A finance app template built with Electron, Next.js and Material UI.
To run the electron app
npm install
npm run devyou can also use yarn!
To create an executable:
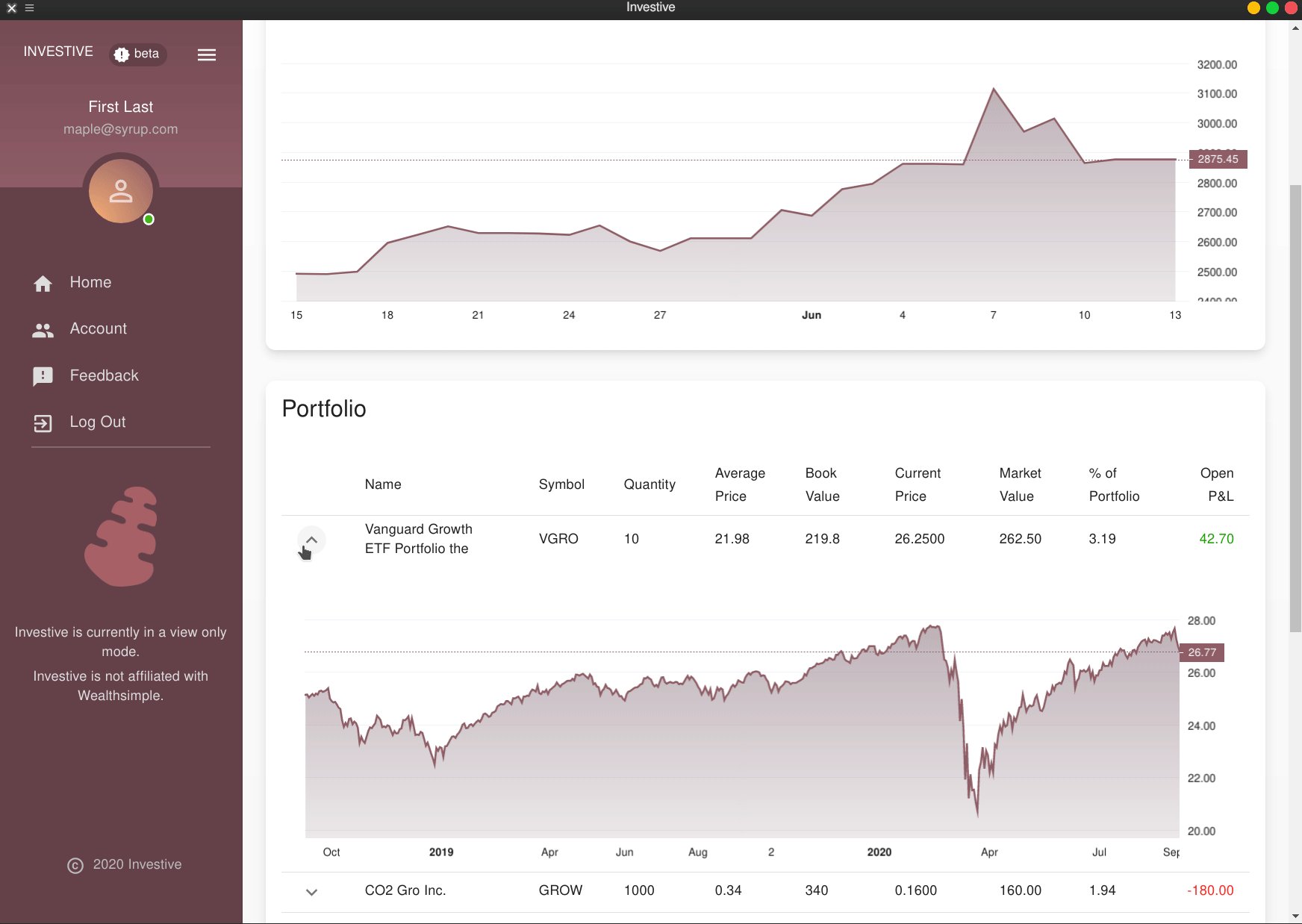
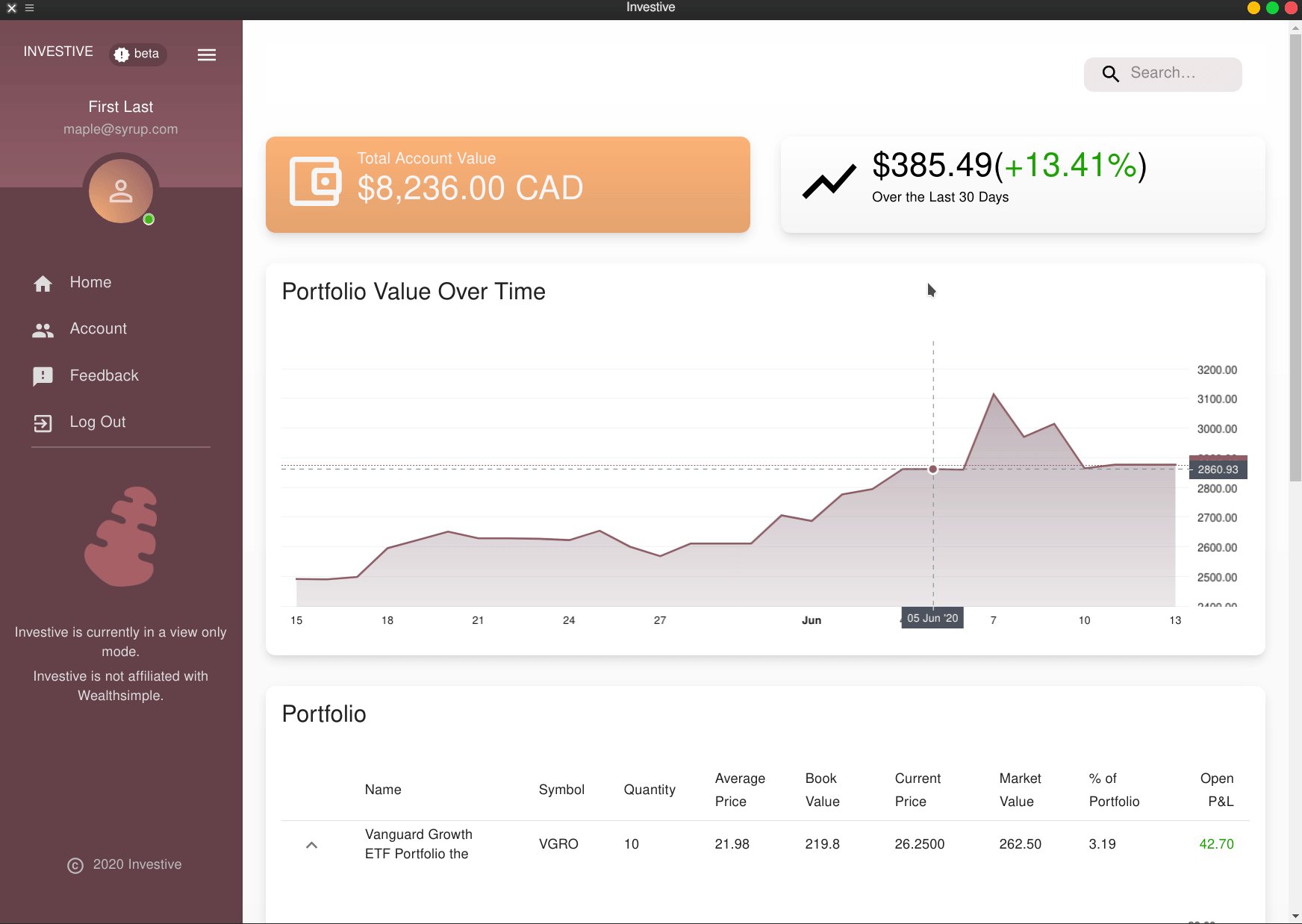
npm run buildThe app just uses hardcoded information for now, to login you can just enter any valid looking email and password, same with the OTP. The stock information is retrieved from Yahoo Stocks on click.
This is where the main application code is located and it's pretty close to pure Next.js with one big change. Instead of using HTTP calls to the backend, we use Electrons built in IPCRenderer. You can easily change all them back to something like Axios and have a regular Next.js web application.
To change the API endpoints you need to edit the main/background.js file.
We have a login, choose account and view stocks/investment page.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the the Next.js GitHub repository
For the desktop app, we use Nextron
You can find out colour palette here https://coolors.co/775b68-8f5d67-fbb276-f48268-d76562-faf8fb-2d2c2f
GNU Affero General Public License v3.0 A better explanation can be found here
The images located in renderer/public/images are the property of Murphs Draw.
You cannot use them for profit, and you cannot post them as your own.