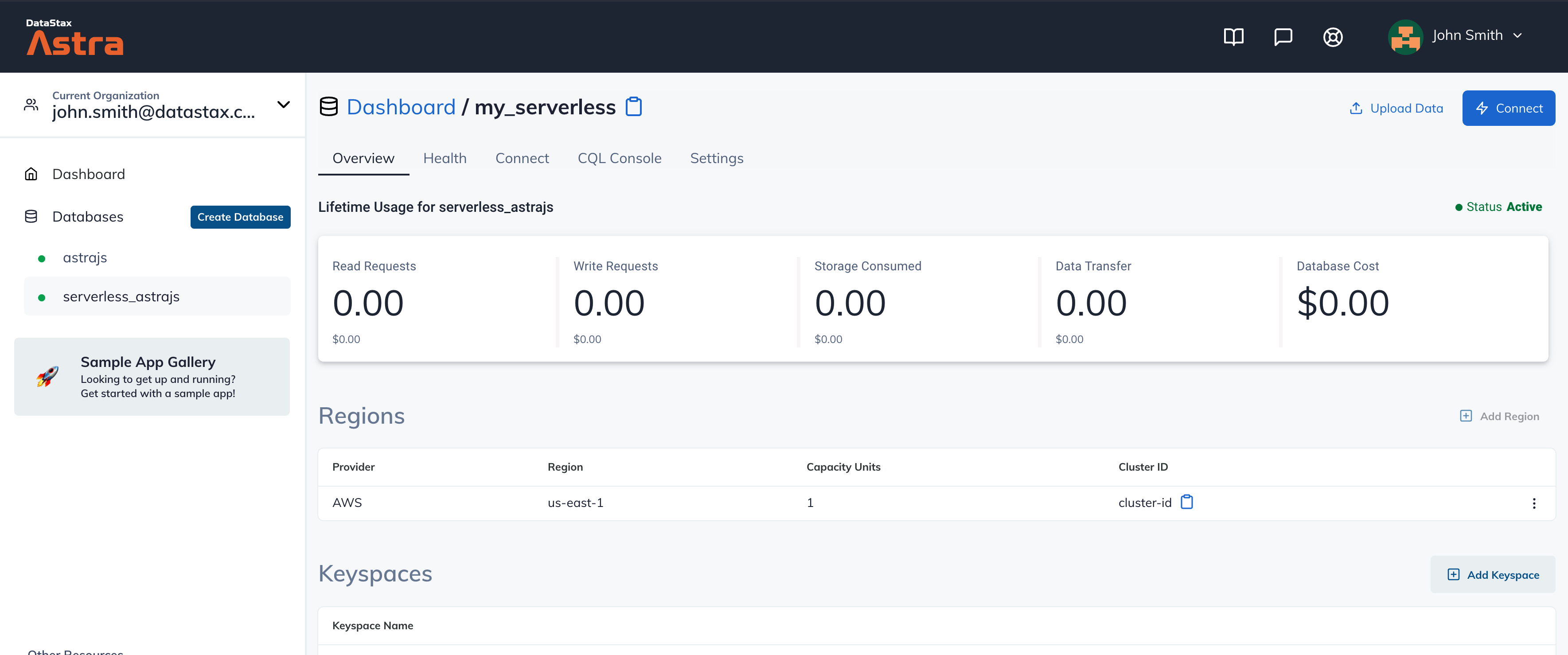
After your database is provisioned, head to the
Connectscreen and copy your connection information (we'll need this later!):
-
