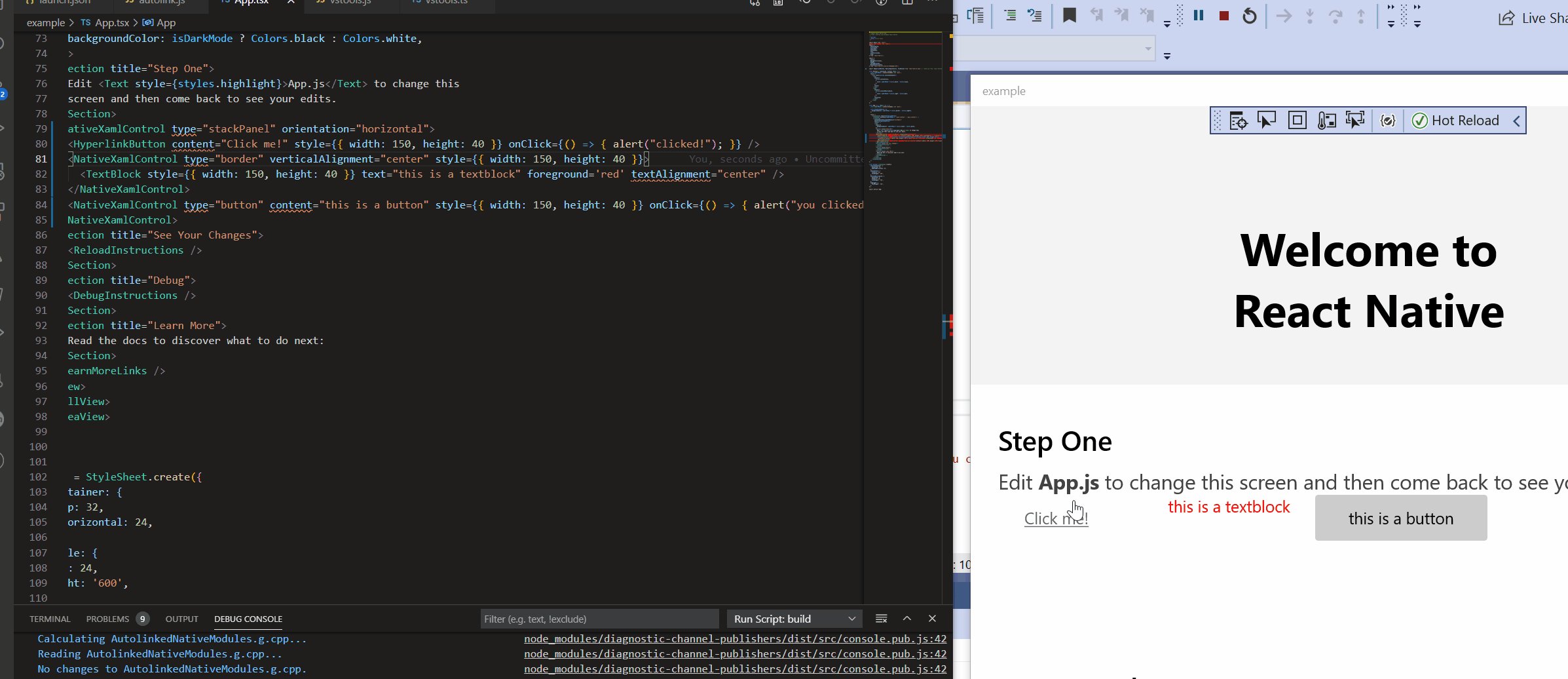
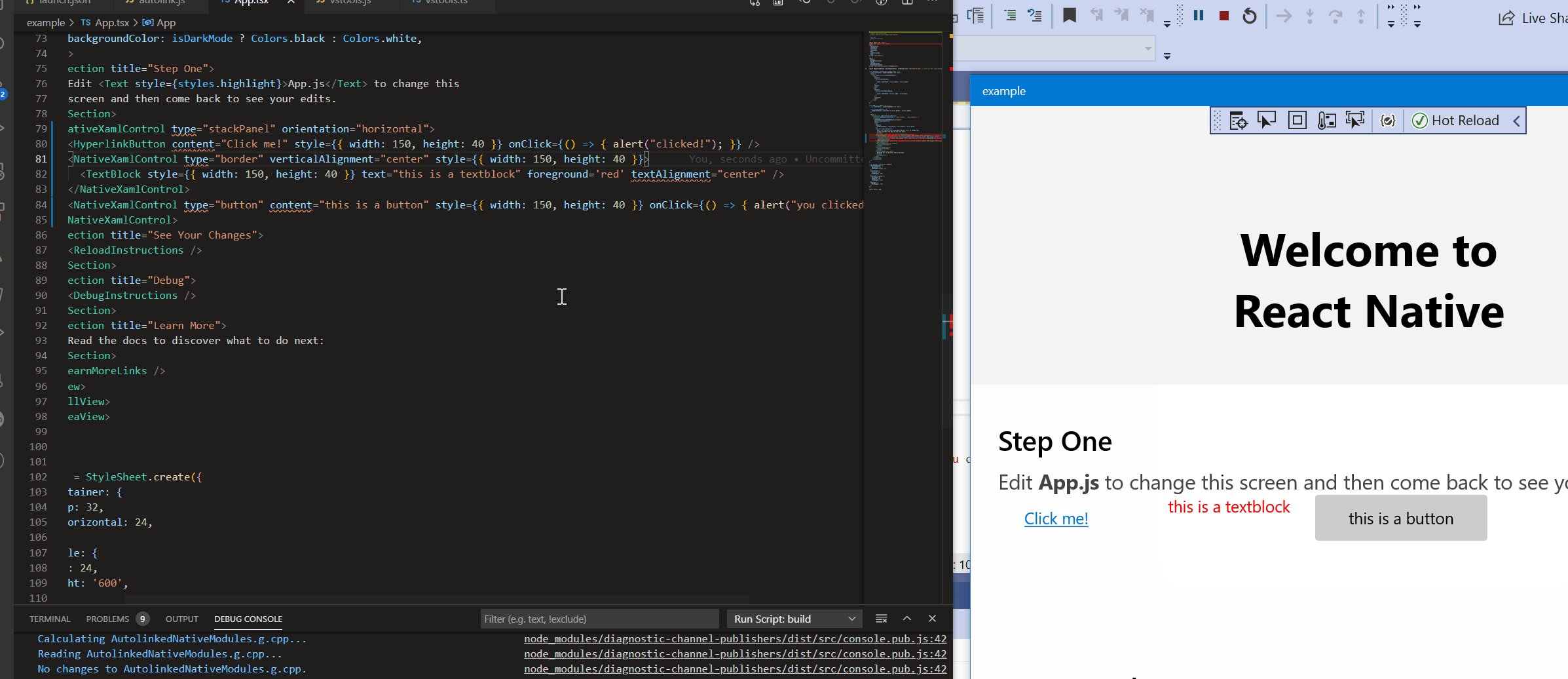
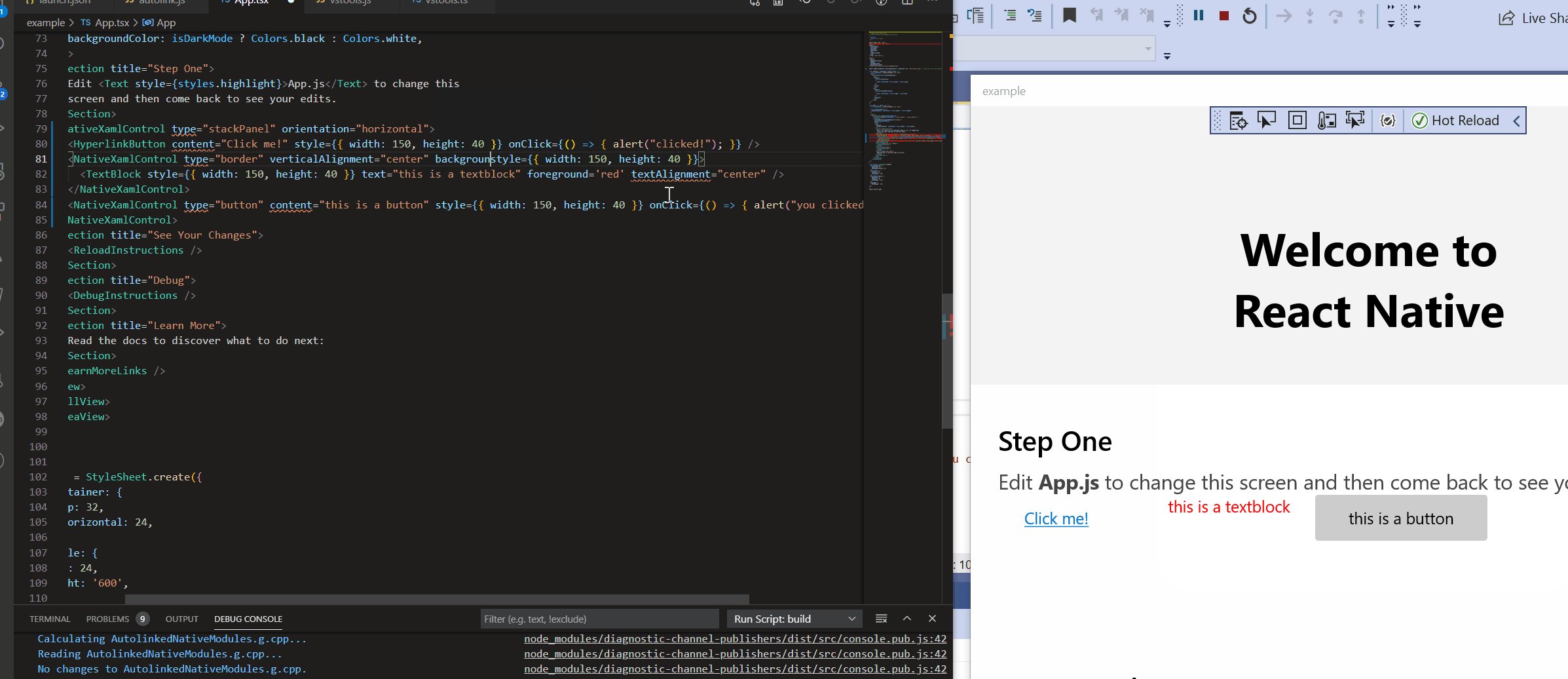
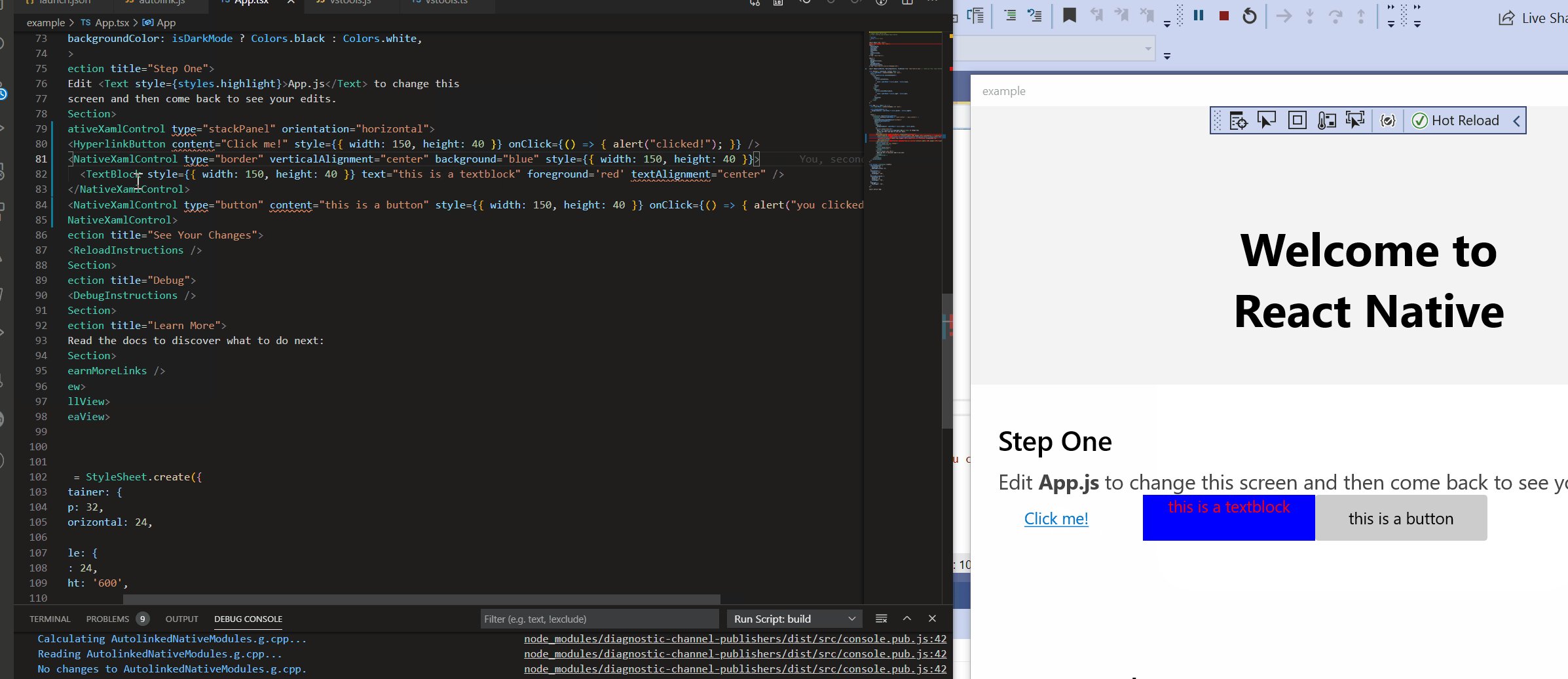
A React Native Windows view manager that allows directly using the Windows XAML framework.
To see examples of the syntax and available controls, check out the Usage guide.
- Allows developers writing react-native-windows apps (React Native apps targeting Windows 10) to quickly get started, if they are familiar with XAML.
- Developers are not limited by the set of controls present today in RNW and community modules that support Windows.
- Best of all, this solution is available today!
- The set of types/properties/events are the XAML ones, however JS libraries can wrap those to expose the Windows control in a platform-agnostic way (e.g. as a way to implement a cross-plat control for Windows).
react-native-xaml works by leveraging metadata for XAML properties, types and events. This metadata is automatically generated (code-gen) from the Windows SDK. This means we can have a full projection of all of XAML – or any WinRT components written by app devs, that export a UserControl – without manual intervention.
See Technical Guide.
Pull Requests are welcome. See Contribution Guide for details.