Solution for a challenge from Devchallenges.io.
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
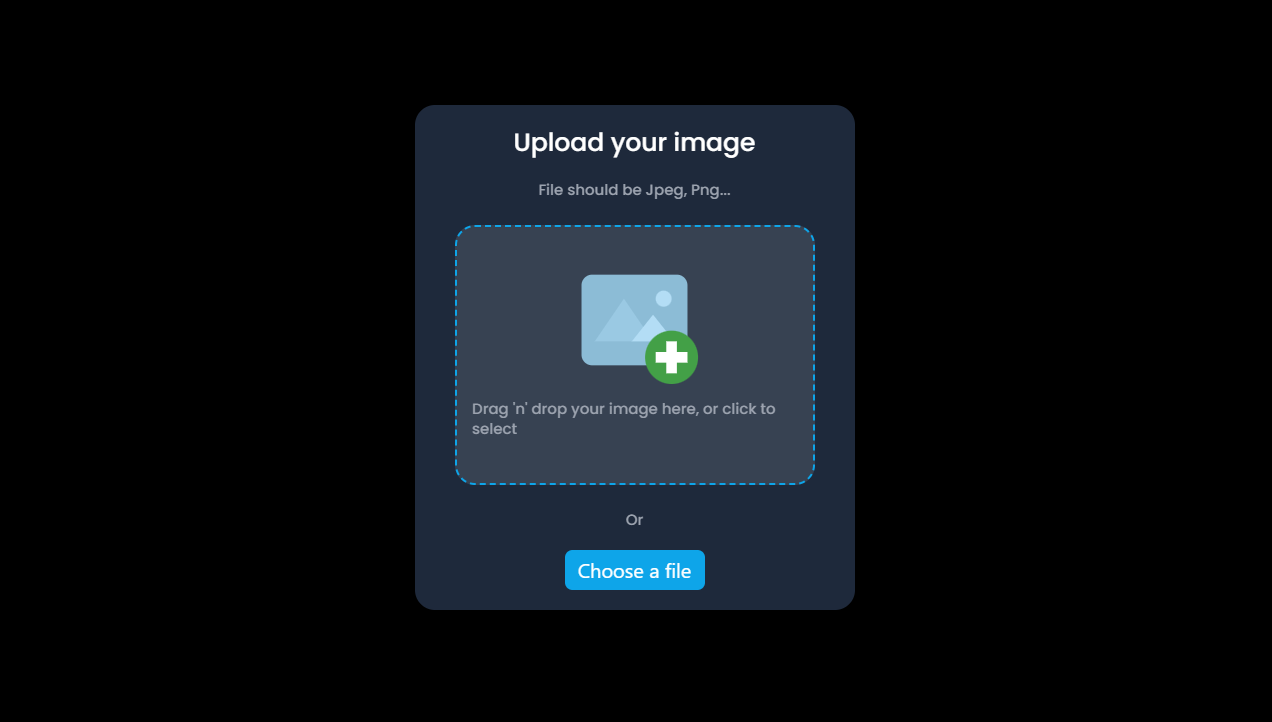
- I can drag and drop an image to upload it
- I can choose to select an image from my folder
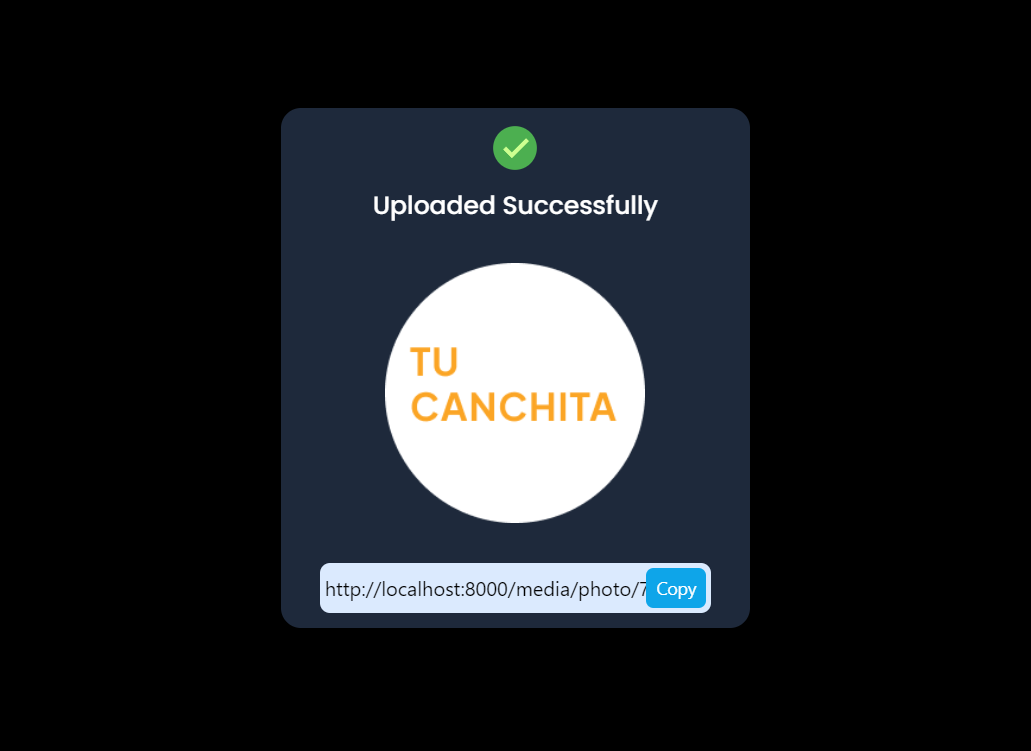
- When the image is uploaded, I can see the image and copy it
- I can choose to copy to the clipboard
To clone and run this application, you'll need Git, Node.js (which comes with npm) installed on your computer, and Python. From your command line:
# Clone this repository
$ git clone https://github.com/your-user-name/your-project-name
# Install client dependencies
$ cd client
$ npm install
# Run the client app
$ npm run dev
# At other terminal, create a virtual environment and install api requirements
$ cd api
$ python -m venv venv
$ source venv/scripts/activate
# Run the api app
$ cd core
$ python manage.py runserverDon't forget create the .env file inside the core:
SECRET_KEY='v@%ks&y&dool701b-encricidgnt@labr@4t&e#w5469h+r+&e'