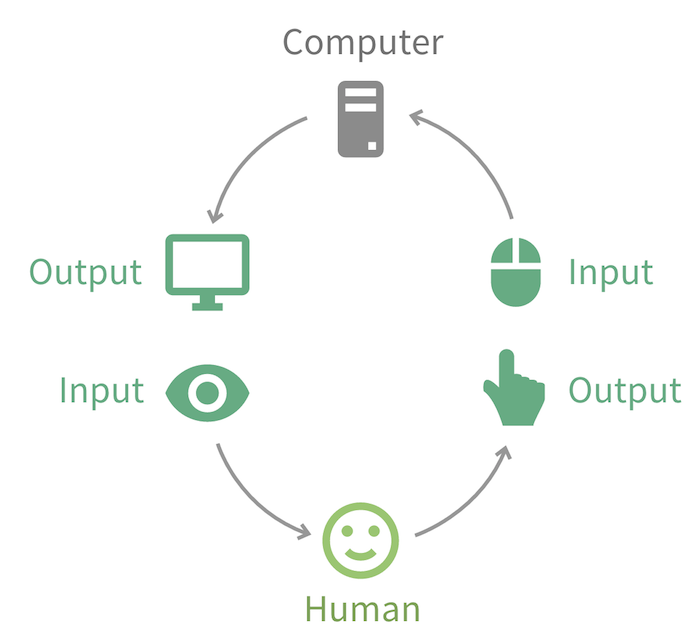
Simple Model View Intent (MVI) architecture app with reactive paradigm. This is pattern based on cycle.js, the workflow is undirectional and circular data flow, each flow have state from user interaction(intent). This new state is rendered on view and trigger new update view to show the user.
EVENT IS DATA, DATA IS EVENT
Make simple state and avoid side effect so developer can debug and track easely. Side effect can avoided if that project use reactive paradigm, this way of creating an immutable model will ensure thread safety. No Callback, Usually views are updated via callbacks after the asynchronous call. These checks and callbacks are handled automatically in MVI using reactive programming that supports observer. Independent UI, Using observable components observe the same model then get the notification if the model gets updated.
The core libraries used are:
- RxAndroid
- RxJava2
- RxKotlin
- RxBinding-kotlin
- RxRelay
- RxAndroid-networking
- Binding-Collection-adapter
- Mosby-MVI
- Glide
- Koin-Android
- Lottie
what we will going to do
- Fixing loadmore animation
- Fixing the design
- Fixing Search keyword
- Fixing Pull Refresh layout
- Adding detail