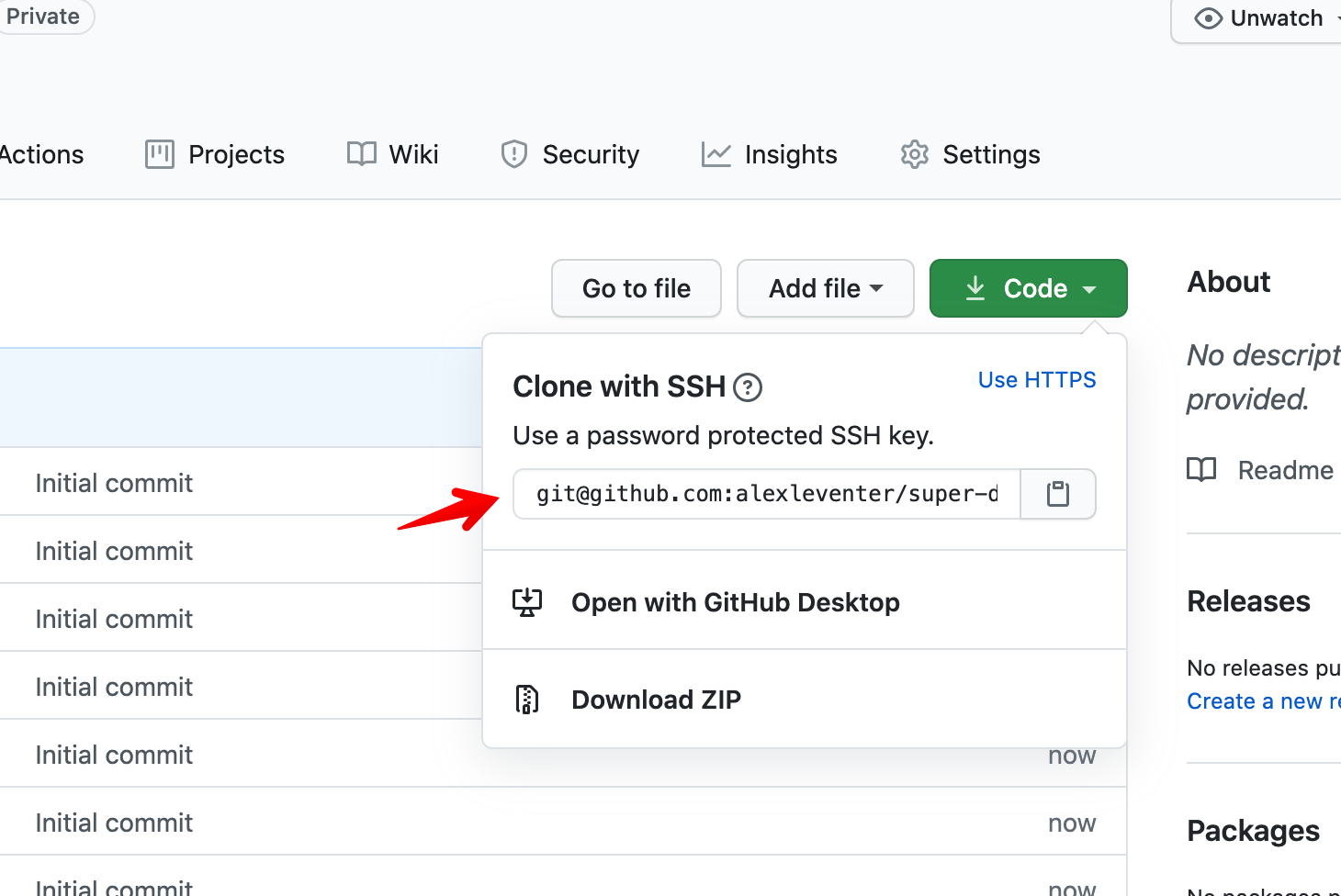
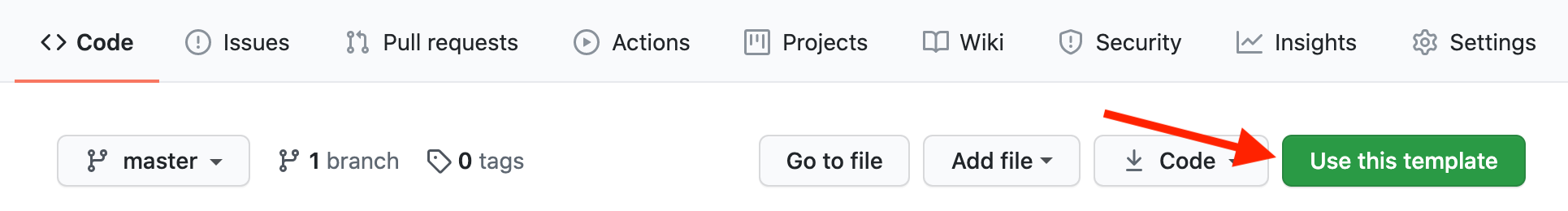
Click
Use this templateat the top of the GitHub Repository:
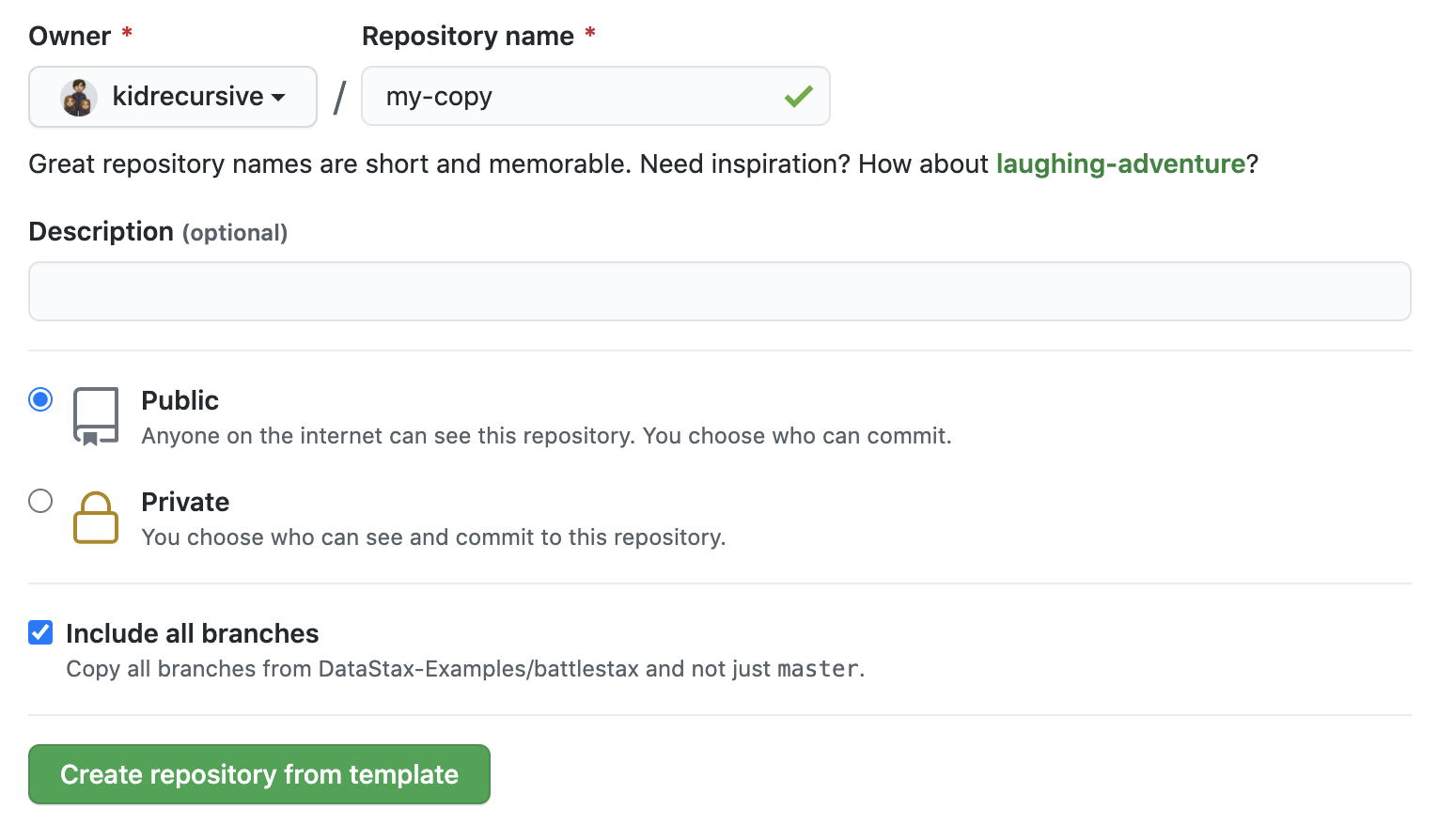
