Use AudioKeys to power the QWERTY keyboard in your next Web Audio project. AudioKeys provides intelligent handling of key events, giving you key up and key down events that you can use to trigger your sounds.
AudioKeys provides configurable polyphony— if you're making a monophonic synth, choose from the common note priorities "last note", "first note", "highest note", or "lowest note". It also handles odd situations like switching tabs— AudioKeys fires a note off event when your browser window goes out of focus.
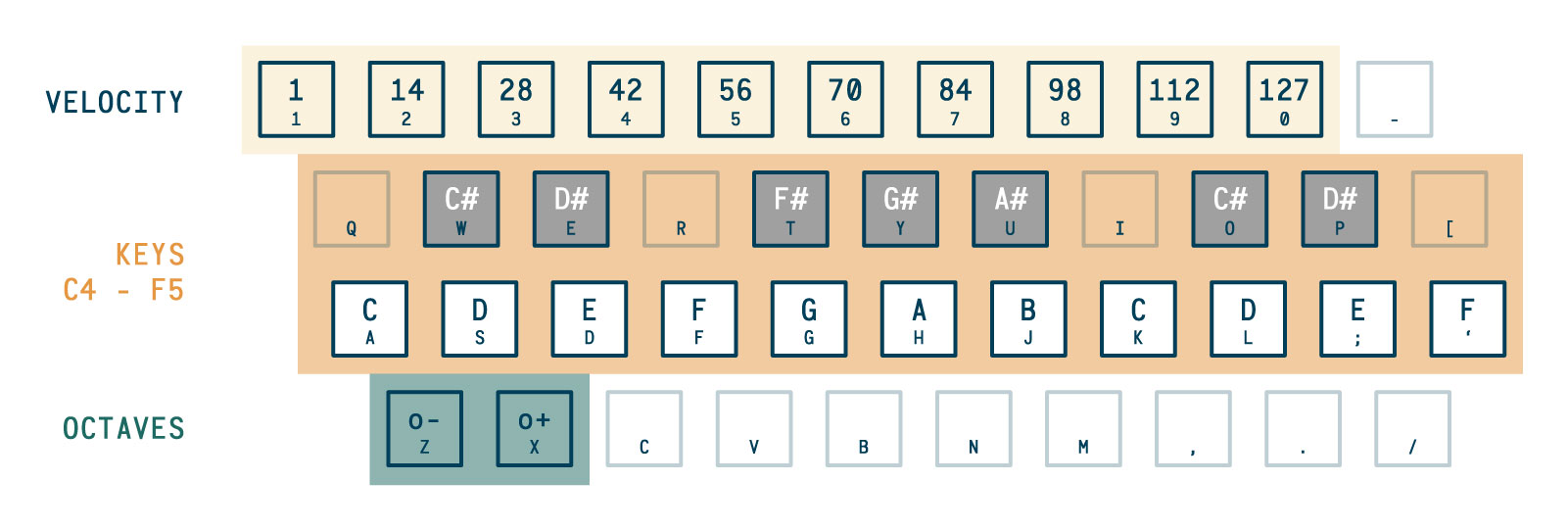
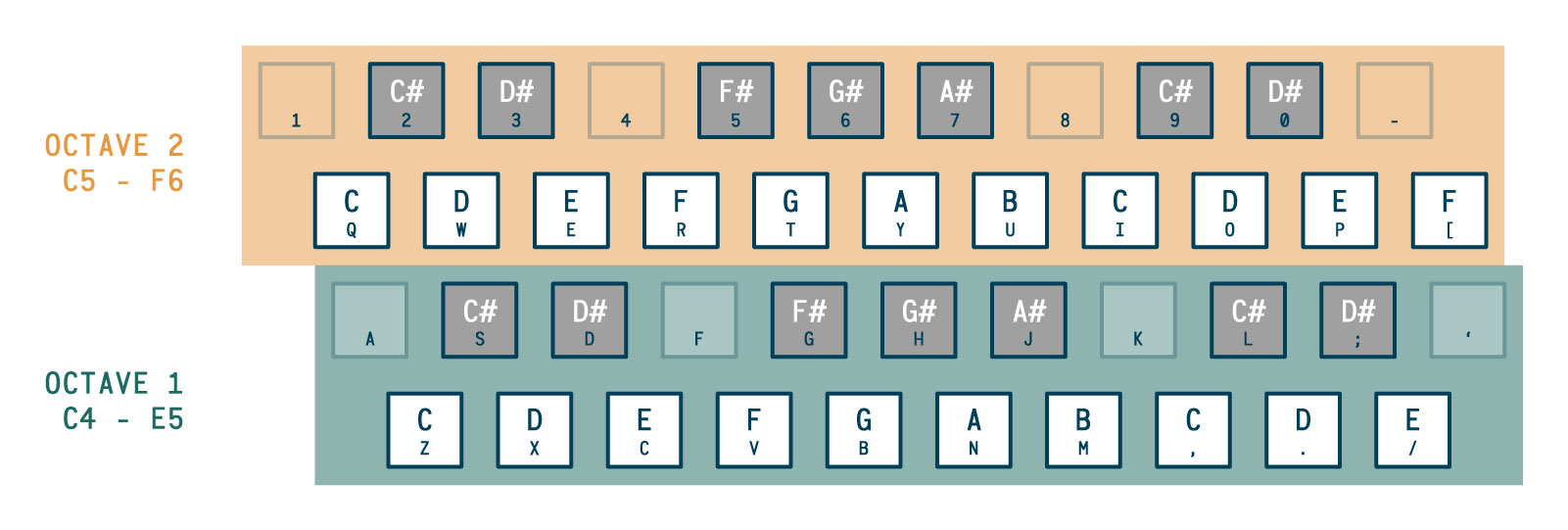
Choose from two common key layouts, one of which supports optional octave shifting and velocity selecting.
$ npm install audiokeys --saveUse it in your project by requiring or importing it, depending on your build system.
// Using `require`
const AudioKeys = require('audiokeys');
// Using `import`
import AudioKeys from 'audiokeys';Download dist/audiokeys.js or dist/audiokeys.min.js and include it in the <head> of your markup:
<script src="/js/audiokeys.js"></script>Now you will have the AudioKeys(options) function available to use.
// create a keyboard
var keyboard = new AudioKeys();
...
keyboard.bind(); // This is important. You will recieve no events otherwise.
keyboard.down( function(note) {
// do things with the note object
});
keyboard.up( function(note) {
// do things with the note object
});
...
keyboard.unbind(); // when you are done using this objectsThe object you get back in a down or up callback includes:
{
// the midi number of the note
note: 60,
// the keyCode of the key being pressed down
keyCode: 65,
// the frequency of the note
frequency: 261.6255653005986,
// on note down: the current velocity (this can only be set when rows = 1)
