- The prime objective of this lab is to understand how CRUD (create read update delete) operations can be achieved using ReactJs.
- The second important objective of this lab is to understand the use of
components. - Finally, this exercise will also focus on
propsandstates(states using class component).
You can consider this as a lab/project which covers everything that we have learned by now.
- Fork this repo
- Clone this repo
Whenever you create a first significant change, you should make your first commit.
- Follow these guidelines to add, commit and push changes.
For this exercise, the aim is just to see how simple CRUD operations can be performed. If you are not familiar with what CRUD is or you need some revision -- you can visit this link, to have better understanding.
To-do-list is one of the simplest idea, where CRUD can be easily observed. For eg:
- If I want to add new action item for a particular day --> I can
createan item and add to my to-do-list. - Once the action item is created then I can
readthat action item -> anytime I open my to-do-list application. - I can even
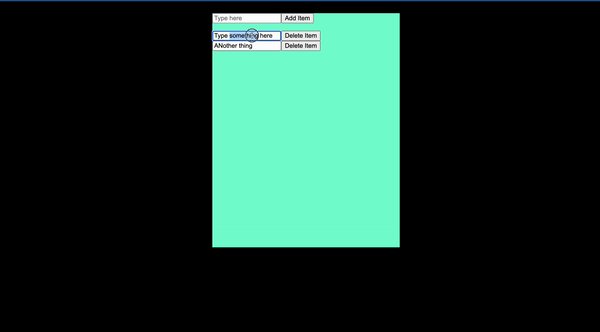
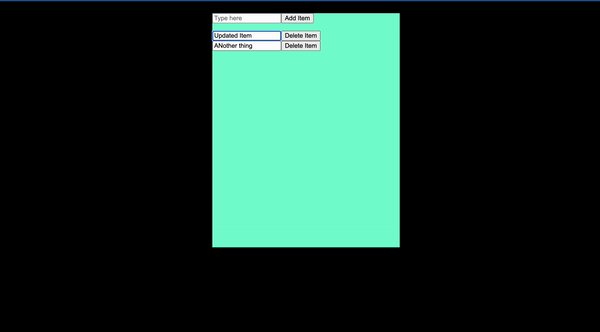
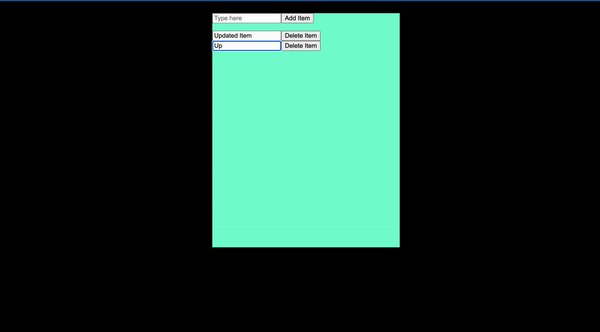
updatethe action item - if needed. For eg: if I wanted to writeBuy Mac, but by mistake I wroteBuy Windows, then I should be able to update this current action item. - Once the action item is achieved - then I should be able to
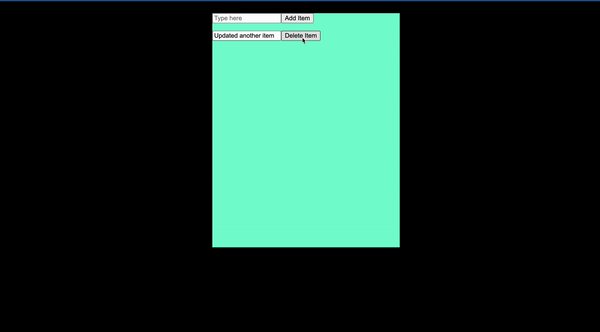
deletethat particular action item.
So, with a simple to-do-list app, we can achieve all the CRUD operations.
- Setup the project by using the following command ~
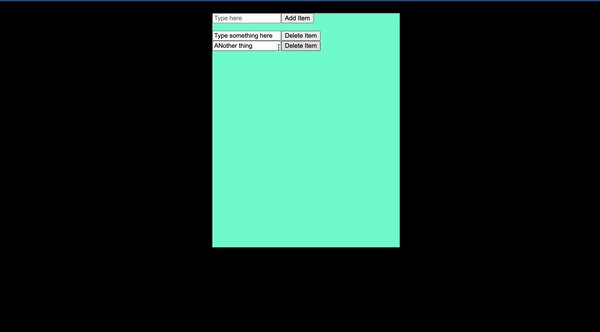
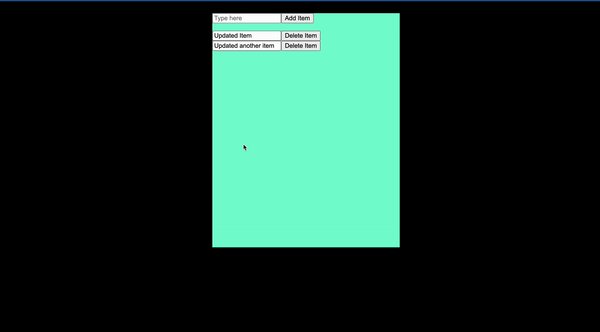
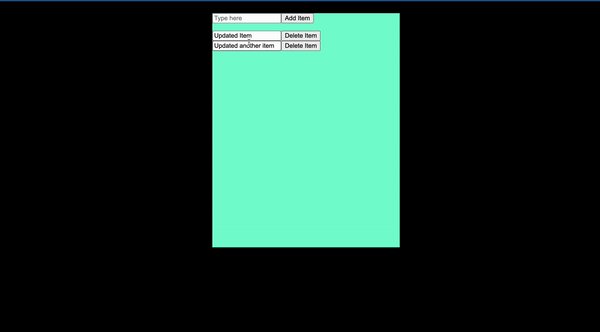
npm create vite@latest kalvium-pronote. Then choose React and javascript. - Follow each segment given below - in order to get an idea of how the app should work. Note: This lab is not focussing much on the styling part -- but feel free to add styles to your project. If you want - you can even mimic the design as shown below:
For the update functionality - you can even try creating a button for it. (Upon clicking the button, you should be able to edit the item.)