Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Closes: #1273
I implemented the feature to export only certain folders and/or requests in a single workspace.
There is an alternative to this solution which is adding checkboxes in the sidebar, but IMO this makes the exporting not focusable (it's sidebar), and it's more complex in that other components in the sidebar may be disabled, etc.
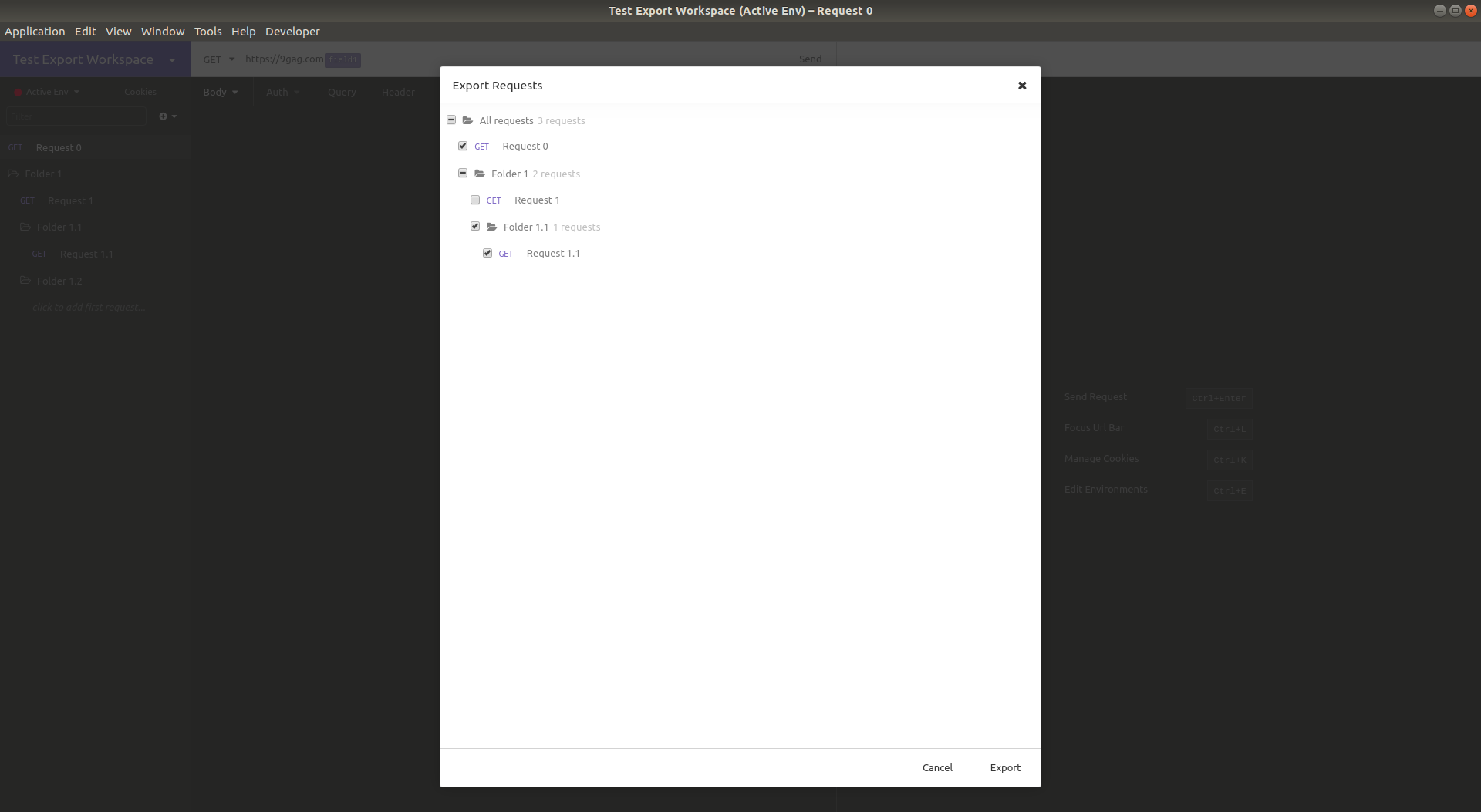
UI

I added a new option "Current Workspace's Requests" under "Export Data" dropdown button.
If the option is chosen, then it will open a new dialog displaying the requests tree of the current workspace.

The initial state is that all folders are expanded and none of the checkboxes is selected. If no folders or requests are selected, then the "Export" button will be disabled.
When the "Export" button is pressed, the flow will be the same as the existing "Export Workspace".
Since the focus here are requests, empty folders (without requests) will not appear in the tree.
There is also a top folder "All requests" which is a dummy folder to make exporting all top requests and folders easier with a single click, but will not be exported itself.
What are exported
The selected requests and their parent folders, the containing workspace, all environments (private ones are asked first), and cookie jar. This behavior is pretty much the same as the existing "Export Workspace".
Implementation
The tree structure and styling (HTML and CSS) are copied from those of sidebar's with many modifications. I am not sure whether it is better to abstract the tree structure as a separate reusable component or not, because there are many parts (DnD wrappers, dropdown buttons, checkbox, etc.) specific to each use cases.
The requests tree is constructed from the globally cached
selectSidebarChildrenand then stored as React state in the modal component.Every time a folder is collapsed or checkbox selected, all of its children will be traversed which in worst case will result in O(N) time complexity. However, I think that this is still quite performant for most users.