This project is a HTML5 Port of XMoto using CoffeeScript, PixiJS and Box2DWeb.
This is the first part of a 2-parts project:
- XMoto.js (this project!): JavaScript port of the game that need to be compatible with a lot of pre-existing levels (XML files) from the original game.
- XMoto.io: social XMoto game with a backend for scores, replays, etc.
XMoto.io will be built on top of XMoto.js, using Ruby on Rails, and both the projects will co-evolve and interact in some parts.
More about the project development on http://xmoto.io (not up-to-date but good intro).
Master branch is frequently deployed here: http://js.xmoto.io
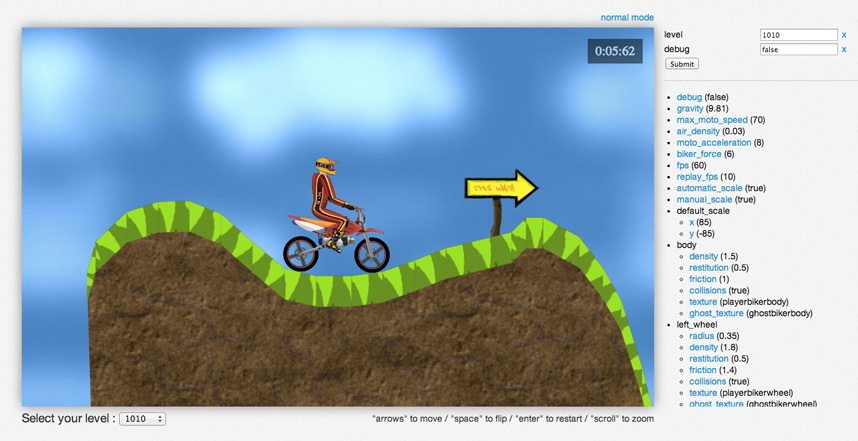
Click on the "debug mode" button and have fun with the simulation parameters. You can copy-paste the generated URL to keep the custom physics.
Examples:
- Upload "data", "lib" and "bin" folders on a static web server (put 'data' folder on the root directory)
- Include all the JavaScript files of /lib/ and /bin/xmoto.js on your web page.
- Call
$.xmoto('l1.lvl')or$.xmoto('l1.lvl', options)where "l1.lvl" is the name of the level and the options are:
{
canvas: '#xmoto' # canvas selector
loading: '#loading' # loading selector
chrono: '#chrono' # chrono selector
width: 800
height: 600
}
brew install nodejs yarnto install NodeJS and YARN (on MacOS)yarn installto install development dependencies
./node_modules/coffeescript/bin/coffee -j bin/xmoto.js -wc src/*.coffee src/*/*.coffeeto compile to JavaScript in real-time.node server.jsto launch HTTP Server (http://localhost:3001).
Don't forget to restart the coffee command if you create new COFFEE files.
Many years after this project was shelved, and out of nowhere, James Fator decided to fork this project to make a heavily modified version of XMoto.js, dedicated to the somewhat strange years of the COVID virus.

The COVID-19 confirmed cases timeseries has become a mountain of flags which you must climb with your motorcycle! Can you win the race for the cure?
Thanks again to James Fator for this nice project! I'm always happy to see that open-sourcing side projects can lead to unexpected things.
Please visit his personal website for other cool projects: https://jamesfator.com/
- Improve XML levels compatibility => layeroffsets (parallax)
- Parse maps from https://github.com/bjorn/tiled
- Convert to camelCase (use Humps? Find a way to fix Box2D .GetPosition() absurdity)
- Create alternative box2D physics using DIV elements on screen.
- use color on image to create mesh of collisions: https://github.com/Tamersoul/magic-wand-js