Welcome to KCoat Fashion Store, an e-commerce web application built using ReactJS, TailwindCSS, NodeJS, ExpressJS, and MySQL. This application provides a comprehensive shopping experience for customers with features such as user authentication, product filtering, shopping cart, and payment integration. Additionally, it includes a full-fledged admin panel for managing products, customers, feedback, and sales.
Deployed using Netlify. Live-Link: htpps://kcoat.netlify.app
-
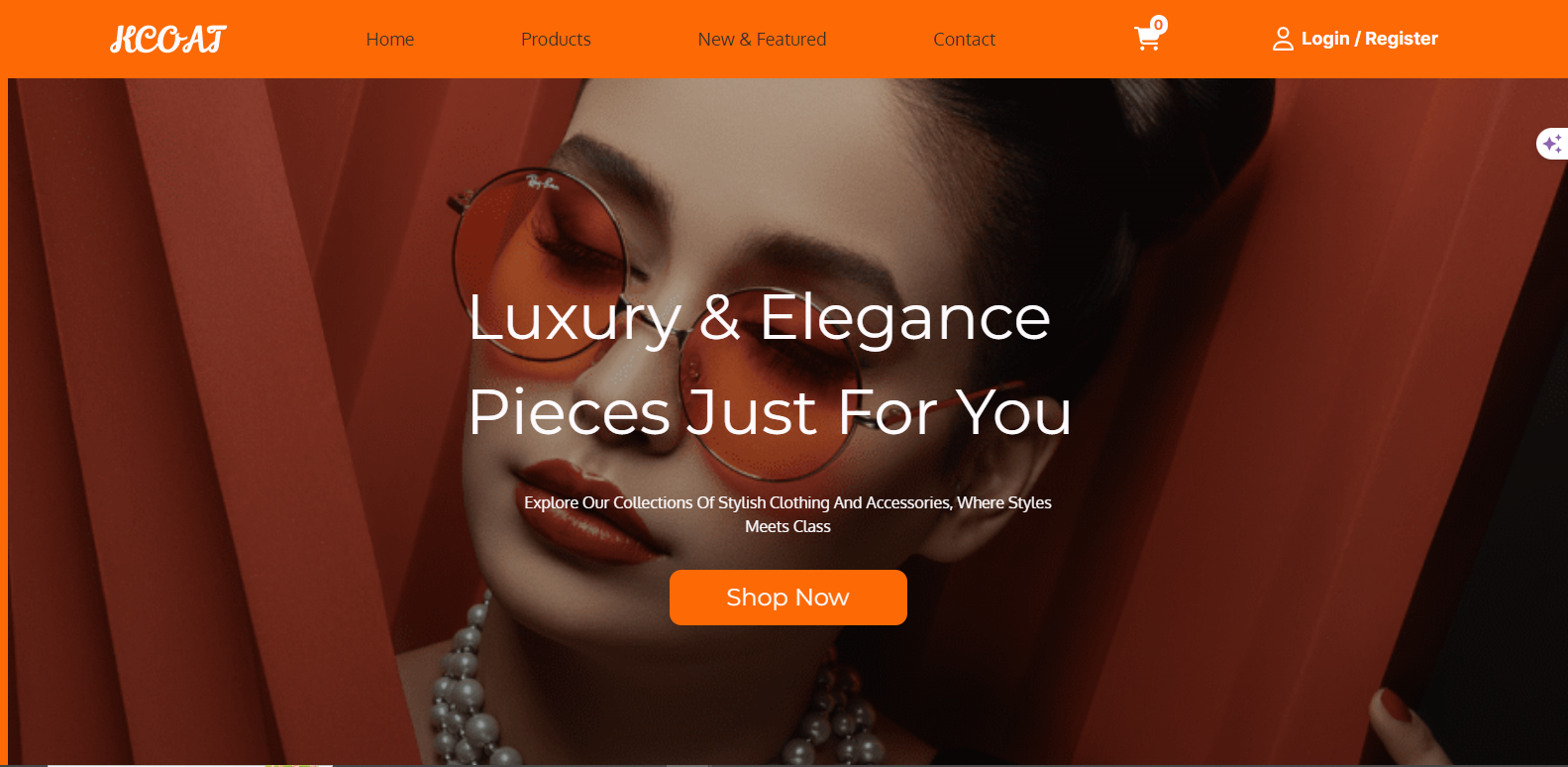
Landing Page: A welcoming page with a carousel hero section.
-
User Authentication: Secure login and signup pages.
-
Password Management: Functionality for forgetting and resetting passwords.
-
Product Catalog: Displays all products with categories for men and women, and sub-categories including wears, shoes & bags, and accessories.
-
Product Filtering and Search: Filter by price and search by keyword, title, and price.
-
Single Product Page: Detailed view of a single product.
-
User Profile: View and update the profile with photo upload functionality.
-
Cart Flow: Add products to the cart, view a single product, checkout, and payment.
-
Payment Integration: Secure payment processing with Stripe.
- Admin Authentication: Secure admin login.
- Product Management: Add new products, edit existing products, and delete products.
- Customer Management: Manage customer base.
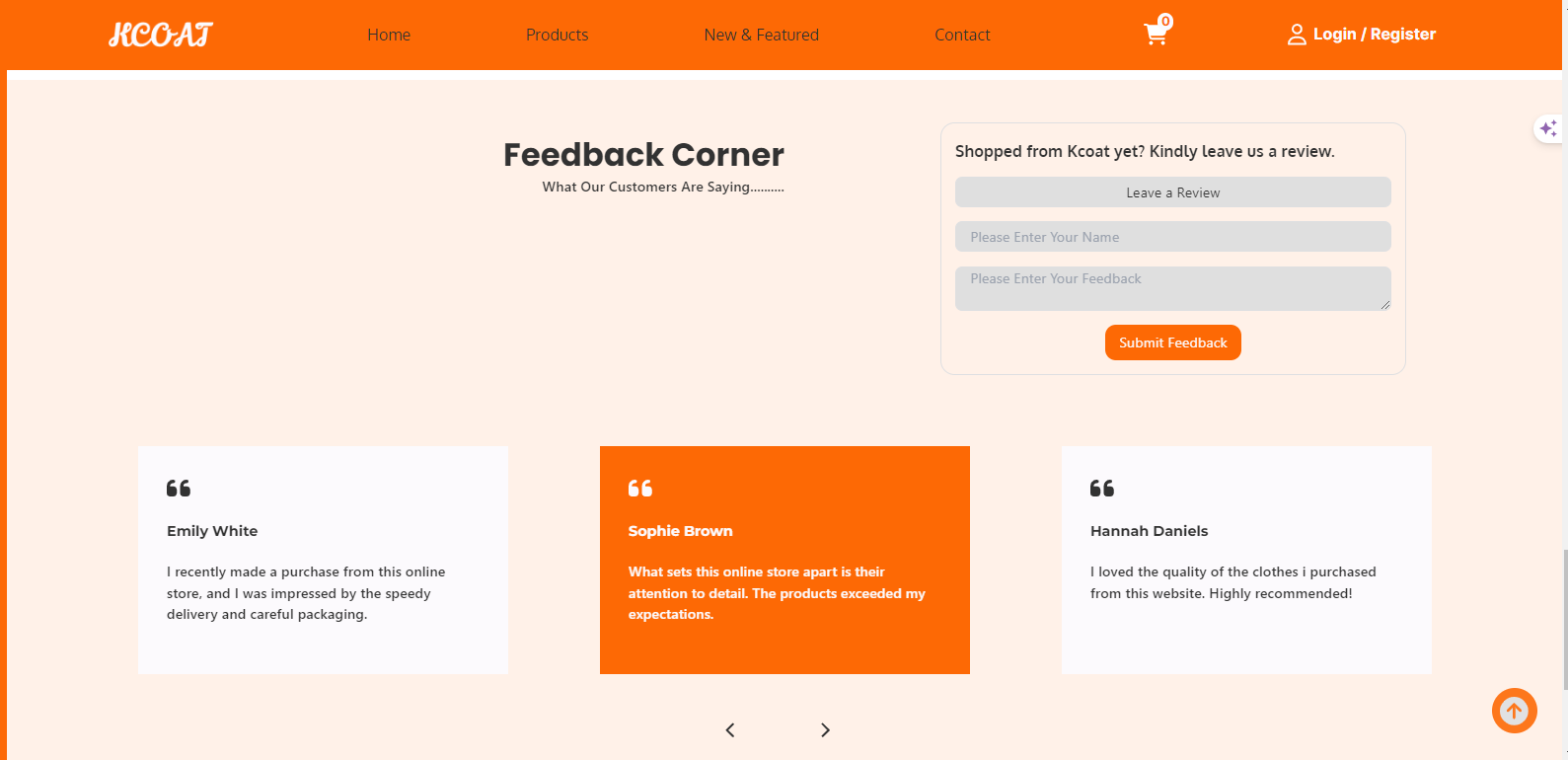
- Feedback Management: View and manage feedback collected from customers.
- Sales Management: Manage and track sales.
- Pagination: Pagination for products and some admin pages.
- Frontend: ReactJS, TailwindCSS
- Backend: NodeJS, ExpressJS
- Database: MySQL
- Libraries: Axios, EmailJS, Stripe, React-js-pagination, React-responsive, React-toastify, React-slick-carousel, Cloudinary-react, and others.
- Clone the repository:
git clone https://github.com/Kemi-Oluwadahunsi/KCOAT-Project.git cd kcoat-fashion-store - Install frontend dependencies:
cd client
npm install- Run the application:
npm run dev-
Navigate to the signup page to create a new account.
-
Use the login page to access your account.
-
Product Browsing and Filtering, browse products by category and sub-category.
-
Use the search bar to find products by keyword, title, or price.
-
Filter products by price range.
-
Click on a product card on the product catalog page.
-
Sends clicked product details to the single product page where products can be added to the cart.
-
The cart item quantity is updated on the header.
-
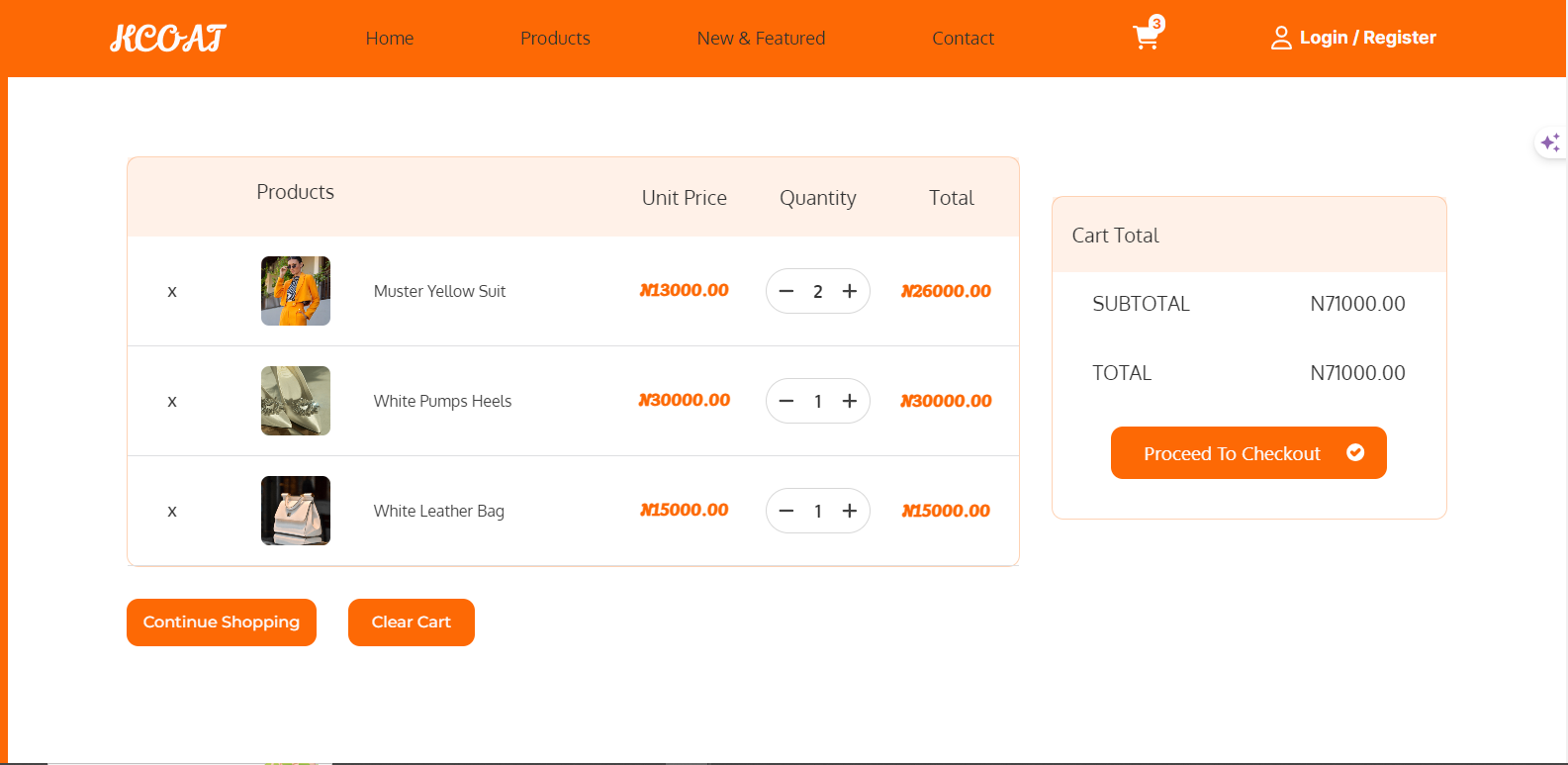
View your cart by clicking on the cart icon on the header. Users can update quantities, remove a single item, or clear a cart.
-
A logged-in user proceeds to the checkout page and completes the payment process using Stripe, while a user not logged in is prompted to log in before proceeding to checkout.
-
On registration, a user has a user profile setup. After successful login, a user has access to the user profile.
-
Users can update their profile details by clicking the update button. Fills out necessary details and the user profile is updated accordingly.
-
Login to the admin panel using admin credentials.
-
Manage products, customers, feedback, and sales from the admin dashboard.
POST /baseUrl/register - Register a new user POST /baseUrl/login - Login a user POST /admin/login - Admin login authentication
GET /baseUrl/products - Get all products GET /baseUrl/products/:id - Get a single product by ID POST /baseUrl/products - Add a new product (Admin only) PUT /baseUrl/products/:id - Update a product (Admin only) DELETE /baseUrl/products/:id - Delete a product (Admin only)
GET /baseUrl/user-profile PUT /baseUrl/user-profile/:customerId
-
Product Management: View, add, edit, and delete products.
-
Customer Management: View and manage customers.
-
Feedback Management: View and manage feedback.
-
Sales Management: View and manage sales.
We welcome contributions! Please follow these steps to contribute:
- Fork the repository.
- Create a new branch (git checkout -b feature-branch).
- Make your changes.
- Commit your changes (git commit -m 'Add new feature').
- Push to the branch (git push origin feature-branch).
- Open a pull request.
This project is licensed under the MIT License. See the LICENSE file for details.
For any inquiries or issues, please contact us at kcoatstyle@outlook.com.
Thank you for using KCoat Fashion Store! We hope you have a great experience.