hakaton 13 de mayo 2022 a 15 de mayo 2022
- Hacer uso de las herramientas aprendidas en LaunchX-InnovaccionVirtual
- Desarrollar una aplicación de acuerdo a la problemática
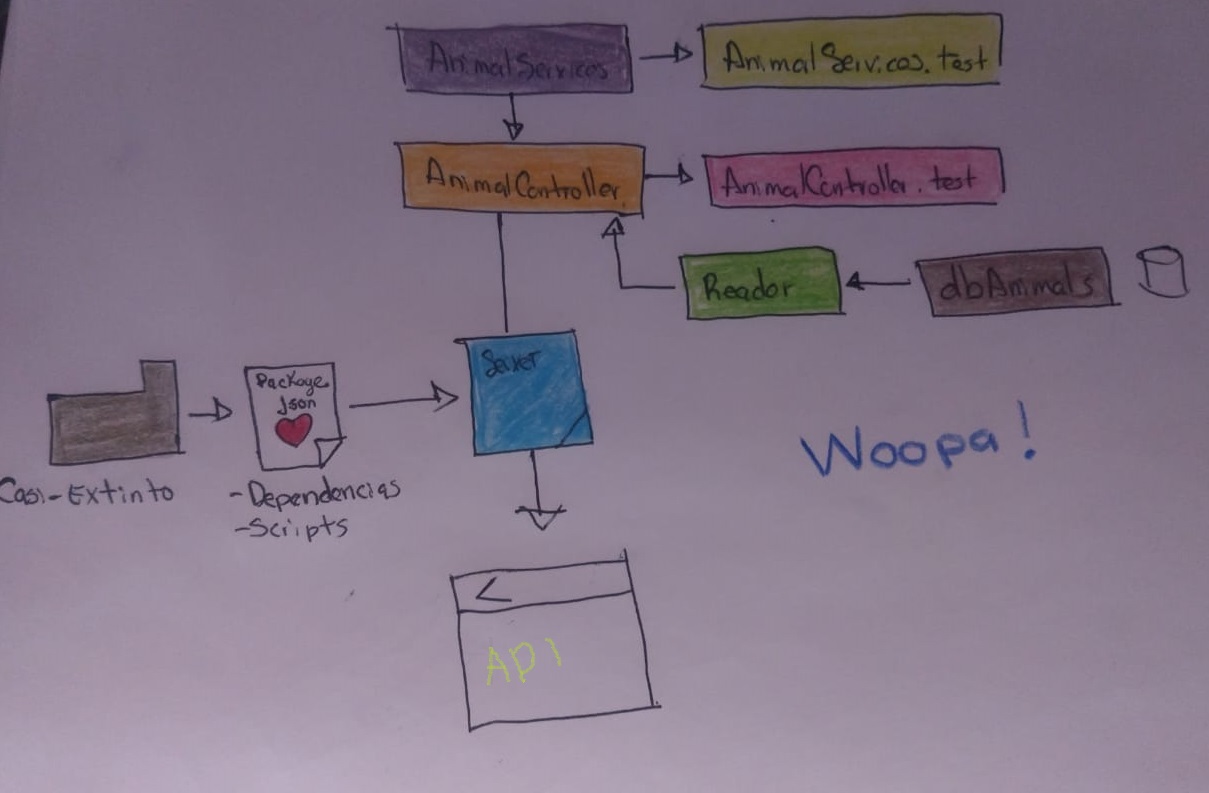
Este proyecto crea una pequeña Api de animales en peligro de extinción con el uso de server express de forma local, donde se toma un .json como base de datos.
- git
- Jests
- Node JS
- Eslint
- Express
- github actions
- Primero se creo el repositorio de github
- Se clono y para tenerlo de manera local
- se añadió el
package.jsonconmpm init - se agregaron los módulos de
jest , express y eslintse instalajestnpm install --save-dev jest@26.0.0
Nota : se agrega la versión 26.0.0 porque github acction nos da error porque con la última versión de jest manda error.