// on note up: 0
velocity: 127
}These properties will be useful in setting up oscillators. See the test/index.html file for a simple example.
There are several options that can be set to configure your keyboard object. They can be passed into the AudioKeys constructor in an object or set individually using set.
// properties can be passed into the AudioKeys object
var keyboard = new AudioKeys({
polyphony: 1,
rows: 2,
priority: 'lowest'
});
// all properties can also be set later
keyboard.set('priority', 'highest');The state of the keyboard can be read and changed using the set and get methods. Here are the properties:
The number of keys that can be active simultaneously.
Either 1 or 2, see the diagrams above.
Determines whether or not the z and x keys shift octaves when rows is set to 1.
Determines whether or not the number keys set the velocity of the notes being triggered. Keep in mind that velocity is just a number— you have to interpret it in your sounds!
Determines the priority of the note triggers. Priority only takes effect when the number of keys being pressed down exceeds the polyphony (e.g. when the polyphony is 1 but a second key is pressed).
"last": prefer the last note(s) pressed"first": prefer the first note(s) pressed"highest": prefer the highest note(s) pressed"lowest": prefer the lowest note(s) pressed
For more on note priority, check out this Sound on Sound article.
Determines what note the lowest key on the keyboard will represent. The default is 60 (C4). Keep in mind that setting it to a note other than C (36, 48, 60, 72, 84, etc.) will result in the key mappings not lining up like a regular keyboard!
- Get it working!
- Implement octave shifting (for
rows=1) - Implement velocity selection (for
rows=1) - Demo site
- Add MIDI support