-
Enter a repository name and click 'Create repository from template':

Make sure you've completed the prerequisites before starting this step
-
Install Node dependencies with Yarn:
yarn install(Alternatively, use npm:npm install) -
Run the set up script:
. ./gitpod-setup.sh -
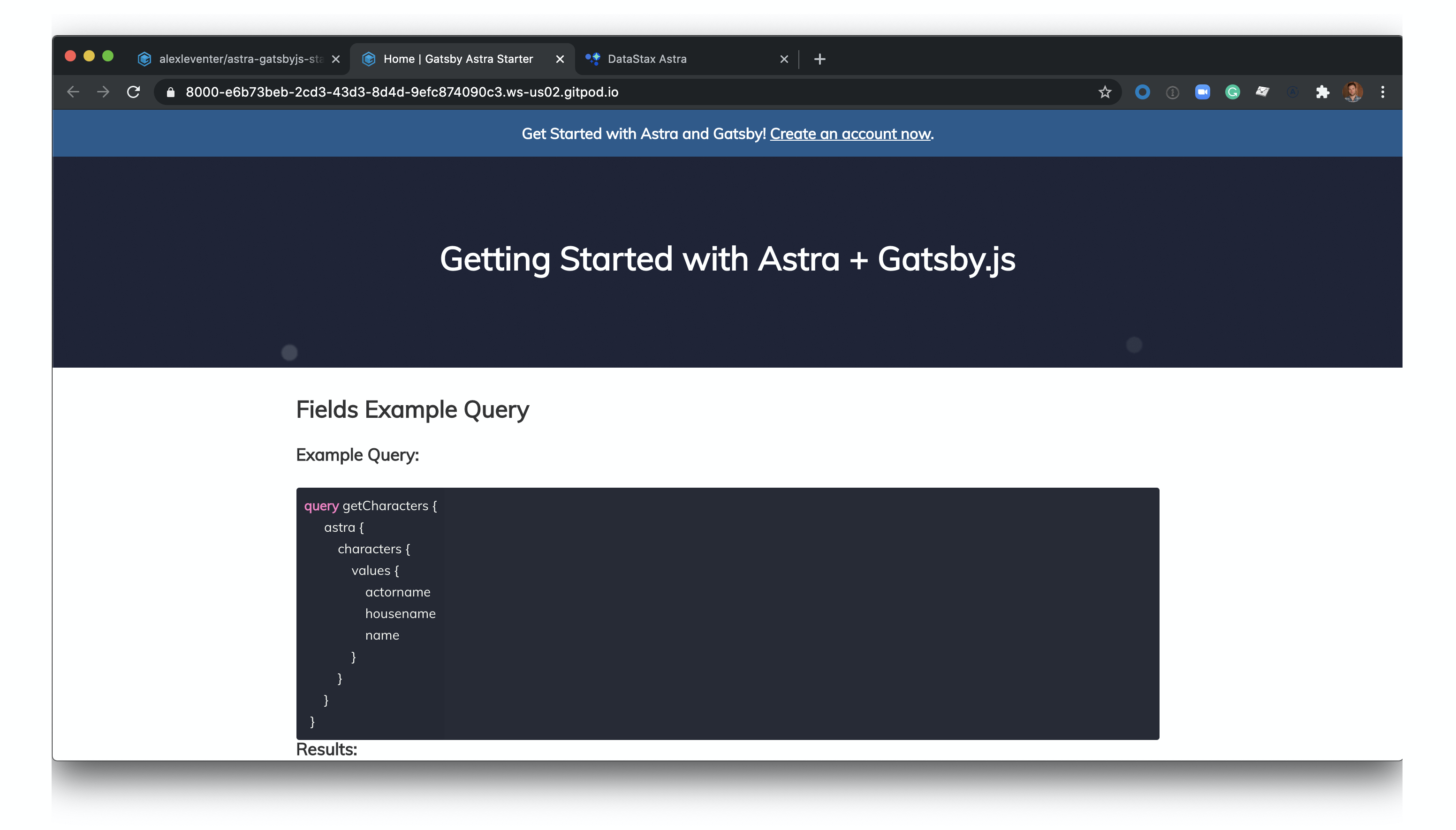
