-
Notifications
You must be signed in to change notification settings - Fork 1
UI UX Documentation
This is a technical documentation of the current state of the application.
-
Custom Tutti logo
-
Color scheme = “Tutti red” (#FF0927), black, and silver
-
Buttons: title menu has custom created beveled buttons, Tutti red interior and white border; bevels in upon clicking
-
Mediaplayer buttons: simple, custom created back, play, pause, and next buttons in Tutti red, with a red slider to go to specific times in the song being played
-
Songs in the music browser are displayed in a ListView where each item has three components:
- Album art view
- Song title (including track number and artist, when necessary/available)
- "Owner" text field, indicating which user in the Jam owns the given song locally on their phone.
- In the Jam view, the "Owner" text field becomes an "Added by" text field, indicating which user actually added that song to the playlist.
-
Global background texture by Atle Mo: http://subtlepatterns.com/carbon-fibre-v2/
-
Title menu has 4 buttons:
- Create a new Jam Session: user can host a new Jam session, add his own songs to the jam, and accept requests from other users to join the jam
- Join a nearby Jam Session: user requests to join a Jam. Upon joining, the user’s songs are pooled with all other members of the Jam’s songs into one collaborative playlist, where all members can add any songs to the Jam
- Settings: set your username
- Help: how-to use the app
-
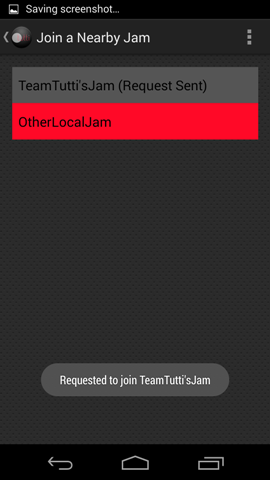
Creating and discovering jams
- When the user creates a jam he/she is prompted to name the jam. If no name is entered then a default name is used.
- When the user wants to join a local jam, a listview is displayed that updates as new local jams are discovered. After the user clicks on a jam to send a request to join it the UI updates to reflect that.
-
The main screen of the app is a swipeable three-tab view.
- Artists view: Shows a list of all artists in the shared music library.
- Songs view: Shows a list of all songs in the shared music library, or all songs by a specific artist if the tab is reached by selecting an artist on the Artists tab.
- Jam view: Shows the current shared playlist: tracklist, currently playing song, progress bar, and player controls.
-
On the Jam view, there are several discoverable interactions. Users can:
- Rearrange songs in the playlist, by tapping-and-holding on a song to initiate a drag-and-drop move.
- Remove songs from the playlist, by swiping right-to-left (left-to-right swipe reserved for tab navigation).
- Drag-and-drop song reordering and swipe removal courtesy of bauerca's DragSortListView
-
In accordance with Android UI standards / design patterns, the app contains a global action bar with multiple expandable tools represented by simple icons:
- Magnifying glass: Expands into a search bar which live-updates the music browser with matching songs.
- Gear icon: Gives access to the settings menu, where users can change their username, etc.