-
Notifications
You must be signed in to change notification settings - Fork 116
Tween Animation
#Bitmap animate
-
Create a BitmapDrawer.
Set the Bitmap to the constructor. -
To generate a DisplayObject, and Add it to the FPSTextureView or FPSSurfaceView or Container.
If the Tween animation after with tween(), describe the parabolic() If you do the animation of the parabolic movement. This time a Tween animation that describes the tween ().

BitmapDrawer bitmapDrawer = new BitmapDrawer(bitmap)
.dpSize(this)
.scaleRegistration(bitmap.getWidth() / 2, bitmap.getHeight() / 2);
float x = 300;
float y = 400;
DisplayObject bitmapDisplay = new DisplayObject();
bitmapDisplay.with(bitmapDrawer)
.tween()
.tweenLoop(true)
.transform(x, y)
.to(500, x, y, 0, 6f, 6f, 0, Ease.SINE_IN_OUT)
.waitTime(300)
.transform(x, y, Util.convertAlphaFloatToInt(1f), 1f, 1f, 0)
.waitTime(300)
.end();
#Text animate
-
Create a TextDrawer
Setting and String, the Paint that textSize and textColor has been set in the constructor. -
To generate a DisplayObject, and Add it to the FPSTextureView or FPSSurfaceView or Container.
If the Tween animation after with tween(), describe the parabolic() If you do the animation of the parabolic movement.
This time a Tween animation that describes the tween ().

Paint paint = new Paint();
paint.setColor(ContextCompat.getColor(this, R.color.colorAccent));
paint.setTextSize(Util.convertDpToPixel(16, this));
String tweenTxt = "TweenText";
float textWidth = paint.measureText(tweenTxt);
TextDrawer textDrawer = new TextDrawer(tweenTxt, paint)
.rotateRegistration(textWidth / 2, textWidth / 2);
DisplayObject textDisplay = new DisplayObject();
textDisplay.with(textDrawer)
.tween()
.tweenLoop(true)
.transform(0, 800)
.waitTime(300)
.to(1000, windowWidth - textWidth, 800, 720f, Ease.SINE_OUT)
.waitTime(300)
.to(1000, 0, 800, 0f, Ease.SINE_IN)
.end();
#Property
| function | detail |
|---|---|
| tweenLoop(boolean) | If true, the tween animation is repeated. |
| transform(float x, float y) transform(float x, float y, int alpha, float scaleX, float scaleY, float rotation) |
Shortcut method to quickly set the transform properties on the display object. |
| toX(long animDuration, float x) toX(long animDuration, float x, Ease ease) |
Queues a tween from the current values to the target properties. Set duration to 0 to jump to these value. Numeric properties will be tweened from their current value in the tween to the target value. |
| toY(long animDuration, float y) toY(long animDuration, float y, Ease ease) |
Queues a tween from the current values to the target properties. Set duration to 0 to jump to these value. Numeric properties will be tweened from their current value in the tween to the target value. |
| alpha(long animDuration, float alpha) alpha(long animDuration, float alpha, Ease ease) |
Queues a tween from the current values to the target properties. Set duration to 0 to jump to these value. Numeric properties will be tweened from their current value in the tween to the target value. |
| scale(long animDuration, float scaleX, float scaleY) scale(long animDuration, float scaleX, float scaleY, Ease ease) |
Queues a tween from the current values to the target properties. Set duration to 0 to jump to these value. Numeric properties will be tweened from their current value in the tween to the target value. |
| rotation(long animDuration, float rotation) rotation(long animDuration, float rotation, Ease ease) |
Queues a tween from the current values to the target properties. Set duration to 0 to jump to these value. Numeric properties will be tweened from their current value in the tween to the target value. |
| waitTime(long animDuration) | Queues a wait (essentially an empty tween). |
| call(AnimCallBack callBack) | Set queues an action to call the specified function. |
| to(long animDuration, float x, float y) to(long animDuration, float x, float y, Ease ease) to(long animDuration, float x, float y, int alpha) to(long animDuration, float x, float y, int alpha, Ease ease) to(long animDuration, float x, float y, float scaleX, float scaleY) to(long animDuration, float x, float y, float scaleX, float scaleY, Ease ease) to(long animDuration, float x, float y, float rotation) to(long animDuration, float x, float y, float rotation, Ease ease) to(long animDuration, float x, float y, int alpha, float scaleX, float scaleY, float rotation, Ease ease) |
Queues a tween from the current values to the target properties. Set duration to 0 to jump to these value. Numeric properties will be tweened from their current value in the tween to the target value. |
example
DisplayObject bitmapDisplay = new DisplayObject();
bitmapDisplay
.with(new BitmapDrawer(bitmap))
.tween()
.tweenLoop(true)
.transform(bitmapX, bitmapY)
.toX(1600, UIUtil.getWindowWidth(this) - bitmap.getWidth(), Ease.BACK_IN_OUT)
.waitTime(1000)
.alpha(1000, 0f)
.alpha(1000, 1f)
.scale(500, -1f, 1f, Ease.CUBIC_IN)
.scale(500, 1f, 1f, Ease.CUBIC_OUT)
.call(new AnimCallBack() {
@Override
public void call() {
Snackbar.make(mFPSTextureView, "Animation finished!", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
})
.end();
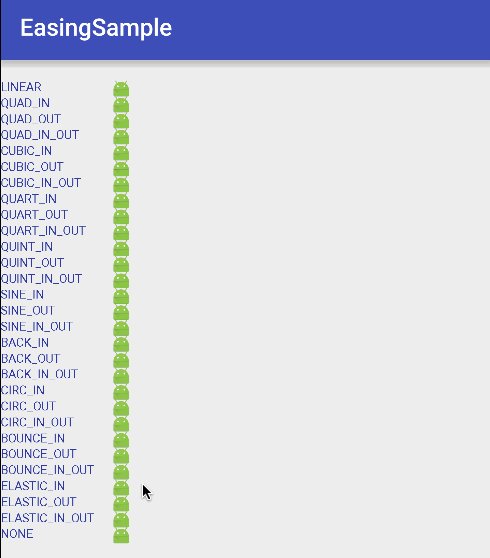
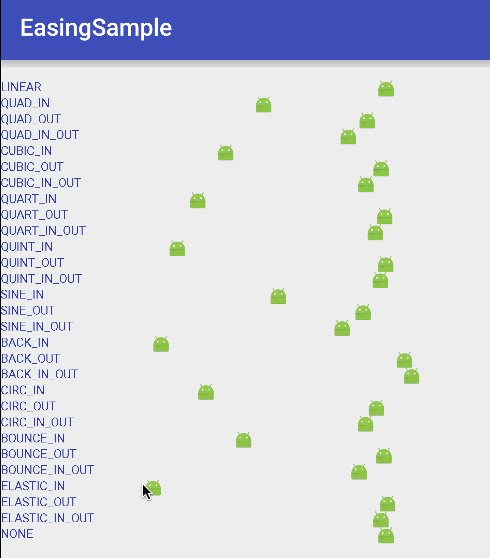
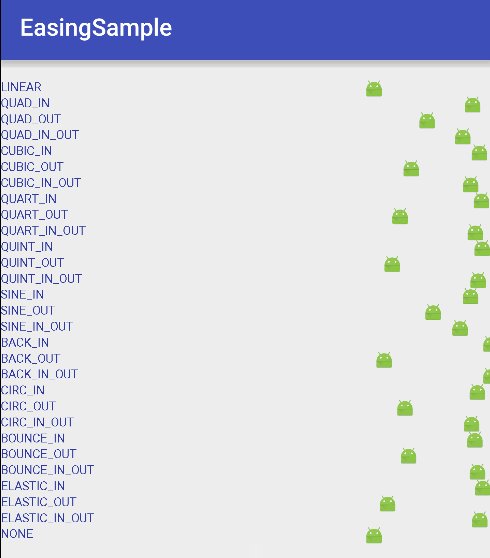
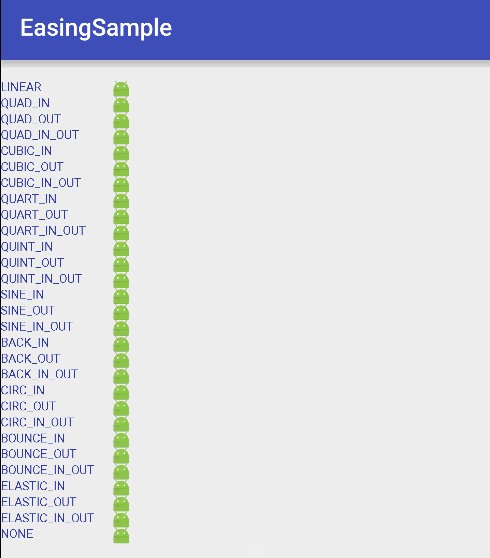
#Easing
28 types of Easing