Se instala express
npm install express --save
Se instala ESlint
npm install eslint --save -dev
Se ejecuta el comando npm init @eslint/config y se configuro de la siguiente forma
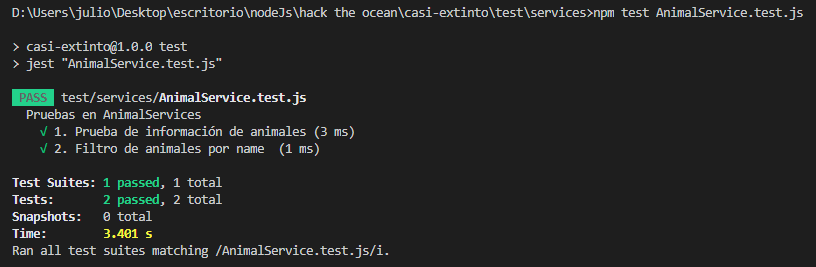
Se crearon primero las pruebas de unidad y de ahí empezó hacer el proyecto
Se crean AnimalService.js y dos metodos allAnimals(dbAnimal) que muestra todos los animales den la base de datos y animalFilter(dbAnimal,name) que filtra los animales por nombre.
Pasan las pruebas de unidad
Se importan los módulos de los archivos a AnimalContollery estos a su vez se pasan a el servidor
Para el servidor se crea server.js y crean dos endpoints uno que muestra todo los animales
y el otro el filtrado por name
Corremos del server con el comando npm server.js
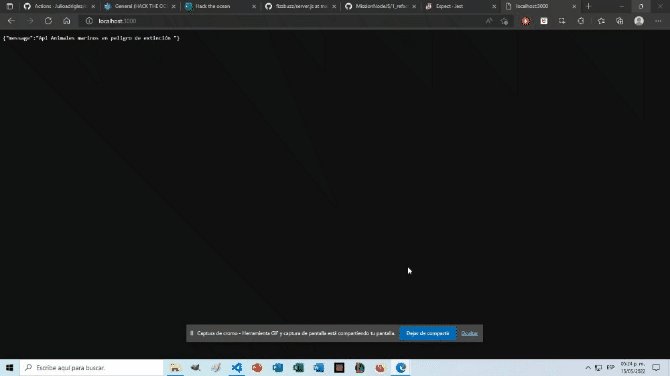
Para poder entrar en el navegador ponemos http://localhost:3000y nos arroja una bienvenida,
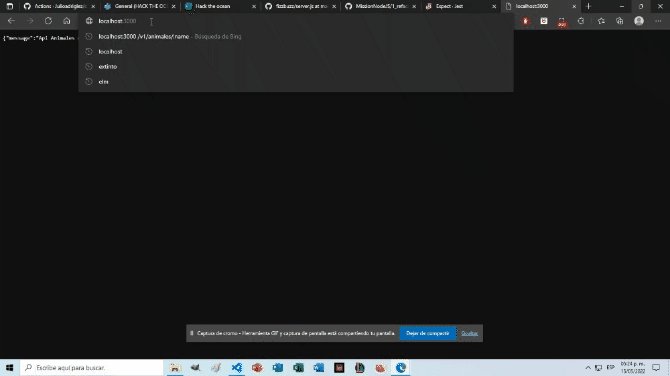
para ver todo los animales alojados en la Api ponemos http://localhost:3000/v1/allAnimales
Para poder ver los animales por nombre ponemos en le navegador http://localhost:3000/v1//v1/Animales/:name donde :name recibira el el animal a filtrar
Una ves finalizado todo de aplica linter para que arregle todas las inconsistencias de codigo con npm run linter muestra los errores y con npm run linter-fix los arregla.
link de la parte Frontend
| Proyecto | Link al repo |
|---|---|
FRONEND |
Link al repo |