Start your app by running:
yarn start(If using npm:npm start) -
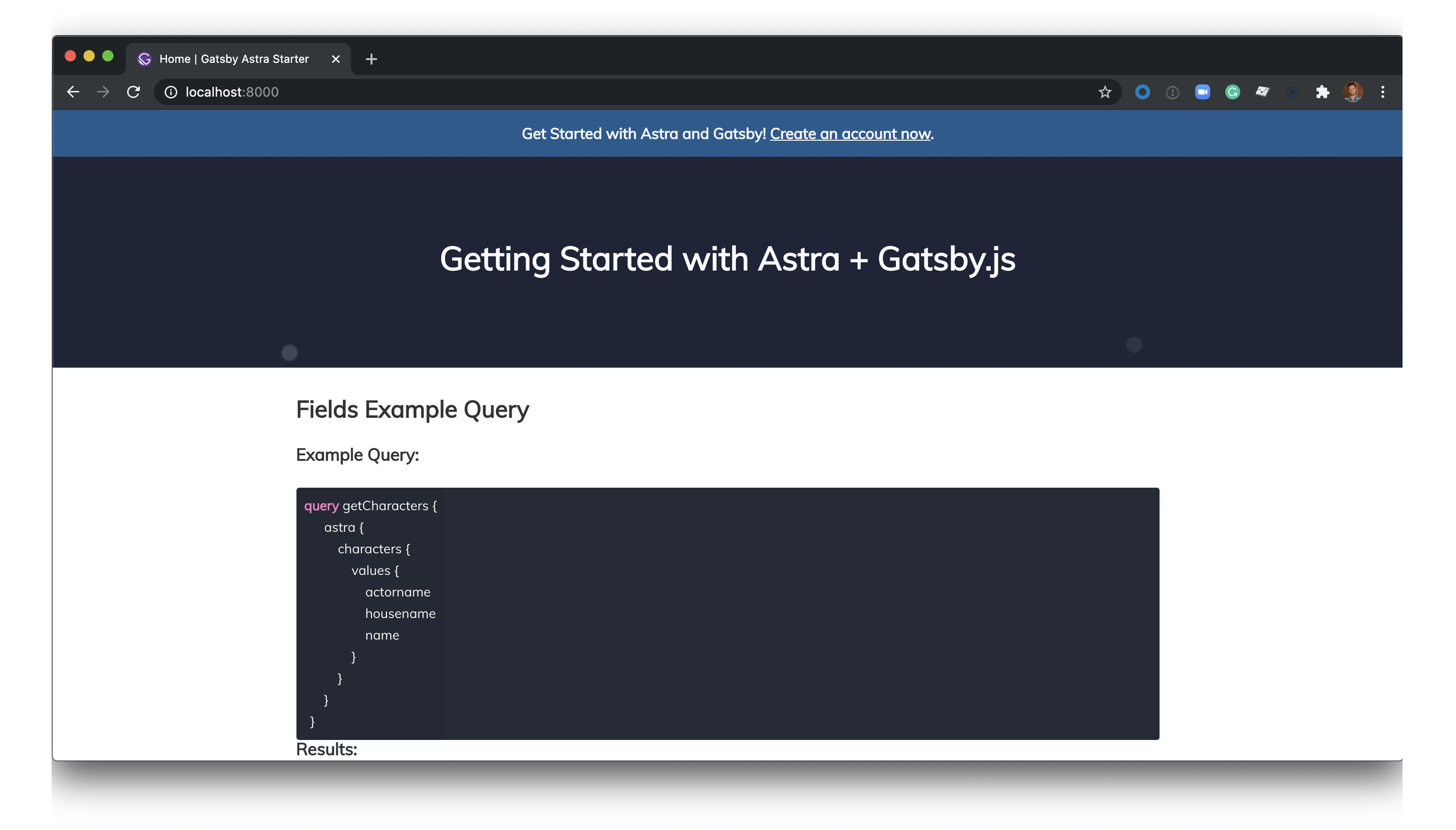
You can view your app at http://localhost:8000/:

-
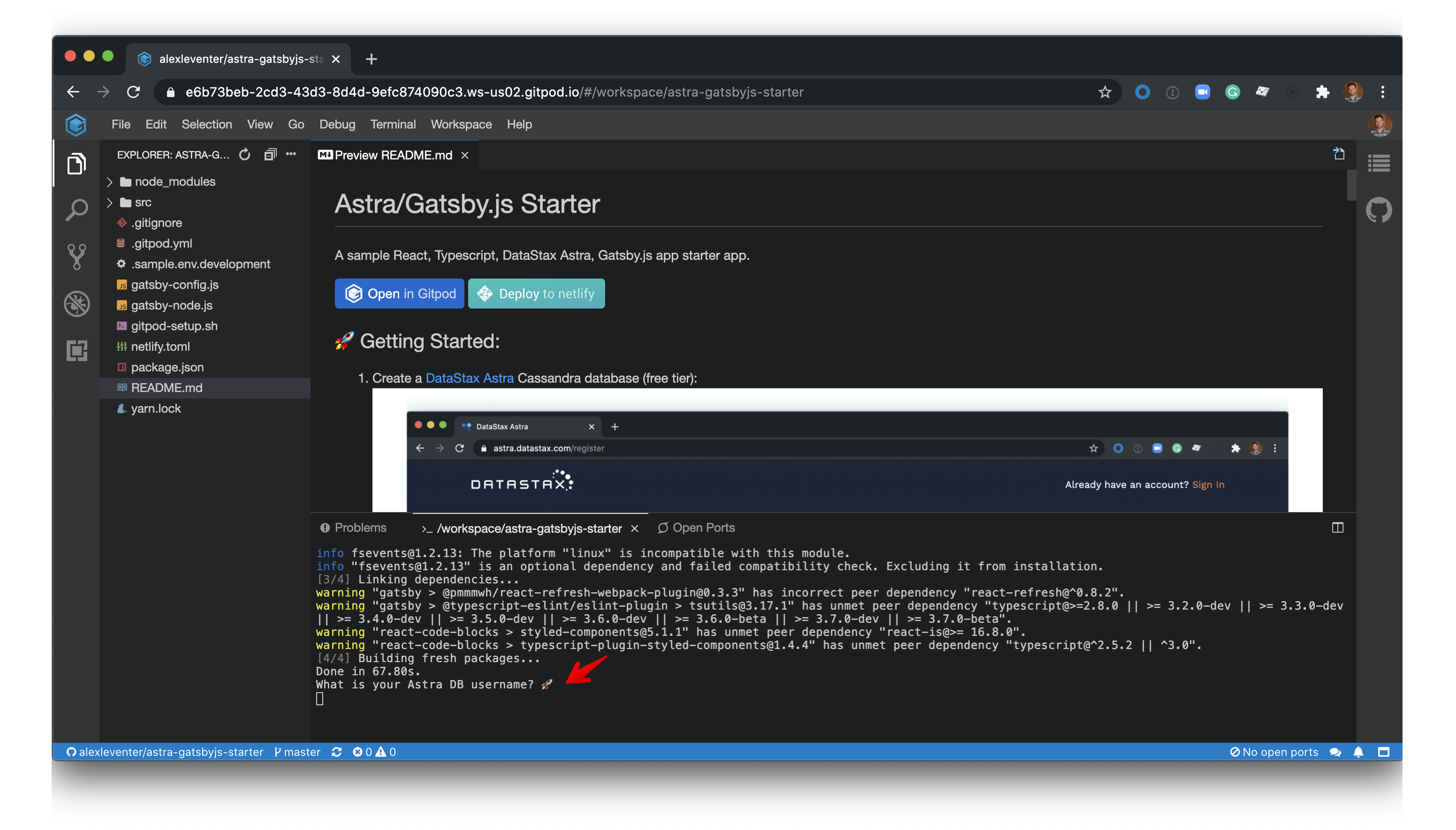
Set your Astra database details in the GitPod terminal at the bottom of the screen:

-
Click the 'Open browser' button in the bottom right of the screen: