使用Webdav连接网盘,直接展示网盘中所有图片的一款相册
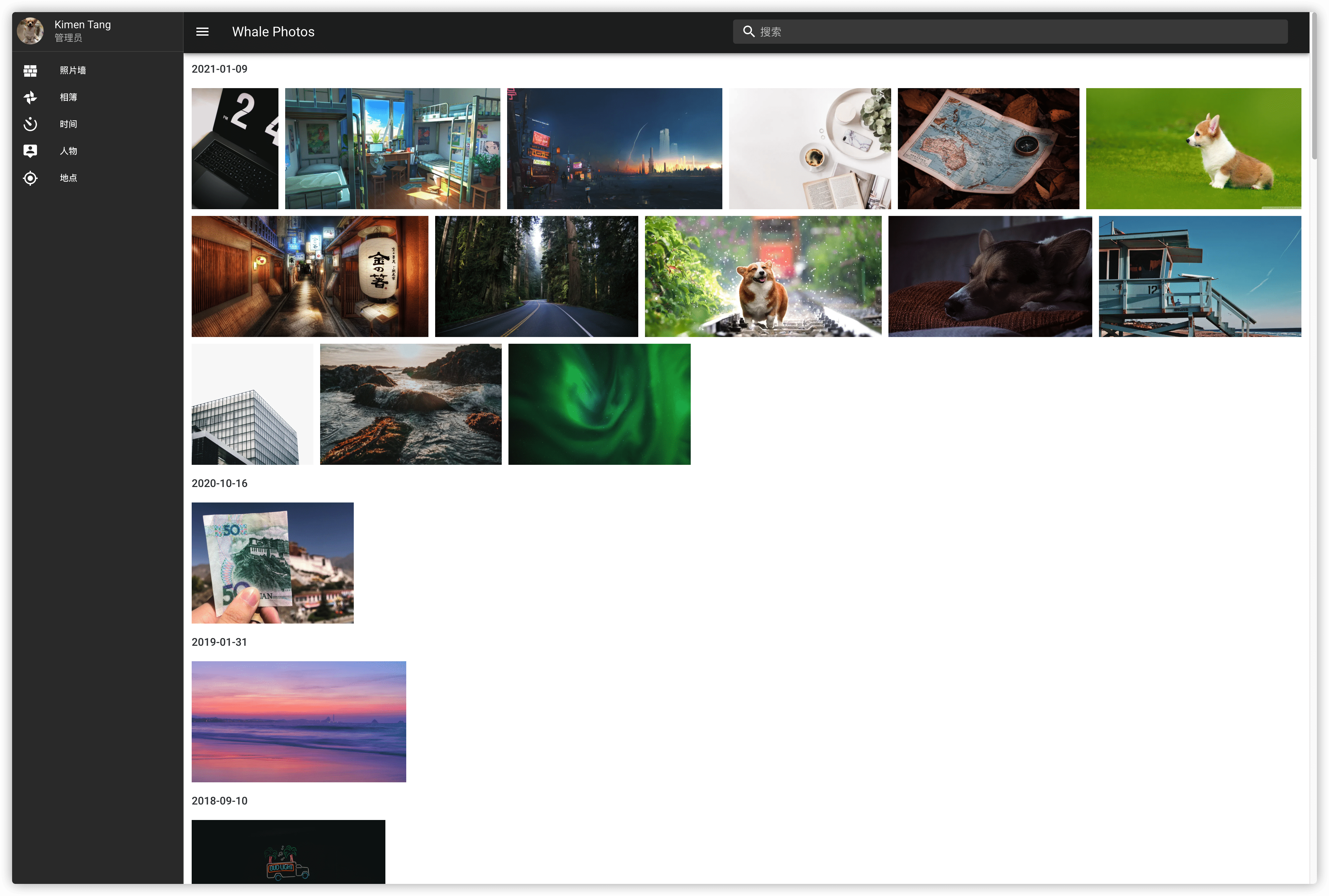
- 照片墙, 可以查看照片详情
- 相册,按照图片第一层文件夹分类,创建相册
- 按照颜色创建相册
- 时间,按照牌照时间或者文件上传时间分类图片
- 人物,按照人脸分类图片
- 地点,按照地点分类图片,在地图上显示
- App端、小程序端、桌面端……
使用Nodejs编写后端,后端文件位于server目录下
后端主要处理图片压缩和图片信息处理
在server/config.yml配置文件中配置Webdav的地址和认证信息以及可匹配的图片类型(大小写不敏感)
webdav:
url: http://192.168.31.91:83/dav
username: Kimentanm@hotmail.com
password: VoZ0vzcyCnA8kSd19aNi39w7QuUwcCUf
imgType:
- jpg
- jpeg
- png待实施
# build image
docker build -t whale-photos:latest .
# create container from image
docker run -d \
--name whale \
-p 8080:80 \
-v whale-photos-config:/home/server/src/config \
whale-photos-server在浏览器中访问http://localhost:8080
# clone the project
git clone https://github.com/kimentanm/whale-photos.git
# enter the project directory
cd whale-photos
# install dependency
npm install # or cnpm install or yarn install
# start front
npm run dev # or yarn dev
# start backend
node server/app.js- Dropbox(美国,墙外)
- Google drive(美国,墙外)
- Teracloud(日本,墙内)
- 坚果云(中国,墙内)
- yandex(俄罗斯,墙内)
- TransIP(荷兰,墙内)
- Box
- 4shared
- MyDrive(瑞士)
- DriveOnWeb(德国,墙外)
- HiDrive
- Storegate
- LiveDrive
- FileAnywhere
- DriveHQ
- iDriveSync
- Hetzner
- iCloud
- CloudMe
- CloudSafe
- Cloudreve
内容整理自知乎2020年还有哪些支持WebDAV的网盘? - 傅悦的回答 - 知乎
Copyright (c) 2020-present Kimen Tang