This starter help you kickstart your next project with nuxt and supabase without wasting much time to installing library and setup the needed utils.
npx nuxt-supabase-starter my-app
Copy the .env.example file and rename the copy to .env in the same directory.
NUXT_PUBLIC_APP_URL=<ENTER_APP_URL>
NUXT_PUBLIC_SUPABASE_URL=<SUPABASE_URL>
NUXT_PUBLIC_SUPABASE_KEY="<SUPABASE_KEY>
demo.mp4
-
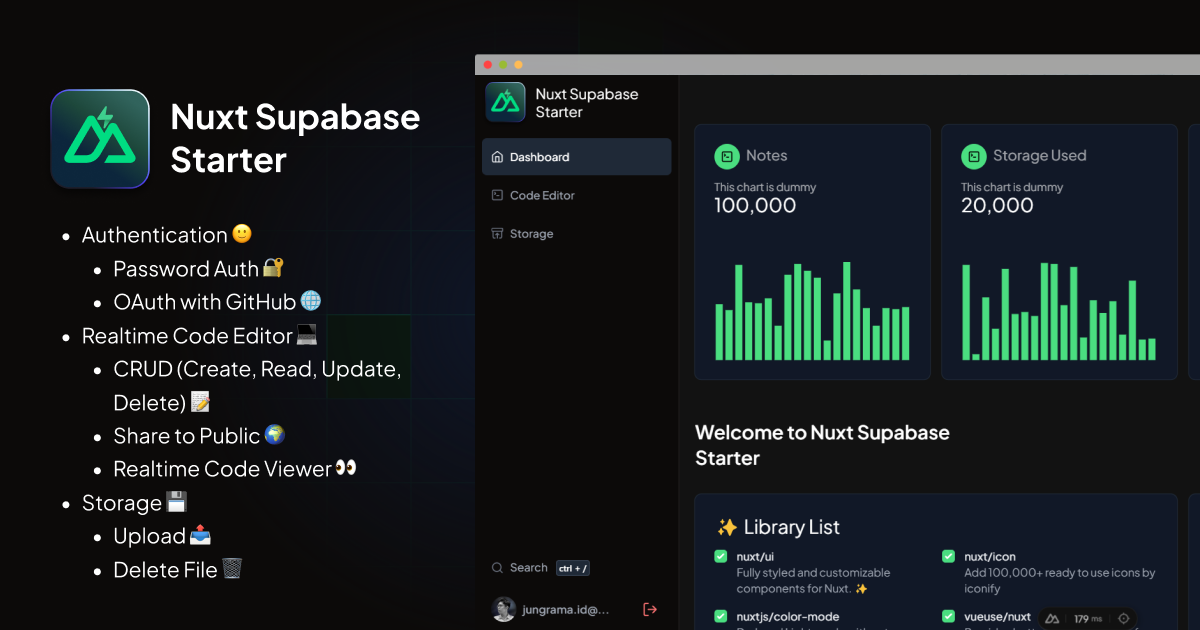
✅ nuxt/ui Fully styled and customizable components for Nuxt. ✨
-
✅ nuxt/icon Add 100,000+ ready to use icons by iconify
-
✅ nuxtjs/color-mode Dark and Light mode with auto detection made easy with Nuxt 🌗
-
✅ vueuse/nuxt Provides better Nuxt integration for VueUse auto-import capabilities.
-
✅ nuxtjs/supabase Wrapper around supabase-js to enable integration with Nuxt.
-
✅ vue-chart-js ⚡ Easy and beautiful charts with Chart.js and Vue.js
-
✅ yup Dead simple Object schema validation.
-
✅ monaco-editor The Monaco Editor is the fully featured code editor from VS Code.
-
✅ date-fns Simple and consistent toolset for manipulating JavaScript dates
-
⏳ nuxtjs/i18n (WIP) Overrides Nuxt default routes to add locale prefixes to every URL
-
⏳ pinia/nuxt (WIP) Pinia is a store library for Vue, share a state across components/pages.
-
⏳ nuxtjs/content (WIP) Vue components in Markdown with the MDC syntax.
-
⏳ Unit Test (WIP) Unit testing using Vitest.
-
⏳ E2E Test (WIP) E2E test using Cypress.
- Authentication 🙂
- Password Auth 🔐
- OAuth with GitHub 🌐
- Realtime Code Editor 💻
- CRUD (Create, Read, Update, Delete) 📝
- Share to Public 🌍
- Realtime Code Viewer 👀
- Storage 💾
- Upload 📤
- Delete File 🗑️