httpdumper is a library that will help you debugging your http requests. You will have access to log details of the request. If there is a file from your multipart/form-data form, it will be uploaded to the specified upload directory. You could forward your requests to a host, so the client you're using will receive the original response.
- Node >= 0.11.
$ npm i -g httpdumper$ git clone
$ npm i$ httpdumper --port="3000" --host="http://localhost:9000" --uplaodDir="./uploads/"$ npx httpdumper --port="3000" --host="http://localhost:9000" --uplaodDir="./uploads/"To use from the project sources:
$ npm start -- --port="3000" --host="http://localhost:9000" --uplaodDir="./uploads/"Usage
$ httpdumper <options>
Options
--port Port which httpdumper will listen to get the request (optional - default: port 3000)
--host Host to forward the requests (optional - if not defined, it will return the body request)
--uplaodDir Upload directory with the uploaded files from your requests (optional - default : os.tmpdir())
Examples
$ httpdumper
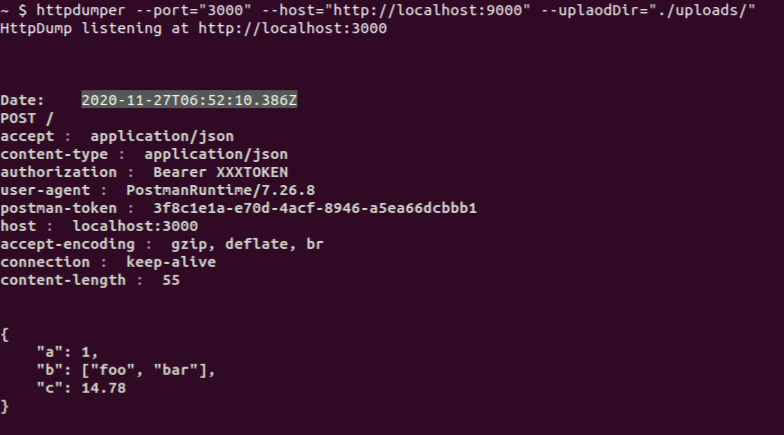
$ httpdumper --port="3000" --host="http://localhost:9000" --uplaodDir="./uploads/"